|
一、纹理基础??无缝纹理制作
纹理,几乎是所有图形设计的基础,无论在3d,网页还是桌面出版,纹理都是倍受重视的话题。所以,我认为学习图形设计,从纹理开始,是快速提高设计水平以及打下扎实基础的最好途径。
在正式开始之前,还有几点约定要说明:
1. 本文所有内容在adobe photoshop 5.5内完成,在更早版本的photoshop里没有经过测试,但是应该同样适用于4.0以及5.0版本。
2. 本文内所有范例,如无特殊说明,均在150dpi分辨率及RGB模式下完成,由于不同分辨率会导致滤镜效果的差别,所以希望读者在训练时在此分辨率下操作。
常常在各大论坛上看到有关无缝纹理制作的提问,因为无论在制作3d贴图,还是网页低纹,或者定义photoshop 的patten,对纹理的无缝衔接都有很高的要求。当然,使用某些插件比如kpt 3.0和Auto FX P/G Patten等都可以实现制作无缝纹理,不过其实使用Photoshop本身的滤镜也可以很方便地实现无缝纹理制作。
|
 I.无缝的基础――offset 滤镜 利用offset 移动以及复制边界像素的强盛功能,是无缝衔接 的第一大秘诀。下面我们通过一个例子来说明offset的强盛功能。 I.无缝的基础――offset 滤镜 利用offset 移动以及复制边界像素的强盛功能,是无缝衔接 的第一大秘诀。下面我们通过一个例子来说明offset的强盛功能。
1. 新建一个256X256像素的文件。(快捷键CTRL+N) 提示:256X256并不是一个随意的数字,由于Photoshop的 的图像均有数字生成,所以采用2的n次方作为文件尺寸,有很多好处,比如使用cloud等滤镜无需另加处理直接就可以实现无缝衔接。
2. 现在赋予图案一个基本纹理,选择菜单filter->texture->textu- rizer。(texture: sandstone, scaling: 150%,relief: 6, light direction: op, 如图) |
|
 3. 在工具栏内选择文字输入工具(快捷键T),在文件中心输入你所需要的文字,我这里采用Arial Black字体,大小25磅,颜色为黑色。并将该文字层模式设到Color Burn(见图),选择菜单Edit->Trans-form->Numeric,将该文字层旋转30度(见图三)。 3. 在工具栏内选择文字输入工具(快捷键T),在文件中心输入你所需要的文字,我这里采用Arial Black字体,大小25磅,颜色为黑色。并将该文字层模式设到Color Burn(见图),选择菜单Edit->Trans-form->Numeric,将该文字层旋转30度(见图三)。
|

(图三) |
 4. 选择菜单Layer->Duplicate Layer,复制该文字层,并重复这一操作,得到文字层的2个复制品;将每个复制层经动,得到大致如图的结果,并选择Layer->Flatten Image合并所有层。 4. 选择菜单Layer->Duplicate Layer,复制该文字层,并重复这一操作,得到文字层的2个复制品;将每个复制层经动,得到大致如图的结果,并选择Layer->Flatten Image合并所有层。 |
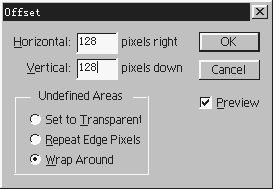
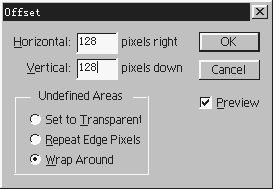
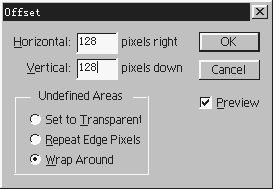
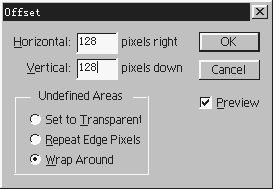
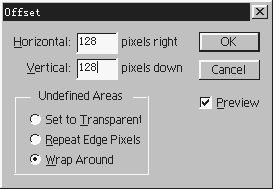
 5. 选择菜单Filter->Other->Offset,将图像横移及纵移各128pixel,并选中Wrap Around,如图。 5. 选择菜单Filter->Other->Offset,将图像横移及纵移各128pixel,并选中Wrap Around,如图。 |
 6. 得到的结果应该已经实现了边界的无缝衔接,但是当中似乎太空了,我们重复步骤3,在文件中间填入两个一样的文字。最后的结果应该和图一样。 6. 得到的结果应该已经实现了边界的无缝衔接,但是当中似乎太空了,我们重复步骤3,在文件中间填入两个一样的文字。最后的结果应该和图一样。 |
|
 7. 到这里,这个范例算是大功告成,为了测试无缝效果,选择Layer->Flatten Image合并所有层,全选该文件(快捷键CTRL+A),选择菜单Edit->Define Patten,新建一个比较大的文件如1000X1000 像素,选择菜单Edit->Fill,选择use patten(如图),就可以看到结果。 7. 到这里,这个范例算是大功告成,为了测试无缝效果,选择Layer->Flatten Image合并所有层,全选该文件(快捷键CTRL+A),选择菜单Edit->Define Patten,新建一个比较大的文件如1000X1000 像素,选择菜单Edit->Fill,选择use patten(如图),就可以看到结果。
|
返回类别: Photoshop教程
上一教程: 简朴轻易的快照磨皮法
下一教程: PS 特效:水晶字
您可以阅读与"一、纹理基础??无缝纹理制作"相关的教程:
· 二、无缝纹理制作高级技巧
· photoshop 无缝纹理制作
· Photoshop 无缝纹理高级制作
· 使用滤镜纹理制作鲜嫩红苹果
· Photoshop 水纹理制作
|
