 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
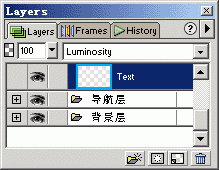
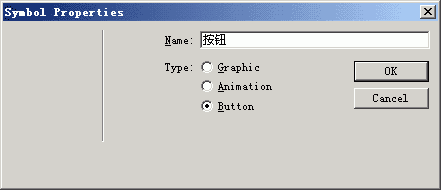
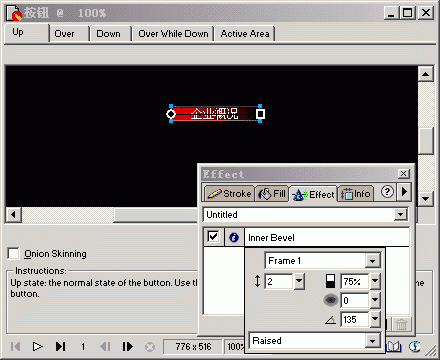
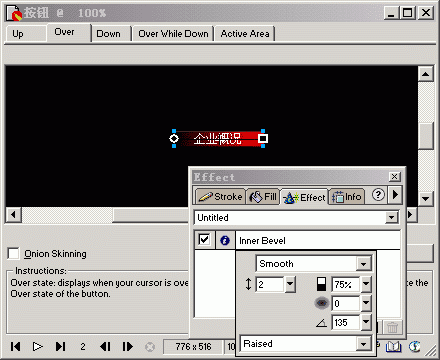
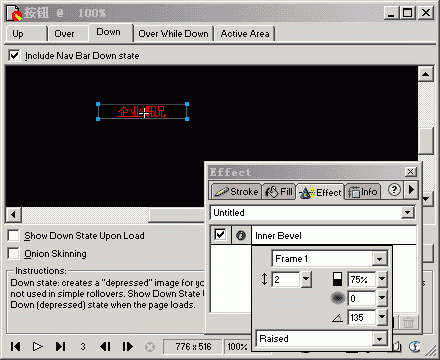
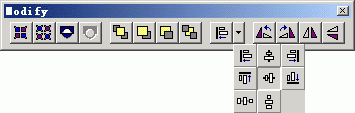
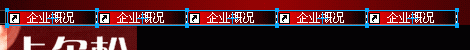
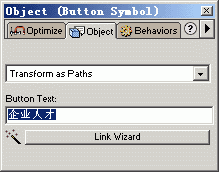
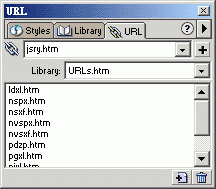
四、 创建文字 Fireworks还提供了强盛的文字处理功能,利用文字编辑窗口可以灵活的对文字进行设定,并且与其它对象相同我们也可以对文字施加各种特效。 1、 选择工具面板的文字工具,打开文字编辑窗口,输入“卡尔松服饰有限公司”,如图所示:  我们看到,在文字编辑窗口我们可以分别对不同的文字设定各自的属性。 2、 在文档左半部分输入相应的英文文字内容,并旋转文字90度,如下图所示:  3、 打开层面板,选定“Karsong”设定它的合成方法为“Luminosity”  4、 打开Effect面板,为“DRESS&ADORNMENT CO..LTD”文字增加Drop Shadow特效。 五、 创建按钮 利用Fireworks提供的按钮编辑器,我们可以迅速创建具有相似外观的一组按钮,并可以设定按钮的不同状态外观。 1、 使用矩形工具绘制一个90x15的矩形按钮对象,设定它的填充为线性渐变填充,在矩形上方输入“企业概况”。 2、 上一步我们建好了按钮的基本外观,我们可以把它转变为一个按钮符号重复利用。选定上面创建的矩形和文字,按F8将它转变为符号,符号类型为Button。  3、 此时的按钮符号只具有基本的形状,双击刚创建好的这个符号,打开按钮编辑窗口。 4、 常见按钮的Up状态,在按钮编辑器的Up窗口我们可以向编辑普通对象相同,为按钮增加一些特效。打开Effect面板,为此按钮矩形增加Inner Bevel特效,类型为Frame,如图所示:  5、 切换到Over状态,点击下方的“Copy Up Graphic”将Up状态的对象复制到Over状态窗口。改变矩形的渐变填充方向,改变按钮的特效类型为Smooth,如下图:  6、 切换到Down状态,点击下方的“Copy Over Graphic”将Over状态的对象复制到Down状态窗口。改变矩形的填充类型为实色填充Solid,改变按钮的特效类型为Frame1,最后将文字的色彩改变为红色,如下图:  7、 需要注重的是,在按钮的Down状态下,需要取消对“Show Down State Upon Load”的勾选,同时要保证“Include Nav Bar Down state”被勾选,这可以使将来输出时会根据不同的按钮按下情况输出相应的HTML文件。 8、 关闭按钮编辑窗口,按钮的一个实例已经放置在了文档当中。 六、 创建导航条 利用上面创建的按钮我们可以迅速创建风格一致的网页导航条,并且可以分别设定每个按钮的外观和文字,但同时保持它们的相似性。 1、 我们先对上面创建好的按钮实例增加一种特效,打开Effect面板,选择Adjust Color>Color Fill,设定此特效的混合模式为Hue色调,如下图所示:  这样当我们想改变每个按钮实例的色彩时,只需修改此特效中的混合色彩即可,而不需对按钮符号作修改。 2、 创建多个按钮实例。选定上面的按钮实例,按住Alt键的同时,拖动并复制这个按钮实例,重复执行此步骤,创建五个按钮实例。 3、 选中这五个按钮实例,打开Modify面板,选择水平居中对齐,如下图所示:  4、 现在导航条的效果如下图:  5、 我们需要对导航条中的每个按钮设定不同的色彩,打开Effect面板,分别改变每个按钮所加特效中的混合色彩设定,将其设为不同的色值,分别改为#CC9900,#663399,#33FF00,#FF00FF。此时的导航条效果如下图所示:  七、 设定按钮属性 上面我们做好的导航条外观虽然不同,但它们却有着一样的文字内容,我们需要将它们修改为各自的内容,并设定每个按钮对应的链接地址。 1、 打开Object面板,选择第二个按钮实例,将Object面板上的Button Text改为“企业人才”。  2、 按下回车键后,会弹出下面的提示框:  我们选择Current使文字的改变只对当前按钮有效。 3、 将其余的按钮文字分别修改为“产品展示”、“企业荣誉”、“联系方法”。切换导文档的预览窗口Preview,可以看一下最终的效果。  4、 打开URL面板,分别选择每一个按钮,在URL面板中设定它们对应的链接地址。  返回类别: Fireworks教程 上一教程: 学用Fireworks中的特效1 下一教程: Eye Candy 4000 滤镜教程-Marble、Melt、Motion Trail和Shadowlab 您可以阅读与"Fireworks 网页设计综合实例-2"相关的教程: · Fireworks网页设计综合实例4 · Fireworks网页设计综合实例5 · Fireworks 网页设计综合实例-1 · Fireworks网页设计综合实例2 · Fireworks网页设计综合实例1 |
| 快精灵印艺坊 版权所有 |
首页 |
||