 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
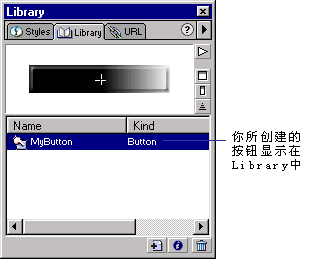
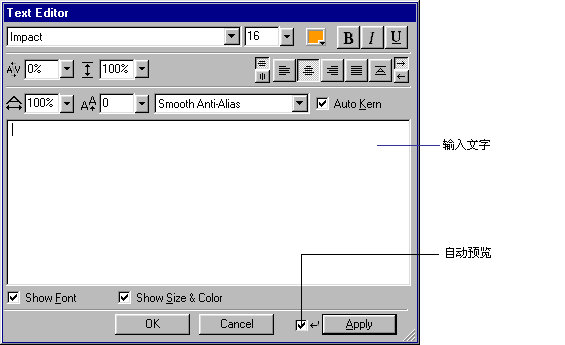
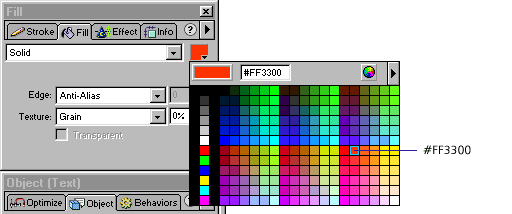
要创建一个JavaScript 按钮 ,必须先将物件转化为Symbols(符号),fireworks中的(符号)是存储在文档的库(Library)中可以重复利用的元素。 转化为Symbols(符号) 1,选定这个矩形区域,从菜单中选择 Insert > Convert to Symbol. 2,在Name(名称)一栏中填入 MyButton 。 3,选择按钮(Button)选项,然后单击“ok”。  现在你可以看到,这个按钮被一层绿色所覆盖,并且在左下角有一个小箭头,这层绿色表示这是一个分割区(Slice)。而这个箭头表明这个矩形区域是存储在文档的库(Library)中Symbols的一个例图(Instance)。 然后,你将会使用这个圆形的(behavior control )动作控制器 来创建一个翻转图象。 4,选择菜单 Window > Library可以看到在库(Library)中的按钮,  给按钮加上文字 1,双击这个按钮打开按钮编辑器 2,选择文字工具(Text tool),然后在按钮编辑器中的按钮上单击鼠标。 3,在文字编辑器(Text Editor)中可以选择字体选择,字号对齐方法等,在这里我们选择Impact字体, 大小为16-point,居中对齐。颜色设顶为橘黄色。  4,输入“Adventure Planner ”,并单击ok。  对齐文字 创建翻转效果  预览一下
返回类别: Fireworks教程 上一教程: Fireworks网页设计综合实例5 下一教程: Fireworks 制作 IE 浏览器图标 您可以阅读与"Fireworks4做一个按钮(下)"相关的教程: · Fireworks4做一个按钮(上) · 一例XP风格按钮的制作 · Fireworks4热点和切片(上) · Fireworks MX使用教程--如何制作美丽的Mac按钮 · Fireworks仿MSN浏览器按钮的制作 |
| 快精灵印艺坊 版权所有 |
首页 |
||