用直接选择工具选择右上方的节点,点击方向键向上移动5次,即向上移动5像素;选择右下方的节点,向下移动5像素(图04)。

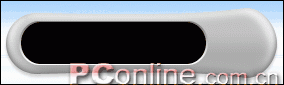
图04
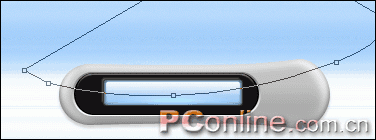
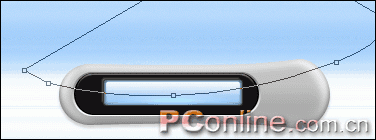
接下来,用钢笔工具在如图位置上添加节点(图05),用直接选择工具选择上面新添加的节点,向下移动4像素;选择下面新添加的节点,向上移动4像素(图06)。隐藏了路径之后,你可以看到光滑的外形,这就是我们要打造的播放器的形状了。

图05

图06
提示:用矢量外形工具创建面板外形是个不错的主意。不但图像质量会提高,更重要的是,你可以随时编辑修改。
3.下面的工作是要给外形添加立体外观。我想使它呈现光滑的金属外观,我们通过图层样式来实现。当然,你可以用各式各样的方式来进行,但运用图层样式的话,以后碰到一样的情况就可以直接套用样式了。双击图层,我们开始运用图层样式:
选择渐变叠加,混合模式为正常,不透明度为10%,缩放为34%,其它保持默认;
选择光泽,将混合模式改为正常,颜色为黑色,不透明度为16%,其它保持默认状态;
选择斜面和浮雕,在结构中,仅将大小改为9像素,软化改为6像素,在阴影中,将角度改为90度,高度改为6度,暗调模式的不透明度为0%,其它保持默认;
选择内发光,混合模式改为正常,不透明度为21%,发光颜色为黑色,其它保持默认;
选择内阴影,将不透明度改为17%,角度为-87度,取消全局光,距离为5像素,阻塞为16%,大小为6像素,其它保持默认;
选择投影,不透明度为17%,角度为90度,距离为3像素,扩展为0,大小为3像素。
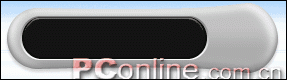
这样,播放器的面板就完成了。你可以将图层样式保存起来,下次再用。下面的任务是给面板上添加各种元素。(图07)

图07
4.选择圆角矩形工具,将前景色设为白色,依然按照刚才的设定,在面板层上新建一个小一些的圆角矩形层,添加渐变叠加样式,将不透明度设为49%,渐变为从白到黑,选择反向,缩放为93%,效果如图08。

图08
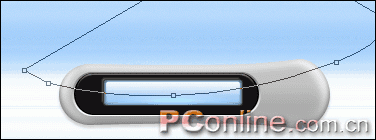
现在我们需要一个略小于我们刚才所建的黑色圆角矩形。复制刚才的外形图层,右键点击新的副本层,从弹出菜单中选择“清除图层样式”命令;双击图层缩略图,在拾色器中选择黑色,这样,新图层的颜色就变成了黑色。我们想使它轻微小一些,按CTRL+T,调出变形框,按住ALT,使缩放对称,稍稍向上拖动变形框的下边, 同样,按住ALT,向内拖动变形框侧边。假如觉得不合适,按ESC取消变形,按ENTER确定变形。(图09)

图09
我们依然用图层样式为之添加立体效果:
选择斜面和浮雕:深度为1%,大小为1像素,角度为90度,取消全局光,高度为80度,高光不透明度为47%,其它保持默认,在等高线选项中,选择消除锯齿,范围设为100%;
选择内发光,混合模式为正常,不透明度为96%,发光颜色为黑色,在图索选项中,设阻塞为20%,大小为3像素;
这样,你的图现在应该像下图相同(图10)。

图10
5.现在,我们来打造一个真正的液晶屏幕。下面你看到的过程会和上面的有些相似。
选择前景色为#86B7E7,使用圆角矩形工具,将圆角半径设为3像素,在黑色面板上绘制一个新的蓝色圆角矩形层,作为液晶屏幕的面板(图11)。

图11
它看上去太平板了,所以我们用图层样式修饰:
选择投影,将混合模式设为正常,颜色为白色,不透明度为30%,角度为-56度,取消全局光,距离为3像素,大小为1像素,其它默认;
选择内发光,混合模式设为正常,不透明度为41%,颜色为黑色,其余按照默认;
选择斜面和浮雕,深度为211%,大小为92像素,阴影角度为-90度,取消全局光,高度为45度,高光模式为颜色减淡,颜色为白色,不透明度为30%,暗调模式为颜色减淡,颜色为黑色,不透明度为0%;
选择描边,大小为1像素,颜色为黑色,图像现在如图12所示。

图12
下面的步骤可随意选择,不过我常常用它来为图像添加高光效果,就像它真的反射了光芒相同。当然,要得到反光效果并不是只有这一种方式,但我觉得,这种方式创造的效果最为逼真。
首先,复制蓝色的液晶屏幕层,用右键菜单去除图层样式,用白色重新填充图层。按CTRL+T,变形外形图层,在屏幕上的工具栏中,将宽度设为97%,高度设为87%,确定变形(图13)。随后,在高及混合选项中,将填充不透明度降低为0,使其不可见。恢复默认前景背景色面板,并反转前景色和背景色,进入渐变叠加图层样式,将渐变设为前景色到透明,选择反向,将缩放设为123%,其余选项保持默认。这样,我们就得到了很好的高光,但仍有一些不够完美,我们来进一步修改高光。

图13
在高光层中,点击图层面板下的添加图层蒙版按纽,为高光层添加图层蒙版,蒙版缩略图夹在图层缩略图和图层剪贴路径缩略图之间。确定在图层蒙版中,选择钢笔工具,画出如图路径(图14),按CTRL+ENTER,将路径转化为选区,反选,将蒙版选区填充为黑色,取消选择,此时的高光层如图15所示。

图14

图15
选择合适的字体,为液晶屏幕添加显示数字(图16)。

图16
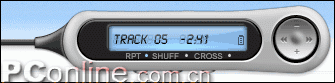
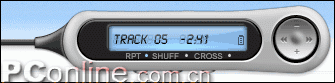
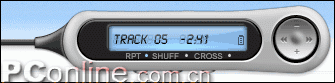
最后,需要你发挥一些想象力,再添加一些其它的按纽和零件,使其更完整,这个精致玲珑的播放器就完成了。(图17)

图17