 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
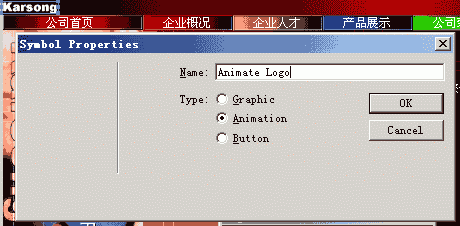
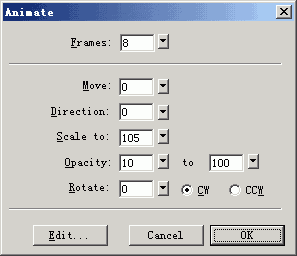
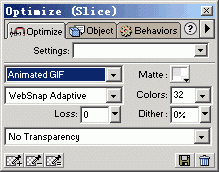
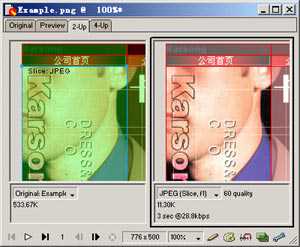
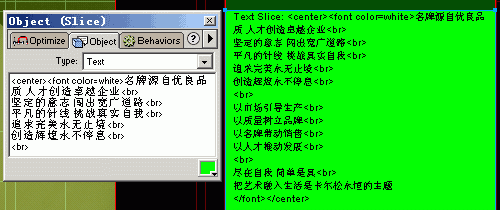
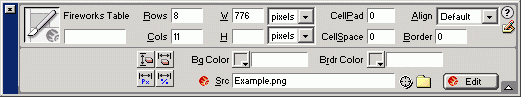
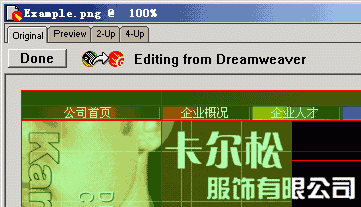
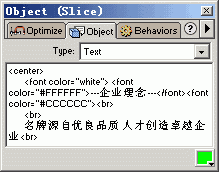
十二、 创建实时动画Live Aniamation Fireworks4新增了一种实时动画创作方法,这种方法可以迅速的创建一个动画符号,生成的动画具有即时编辑性能,及您可以在任意时间修改形成动画的各种元素属性。 1、 在文档左上角新增一个切片,点击工具面板最下方的按钮关闭切片显示[点击旁边的按钮可以打开切片显示]。 2、 在层面板中切换到Logo层,在刚才的左上角位置处输入文字"Karsong"。 3、 选择此文字对象,按F8快捷键将其转变为一个动画符号,将其命名为"Animate Logo",符号类型为"Animation",如下图所示:  4、 在弹出的设置窗口中设置插入帧数为8,并进行如下设置:  5、 拖动生成的动画符号中央的小红点,将其向右拖动到适当位置,注重不要将其拖出刚才创建的切片范围之外。  6、 打开优化面板Optimize设定此切片的类型为"Animated GIF",颜色数为32,如下图所示:  十三、 优化图像 我们的设计稿基本完成,下面我们需要针对不同对象设定各自的优化参数和输出格式。 1、 根据不同的输出质量要求及各部分功能,分别设定各自的切片,注重切片应尽可能划分整洁、简朴。 2、 选中左边人像部分的切片,打开优化面板,设定输出格式为JPEG,质量为60。 3、 我们可以切换到2-Up预览窗口观察优化前后的结果,如下图所示:  4、 对于上面创建的两个动画,我们已经设置了输出类型为Animated GIF。 5、 我们还可以对文档正中的切片设定为文字切片,及将来输出时此部分输出为文字内容。 6、 选中文档中间部分的切片,打开Object面板,在对象类型里选择Text,在下部的窗口输入最终的文字内容。需要注重的是,您在这里不仅可以输入普通的文字内容,还可以输入标准的HTML格式内容,如我们输入的<center>和<font color="white">。这样最终的输出结果将根据这里的定义自动格式化文本。如下图所示:  十四、 输出HTML文件到Dreamweaver 我们的设计文档已经完成,可以将其输出为HTML文件,并转到Dreamweaver中继承进行编辑。 1、 选择文件菜单下的Export Preview,打开输出优化面板,在优化面板中,所有没有使用切片的会自动使用缺省的输出设置。选择输出格式为GIF格式,色彩数为128色。 2、 点击Export,保存类型选择"Html and Images";HTML选项里选择"Export HTML File";Slices选项里选择"Export Slices"。 3、 在Option选项中可以进行更具体的设置,选择General标签,确定在HTML style选项中Dreamweaver被选择。 4、 切换到Table标签,在"Space from"中选择"1-Pixel Transparent SpacerNested Tables"。 5、 在Empty Cell区域,在弹出菜单中选择"Spacer Image"。 6、 切换到Document Specific面板,勾选下部的"Multiple Nav Bar HTML Pages",这样建会为每个按钮所对应的栏目输出各自的页面。 7、 点击确定将文件输出。查看输出的文件如下图所示:  十五、 在Dreamweaver中进行来回表格编辑 1、 启动Dreamweaver,在您的输出文件夹中打开刚才输出的Example.htm在中间的表格单元中选择文本,并改变其中的内容,在这段文本的最上端加入一句话"企业理念",然后改变文字的颜色为浅灰色。此时文本的样式如下图所示:  2、 选择整个表格使用文档窗口底部的迅速标签选择器选择<table>标签。 3、 打开属性面板,注重此时的属性面板左上方有Fireworks Table标签,点击右下方的Edit编辑按钮。  4、 此时会启动Fireworks4,并打开Example.png文档。注重此时文档窗口顶端有"Edit From Dreamweaver"标志,如下图所示:  5、 选中文档中间的文本切片,打开Object面板,我们可以看到刚才在Dreamweaver中队文字所作的修改已经反映在了这里,相应的HTML代码也已经添加。如下图所示:  6、 我们现在在Fireworks中作一点小修改,在"卡尔松服饰有限公司"下方增加文字"2001.4"。 7、 点击文档窗口顶部的"Done"按钮,这将返回DW,你将看到图片被更新了,但文档切片部分的文字格式化信息依然存在。 写在后面的话 到这里,我们的这个网页设计实例教程介绍完了。需要指出的是,我们最终输出的是整个页面,在Dreamweaver中可编辑的部分只有中间一小部分,但Fireworks能做到的并不仅仅是这样,作为一个实例我们只是介绍了利用Fireworks进行页面设计时,可以做到的方方面面。但是详细到实际应用,我们应该根据详细的内容设计您的版面,而且尽可能的多利用Fireworks的局部输出功能,将一个页面分成多个部分输出,这样可以使页面具有更大的灵活性和可操作性。例如本例我们可以将整个页面分为上中下三部分单独输出,上部的导航条与动画作为一部分输出,中间部分还可以分为左右两部分,下部的版权信息可以单独作为一部分,或者可以在Dreamweaver中输入单独的文字。最后将这些单独输出的部分在Dreamweaver中利用表格组装起来,这样可以最大限度的保持页面的适应性和灵活性。此外还可以将一些可以作为背景图片使用的内容以图片输出,如页面主要部分的直线纹理可以单独输出为一个背景图片,并在Dreamweaver中定义为单元格的背景。 返回类别: Fireworks教程 上一教程: Fireworks轻松打造下拉导航条 下一教程: Fireworks 8 语言插件 您可以阅读与"Fireworks 网页设计综合实例-4"相关的教程: · Fireworks 网页设计综合实例-3 · Fireworks网页设计综合实例4 · Fireworks 网页设计综合实例-1 · Fireworks网页设计综合实例1 · Fireworks网页设计综合实例3 |
| 快精灵印艺坊 版权所有 |
首页 |
||