 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
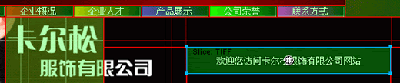
八、 建立切片 我们的基本导航及页面结构已经建立好了,现在到了增加切片的时候了。Fireworks中的切片是输出图形及产生交互的主要参考物件,导出的文档将根据切片来将图形切割成不同的部分,并在浏览器中通过表格组装到一起。同时,所有的交互行为也是通过切片之间的联系来产生的,如翻转图、弹出菜单等等。 1、 我们前面建立的按钮本身已经带有了自己的切片,因此我们需要对其他对象建立各自的切片。 
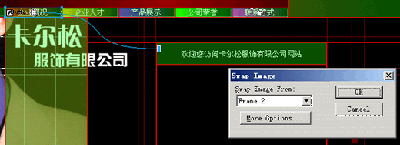
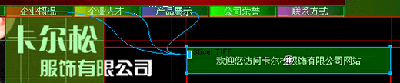
九、 创建拖拽翻转效果 1、 单击“企业概况”按钮处的切片,此切片中央将出现一个圆形标志,用鼠标将其拖动到上一步创建的切片左上角,这将设置一个翻转效果,在弹出的对话框中设定鼠标滑过时交换为第二帧的内容,如下图所示: 
 返回类别: Fireworks教程 上一教程: 体验Fireworks MX 2004 绘图新功能(2) 下一教程: Fireworks4做一个按钮(下) 您可以阅读与"Fireworks网页设计综合实例5"相关的教程: · Fireworks网页设计综合实例2 · Fireworks 网页设计综合实例-1 · Fireworks 网页设计综合实例-3 · Fireworks网页设计综合实例6 · Fireworks网页设计综合实例1 |
| 快精灵印艺坊 版权所有 |
首页 |
||