 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
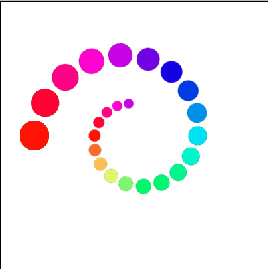
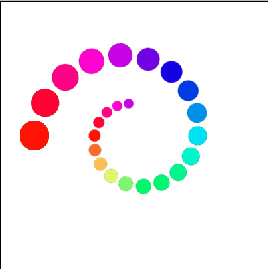
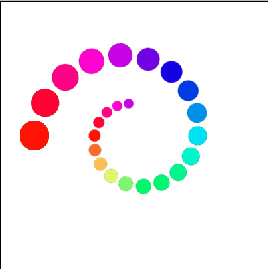
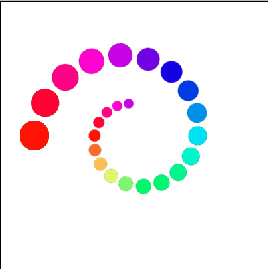
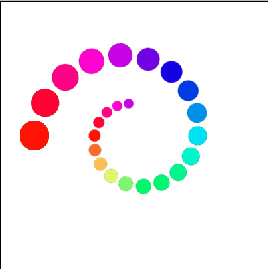
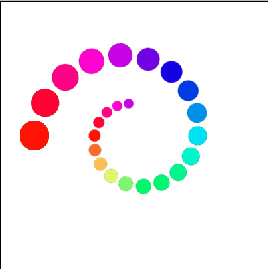
PS的阵列效果(原创教程)(看完了记得砸我一下呀!) 1、新建文件(呵呵呵!这个大家会吗?)400*400像素,白底,RGB模式。 2、显示出网络(用百份比) 3、新建一个图层,在画而中间右边画一个正圆(我是用选择工具按Shift+Alt以水平中央线上的一个点为中央点)然后填充红色。如下图所示:  4、打开动作面板新建一个动作,开始记录。 5、按Ctrl+Alt+T键,进入复制并变换。把中央点移到画面中央。如下图所示:  6、在选项中设定如下:  设定完后,在选项的尾部按那个打勾的。 7、按Ctrl+U键,把色相改为-20。如下图所示:  8、在动作面板中停止记录,如下图所示:  9、选中刚才记录的动作,不断地运行。OVER! 最后结果:  结束语:根据这样的原理,你就可以做出各式各样的阵列。大家可以试一下,有好作品可以传上来。 返回类别: Photoshop教程 上一教程: Photoshop中色彩和色调模式基础 下一教程: Photoshop 8.0 十大新功能 您可以阅读与"用PhotoShop实现阵列效果"相关的教程: · Photoshop实现行驶中的汽车效果二例(2) · 用Photoshop实现钻头效果 · Photoshop实现行驶中的汽车效果二例 · 用Photoshop实现立体感效果 · PHOTOSHOP实现白天变黑夜效果 |
| 快精灵印艺坊 版权所有 |
首页 |
||