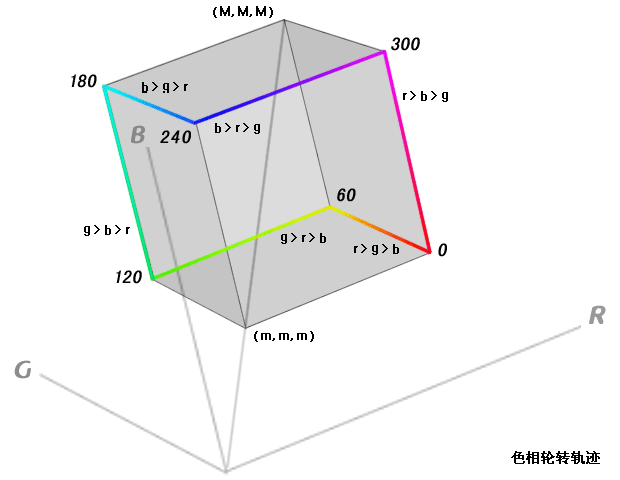
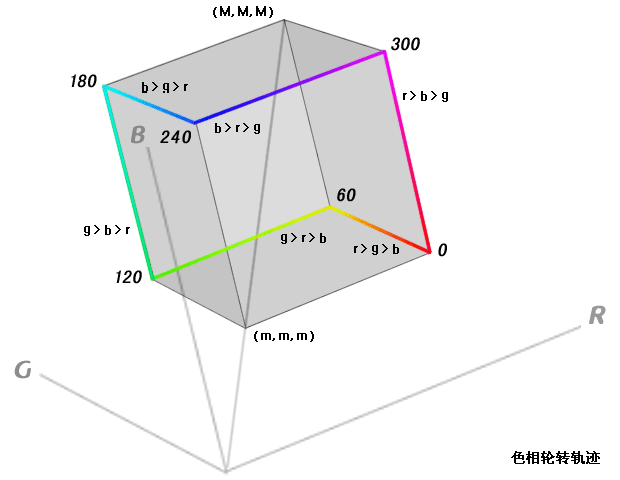
【十】上图不需要额外的证实,它就是前面试验中 HS* 空间的纯色相属性轮转一周所观察到的 RGB 值的六段变化规律在 RGB 空间中描画出来,是同一个事实的另一种描述方法。也就是 HS* 空间色相属性周期变化时,颜色在 RGB 空间的变化轨迹。
注重 RGB 颜色空间立方体,以及颜色空间内部的立方体具有同样的几何特性,它是八个顶点,十二条边和六个面构成的正六面体,十二条边中有六条不接触主对角线,上面的轨迹就是这六条边连成的一条不共面扭曲折线,我们把 RGB 颜色空间颜色点沿折线运动所对应的色相变化标在上面。这是一种 RGB 与 HS* 空间属性的映射关系。内部立方体的八个顶点分别是三基色、三补色加上黑、白,内部立方体各边对应的 RGB 值关系标在图上。在每条边上,三个基色通道色阶值的相对大小关系一样,各边之间则不同,对应三个通道色阶值排序的六种组合。在每个顶点,折线的走向发生转折,也就是通道色阶值的变化趋势发生转折――即三个基色通道中色阶值随色相轮转而变的通道在不同边之间发生了“接力”交换,因此颜色在 RGB 颜色空间中的变化方向发生转折。
这个折线在 RGB 空间转变 HS* 中作用十分重要,其它的重要属性几乎都可以以它为基础推证出来,这里不做详细证实,想要最严格的证实只要用立体解析几何就可以,是实际上立方体中的对称关系十分丰富,概念一目了然,很多证实都不必要了。
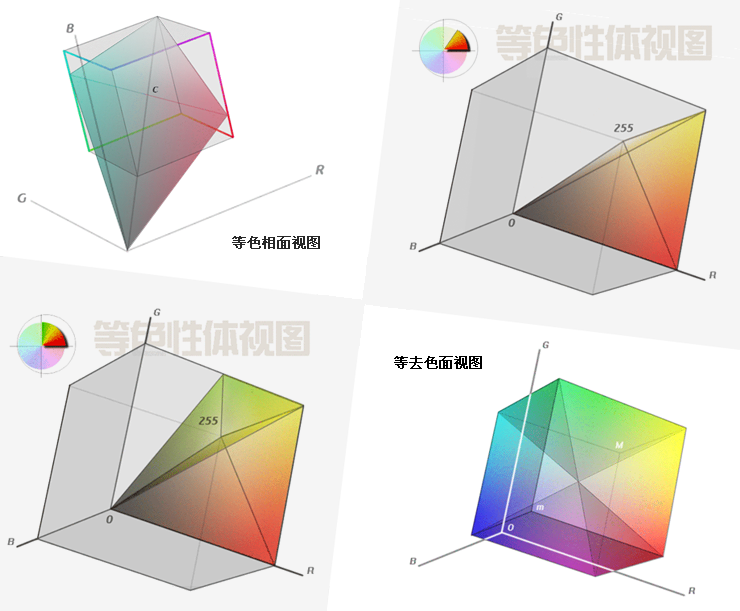
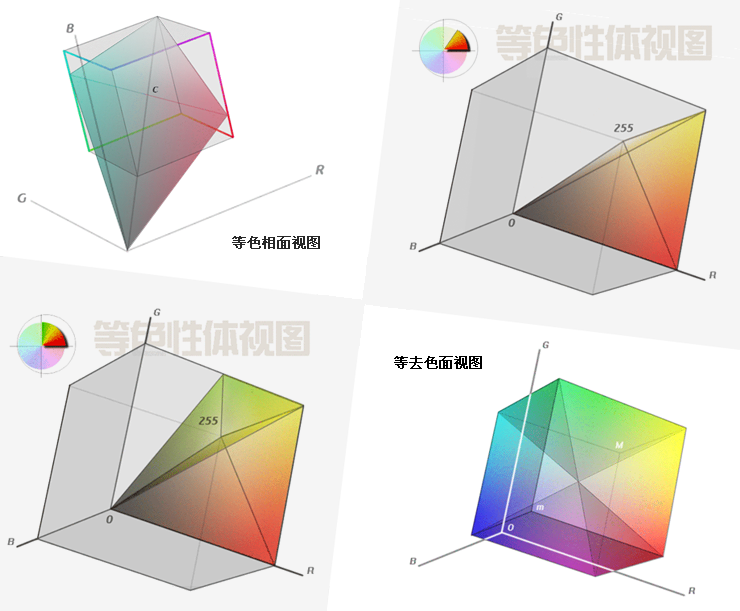
下图中左上是另一个重要空间关系,称为“等色相面”,它与前面折线的性质刚好相反,折线是只有色相变,HS* 其他属性不变,等色相面是其他属性都变,只有色相不变的颜色变化在 RGB 空间的变化轨迹。它是一个平面,看图就不用语言描述了。实际上这是等色相与反色相共同拥有的平面。
图中右下称为“等去色面”,“色相/饱和度”中命令“饱和度”属性变化的结果,映射到 RGB 空间就是颜色在这组平面上运动。它是六个三角形拼成的不共面曲折面。有了基本属性的轨迹映射关系,HS* 颜色空间属性变量与 RGB 空间属性变量的映射就基本完整了。
上述这些关系通过立体直观都是十分明显的空间点、线、面关系,我相形对属于“艺术细胞”的朋友想象起来会比我轻易得多,正确得多,因此图在就不需多解释了。因这完全属于形象思维的范畴,我是不擅长的。还有前面一直没有提一句关于 HSB(姑且将 HSB 作为各种 HS* 的代表)颜色空间的外形,这好象也不用说了,基础教科书在转向讲解 HSB 颜色空间时都说过。

【十一】上面“四方联”中还有两个标记“等色性体”的图,是结合日前红火的那个调整灰暗颜色帖子,其中涉及一些方式与 RGB 颜色空间属性的概念有关。这个概念称为“等色性体”,也就是 RGB 空间中 r、g、b 属性满意一定大中小顺序关系的局部空间,因为大中小关系是六种所以肯定等色性体有六个。看图。果真是六个,每个“吃”住扭曲折线的一条边。
每个等色性体是一个不规则四周体,例如第一个等色性体占据的顶点是黑、红、黄、白,其中颜色是明暗不等的红橙黄,最亮可以到白最暗到黑。直观的很还是不需多解释。自己可以试把各个等色性体分别画出来。六个等色性体是外形完全一样的空间立体,六个正好精确的拼成立方体。
还有一个图是调色帖中改进算法对应的色相范围(在 RGB 空间中映射为 R、G、B 颜色条件)。我们说过它的条件是 R > G > b 与 2*R > G > R > B 的合集,在 RGB 颜色空间中就是第一个等色性体与第二个等色性体前一半的拼合。两者都是 RGB 空间的四周体,本来八个面,一对重合抵消,一对共面合成一个,剩下的是不规则五面体(四棱锥)。自己想象一下,四个这样一样外形的四棱锥正好纹丝不差的拼满整个立方体。
那么大家一定要问,那么到底 RGB 与 HSB 属性变量转变的数学公式是什么。因为在上面的分析中我们看到,几乎所有的属性映射都市分段的,那么可想而知,RGB 与 HSB 的转变公式也不可能是一个简朴的单一函数,它是分段描述,分条件计算的。实际上它与其说一个公式更适合用一小段程序的形式描述,基本上不是计算而是逻辑判定。我感觉用图示更能表示清晰――事实上前面几张土中已经可以概括出两个颜色空间属性坐标的转变关系了。
同样的功能函数可以写成很多等价的形式,用类 JScript 语句写可以写成下面样子。这是 HSB -> RGB 的转变函数,是早期从类 C 格式转写的(比较简洁的形式),要害就是最后一个长语句,前面的都是铺垫。这个函数基本上可以直接在网页中调用。
function hsv2rgb(h, s, v) {
if (s == 0) {
if (h == null) return [v, v, v];
else return null;
}
else {
if (h == 360) h = 0;
h /= 60;
var i= Math.floor(h);
var f= h - i;
var p= v * (1 - s);
var q= v * (1 - (s*f));
var t= v * (1 - (s * (1-f)));
return [[v,t,p], [q,v,p], [p,v,t], [p,q,v], [t,p,v], [v,p,q]][i];
}
}
【十二】从开始对 HS* 与 RGB 颜色空间的问题发生疑问和爱好,到得到基本清楚的理解,我断断续续用了两年时间。中间不断被其他问题涉及到而想起,前后有不下十篇笔记,至少十多万字篇幅讨论相关内容,在准确与错误、理解与不理解之间颠倒反复。困难的是没有相关资料,没有人讨论,甚至没有用来描述现象和规律的概念,基本是一个盲区。理论的资料不少但是纯粹抽象的理论(网上流传的理论内容也有大量讹误,难讲是准确部分多还是错误部分多),不会有人结合到 PhotoShop 详细使用中的复杂变化,而 PhotoShop 的资料又不涉及正规理论。
想把 Adobe 藏起来的东西挖掘出来,还真是够刺激。
上面内容是笔记主要部分,与大家探讨切磋,欢迎质疑、批评、指正。因为颜色空间理论的基础地位,这个问题涉及的范围极其广泛,无论在哪个方向上稍加深入,不是一本书也是半本书,而且恐怕会把 PhotoShop 中所有主要内容的问题全勾连进来。为把一个问题说清晰,不能不人为划定一个界限,到此止步不再深入。写这篇东西也相同,不是教程而是讨论,但是我相信对于擅长形象思维的艺类朋友来说,这次不会说想不通了吧。
【完】
【四】所以表面看 PhotoShop 的颜色概念精密和谐,实际上,在 PhotoShop 内部它们比迷宫还乱。但是 Adobe 根本就不希望你知道这些,同时也没有提供适合精确描述这些空间特性的基本概念。
我们说“PhotoShop 是根据精密的光学理论设计的”,这话没错,这些东西也不是 PhotoShop 搞怪而是“精密的光学理论”就是如此,它的确有精密的部分,但我们也不要隐瞒它糟糕的、令人无所适从的部分。那么是科学有问题么?科学家是糊涂蛋、睁眼瞎么?也不是。要害的原因是颜色这种东西太紧密的涉及到人的主观感觉,假如不是为了将就我们的感官和心理,那么光的强度用能流密度表示,颜色用光谱成分表示,这种客观的光学理论完美无缺。就是因为要适应人类视觉这种特性古怪、翻覆无常、莫名其妙的感光设备,并且以人为本为人服务,颜色理论才搞得一塌糊涂。
人类心理对于颜色感知的主观影响不说了,就说眼睛这种感光器官,它有异常异常宽阔的感光范围,可感受的光能强度跨越十四个数量级以上,远远大于任何人造的感光设备,但是在不同的亮度范围,感受的敏感度却相差悬殊,而且它由两个部分衔接起来的(明视视觉和暗视视觉),由两种不同感光细胞分别负责(视网膜上的锥状细胞和杆状细胞),两种细胞的特性相差很大,同时人眼对于颜色的感知相对迟钝得多,它不能分辨三色混合与太阳光全光谱混色的区别,所以我们才能用三基色的混合来冒充自然光谱,不然的话(假如我们的眼睛足够“精密”和“敏锐”),无论是彩色
印刷,彩色摄影,彩色电视和显示器……一切现有的人造彩色图象,就都不是这么简朴了,就会比现在困难很多,成本也会高昂得多。
所以有一个戏谑的说法,三基色技术是人类是借用自身的“缺陷”自己占自己便宜。
【五】权当是枯燥话题之前的一点娱乐,下面的东西就慢慢的晦涩了。上文说到,PhotoShop 中涉及的 HS* 类颜色空间实际上有三种,其实细心的使用者可能早已感到了。例如前几天举的一个最简朴不过的例子来批驳 PhotoShop 手册中关于“色相”,“饱和度”一类混合模式的定义,PhotoShop 中自相矛盾的根源,就是因为所谓“色相”,“饱和度”的概念在不同工具和命令中是彼此不同的,此“饱和度”非彼“饱和度”,正如清人对属所云,“蔺相如司马相如,名相如实不相如”。
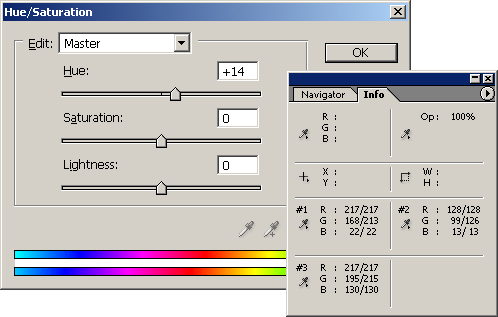
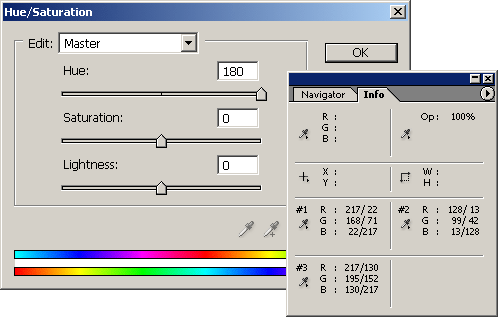
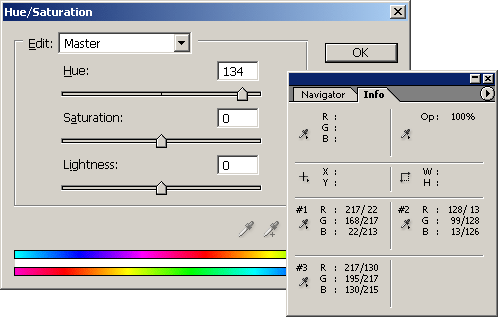
还有“色相/饱和度”命令中,我们单独调整“饱和度”或“明度”滑标同时查看信息调板,S 和 B 属性的变化规律完全不是按照正常概念所预期的那样变化,以至于对于最普通的“色相/饱和度”命令我们很长时间都难以找到它的确切规律。这些还只是表面现象,理论的分析能彻底找到它们在基本概念上到底差别在什么地方。
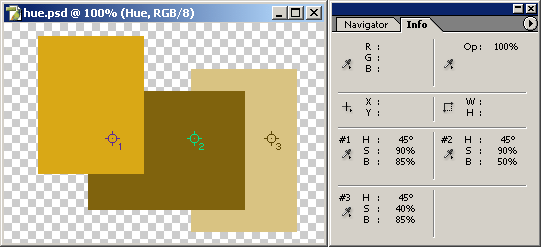
幸好我们主要关心的概念是色相,在各种不同的 HS* 空间中,色相的概念是不变的,而“色相/饱和度”命令加上“信息”调板,恰好是分析色相与 RGB 颜色空间属性的最好工具。在实际观察分析前需要指出一个分析 HS* 颜色空间概念的要害点,在我们认识的 RGB 颜色空间中,颜色决定于三个通道的色阶值组合,我们关心的是三个通道色阶值的[b]实际数值[/b]或[b]绝对数值[/b],红多少绿多少蓝多少,但是,在探索 HS* 空间基本颜色属性时,分析它们与 RGB 属性之间的关系时,要把注重的重点放到 RGB 颜色色阶的[b]相对数值[/b]上,也就是 R、G、B 三者谁大、谁中、谁小,这是理解 HS* 空间属性与 RGB 关系的顶尖机密。
只要把脑筋换到大中小关系上,那么色相与 RGB 之间的对应关系不攻自破。我们首先简要复习一下中学中的排列组合,三个数值按照大中小顺序排列,可能的结果有六种,就不一一列举了。而颜色的色相属性恰恰是由这六种排列决定的,R、G、B 三者中最大的那个决定色相的主要基调,中间的和最小的决定实际颜色与主要基调的偏离程度,中间的和最小的两个对于色相有相互“抵消”作用,即两者相等时对色相的影响正好抵消,色相就等于主要色调的色相。
我们说的“主要色调”,就是色轮上间隔 60°分布的红黄绿青蓝品――基色和其补色。60°,一种六种基色和补色,还有大中小关系的六种可能,这些六六大顺的组合是碰巧得来的吗,其实不是,实际上色相概念本来就是照着这种规律来定义的,种瓜得瓜,求仁得仁,一点也不希奇(我知道你还是感觉有点奇妙)。
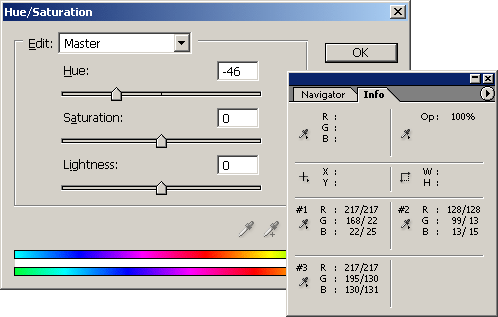
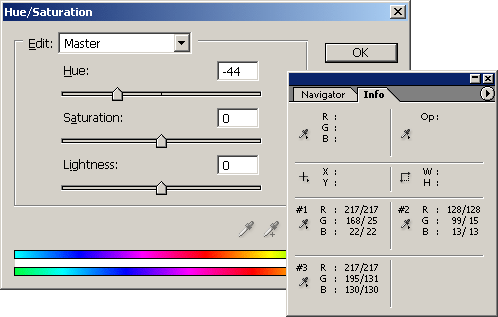
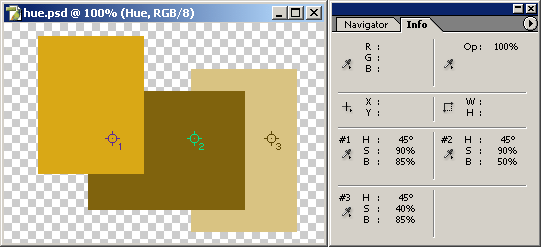
【六】我们用一个试验来强化上述概念。
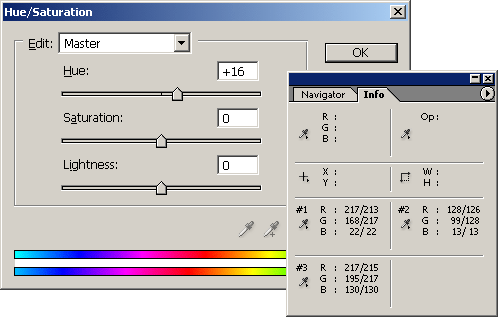
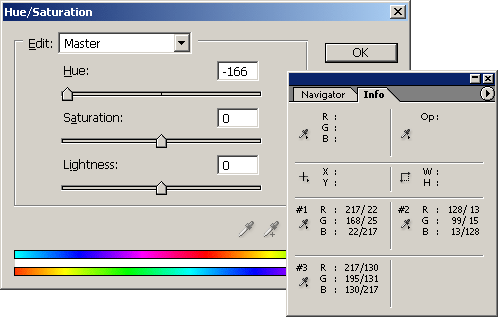
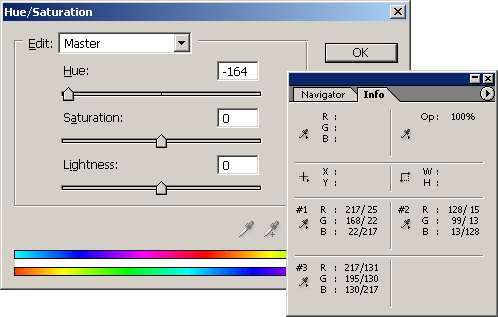
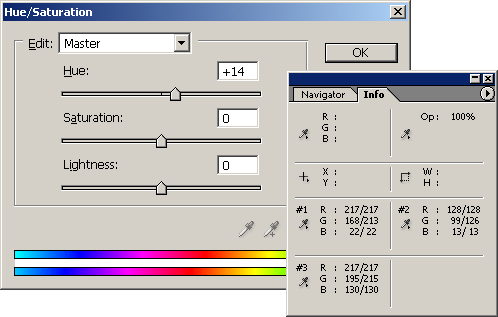
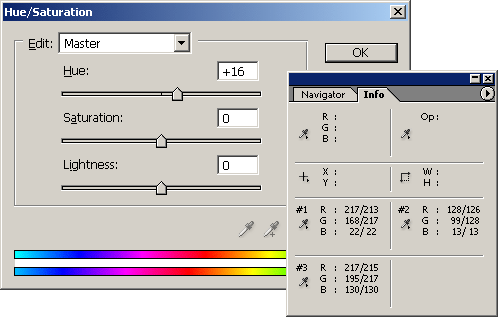
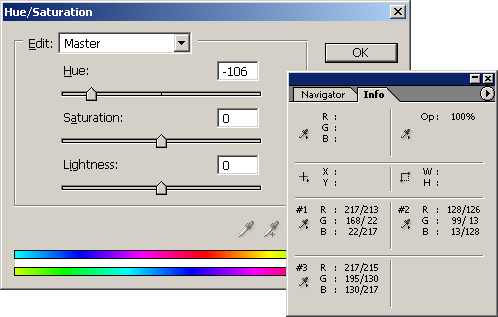
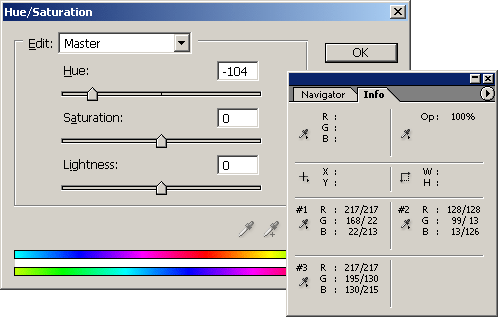
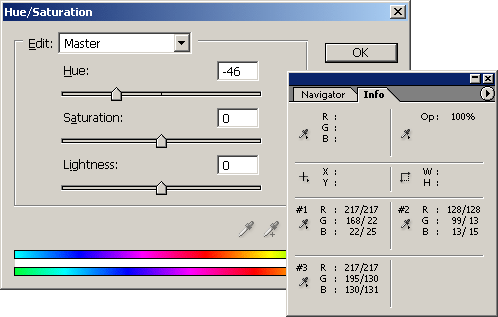
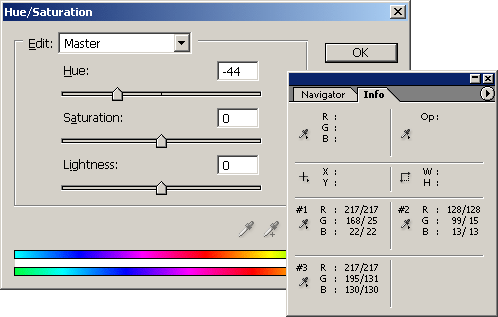
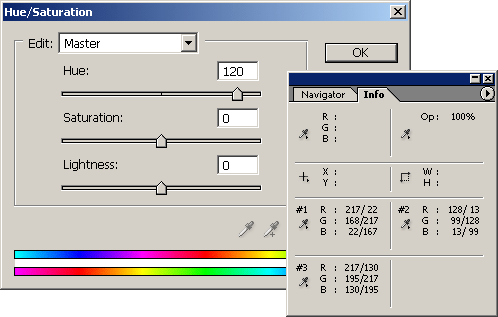
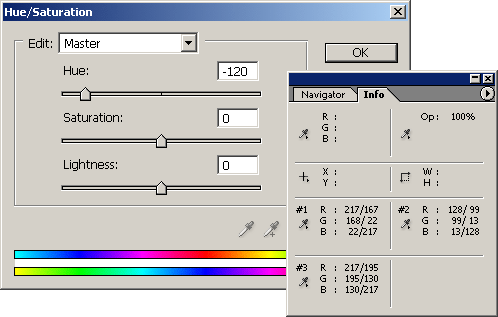
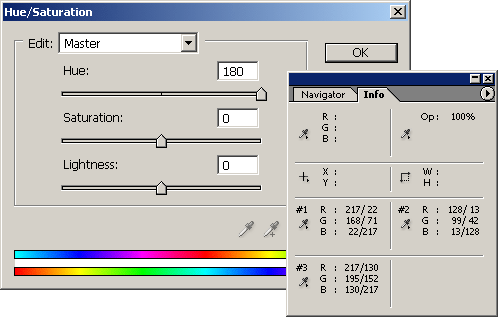
任意取一样色相的颜色,一种可以,几种也可以。这里取 45°,一个一般值。打开“色相/饱和度”命令面板,慢慢将色相加大,同时密切监视“信息”调板上 RGB 颜色值的变化,可以看到 RGB 值居中的绿色阶值在缓缓增大,而最大、最小的红、蓝保持不变。我们知道当该颜色的色相转到 60°,也就是“色相”滑标调整到 15°时,颜色将变成纯黄色,这不希罕,我们要看的在这个要害点上,RGB 颜色将发生的奇妙转折。

当色相逼近 60°时,居中的绿色色阶值也达到了原来最大的红色的相等值,然后色相超过 60°。达到最大值的绿色不再增加,并开始坐庄不动,把原来在这个位置的红踢了出去,无家可归和红开始向下堕落……


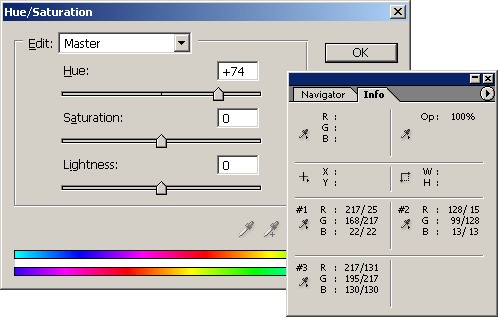
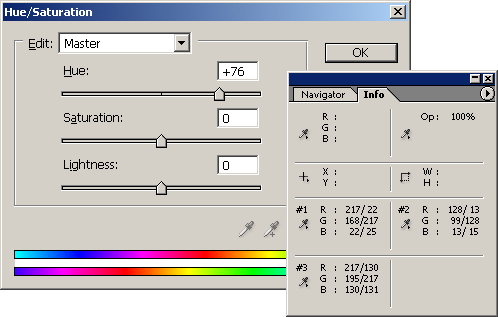
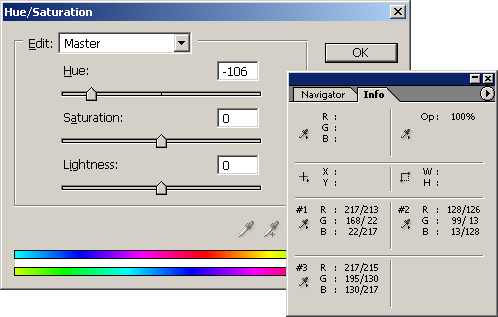
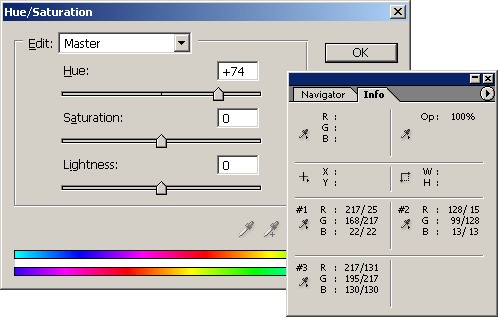
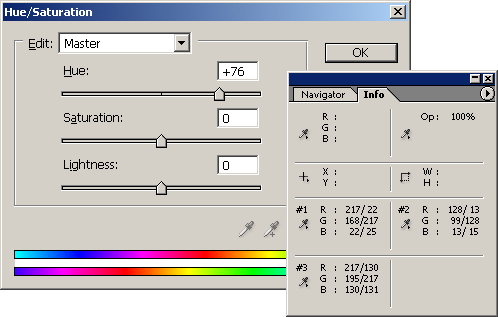
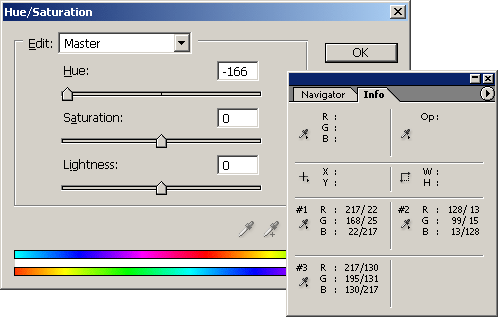
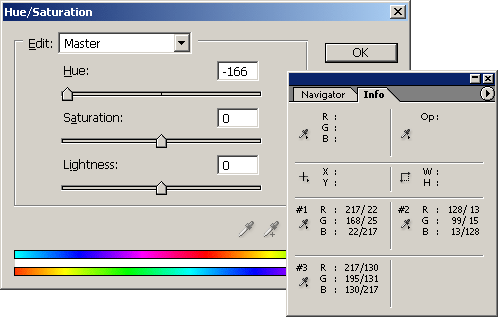
色相继承轮转到将近 120°,逐步减小的红达到了最小值蓝的色阶值,不出所料,红色抢占了蓝的老窝,蓝滚蛋,开始外出流浪。它不能再减小,那么就上升吧……


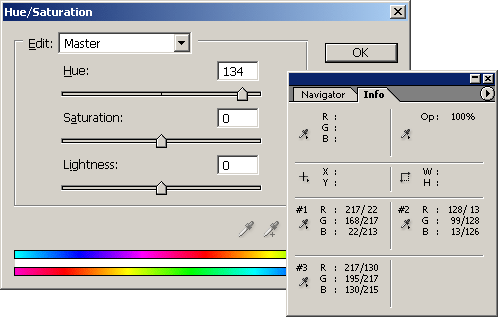
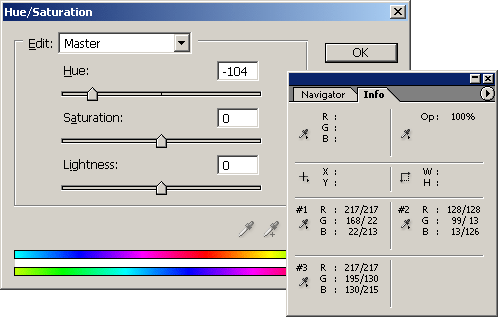
色相又增加 60°,增大的蓝色阶值达到了原颜色色阶值的最大值(绿色占据的位置),不再增加,而绿色,此刻再次轮到了绿色上路,但是与开始不同,现在绿要步红的后尘开始减小……


再转下去我们要换到另外一侧,因为色相 360°周期重复,加 180°等于减 180°。


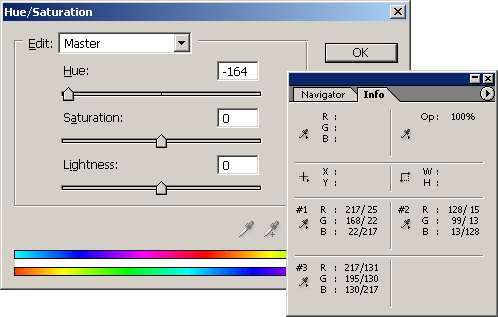
如此步步轮换,以色相轮转 60°为一个阶段,直到色相转过 360°完成一个循环。




【七】现在总结色相轮转的规律了,颜色以 HSV 颜色空间的属性值变化,保持饱和度与“亮值”恒定,色相发生轮转。我们要观察的是在 HSV 空间颜色属性上述变化中,对应 RGB 颜色空间的属性,即三个基色通道色阶值的变化规律,也就是两个颜色空间颜色属性的映射规律。
假定颜色初始状态下三个基色通道色阶值分为大、中、小,重要的是色阶值最大的基色通道的色阶最大值,以及色阶值最小的基色通道的色阶最小值,而初始状态下哪个通道色阶值取最大,哪个通道色阶值取最小并不太重要。
色相轮转以 60°为一个状态阶段,在同一个阶段中基色通道的色阶值变化趋势不变,而过渡到下一阶段则变化趋势发生改变,状态阶段的交界是色相 0°、 60°、 120°、 180°、 240°和 300°的色相点,在这几个色相值要害点,基色通道色阶值的变化趋势发生转折。
在色相轮转的一个阶段中,三基色通道色阶值有一个保持最大值不变、一个保持最小值不变,只有色阶值居中的那个通道的色阶值随色相轮转增大或减小,直到色相值轮转到下一个要害点,居中变化的基色通道的色阶值达到最大值或最小值,这时通道色阶值的变换趋势转折,色阶值变到此最大或最小值的通道把变化交给原来取此值的那个通道,原来色阶值在这个值的基色通道的色阶值开始向另一方向变化,基色通道色阶值的变化进入下一阶段,而到达此色阶值的那个基色通道的色阶值保持此最大或最小值不变。
基色通道变化趋势的转折点也就是色相轮转的色相要害点,要害点对应的颜色是纯色,而纯色对应三个基色通道的色阶值有两个相等,同为最大或最小值,而另一通道取另一个色阶值。
色相轮转一周,基色通道的接力变化完成一个循环。
从“色相”概念的定义看,这些有意思的现象是很自然的。“色相”是用 RGB 基色通道色阶值定义的,色相的概念本来就是这么定义的。六个阶段状态的轮转,就是“色相”属性定义的分段函数。
【八】前面“自占便宜”的话是早先的一句“凤氏名言”,而关于 PhotoShop 中色相变化与 RGB 颜色属性的关系,只要记住这一句:
色相轮转是 RGB 颜色的接力赛跑。
这是基色通道的变化接力,色阶值变化的通道当色阶值变到最大或最小值时,就把变化的接力棒交给色阶值“等在那里的通道”,自己的色阶值保持这个最大或最小值。色相轮转的任何状态下,只有一个基色通道的色阶值在变化,而色相要害点就是接力站。假如在色相轮转的同时监视动态直方图,更可以清晰的看到 RGB 色阶轮番交替的顺次变化。
RGB 颜色色阶值中有一个中间值,中间值是哪个,是变大还是变小,组合起来也是六种可能,每种发生在色相 60°单位变化的一个阶段。我们打算与“六”打六次交道,数着,这是第四个。
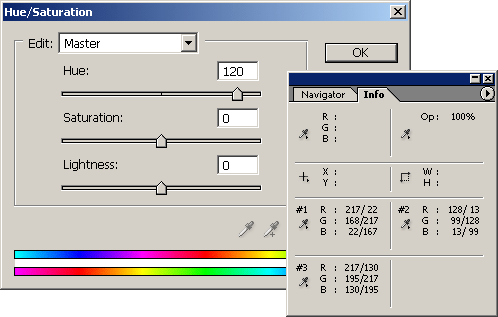
下面看色相轮转的几个特别位置。色相转动 120°,三个基色通道的取值步进轮换;

色相转动 240°,三个基色通道的色阶值再次步进轮换;

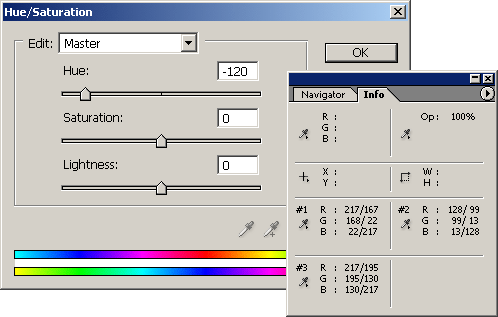
色相转动 180°,原颜色的三个基色通道中,色阶值原为最大和最小者色阶值交换,原色阶值居中的仍旧居中,但数值关系怎么变化呢,自己考虑也试验看看。

【九】开宗明义的主旨还没有忘吧,我们要探索的是 HS* 与 RGB 颜色空间的关系。一系列试验中我们观察的是 RGB 颜色的色阶值变化,但是并没有把它们的变化放到 RGB 颜色空间中来寻找进一步规律。这正是下面要做的事。
我们关心的不仅是现象、不仅是 PhotoShop“色相/饱和度”命令中的“色相”变量调整,以及与 RGB 颜色空间属性变量――基色通道色阶值的对应规律。这些都是详细的、枝节的东西。我们真正想得到的,是关于颜色空间的基本规律,即两个颜色空间的属性变量映射关系,也就是从最基础的层次将 RGB 和 HS* 颜色空间联系起来,找到它们基本变量之间的映射关系。
因此下面我们要从完全抽象的角度来看两个颜色空间,涉及的多是立体几何了。RGB 颜色空间是一个以 R、G、B 被变量的直角坐标,三个坐标轴对应 0-255 所保卫的立方体就是 RGB 颜色空间的全部范围。将前面试验中基色通道色阶值的变化规律抽象到 RGB 颜色空间,就得到 HS* 空间的色相属性轮转过程中,RGB 空间属性值在 RGB 空间的运动轨迹。下图所示,三通道色阶值的轨迹沿一个立方体的几条边运动,这个立方体位于整个 RGB 空间立方体(色立体)内部,它的主对角线“骑”在色立体的主对角线上,内部立方体的边长正好就是前面试验颜色 RGB 三值中最大与最小的差。