|
Fireworks MX 2004 中的新增功能可以帮助我们异常方便地在网站上添加图形和交互元素。对于对不太认识和了解代码编写或JavaScript的新手来说,Fireworks MX 2004 可以最大限度地提高工作效率。
今天我们用Fireworks MX 2004来设计一个很酷的弹出式下拉菜单,不需要把握javascript编程语言,你只需要按照我给你的步骤做下去,你就可以随心所欲地制作自己的弹出式下拉菜单了。文章末尾提供原文件供大家下载参考。
完成页面如下:(将鼠标移动到灰色按钮上即可出现下级菜单)
步骤1:设计制作图标按钮
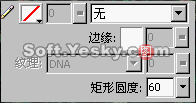
运行Fireworks MX 2004,新建一个776*80的编辑区,设置背景颜色为#737e90,我们的目的是把这个编辑区打造成一个包含Javascript的下拉菜单导航条。在编辑区利用工具矢量区的矩形工具画好按钮的初始图形,编辑重点在按钮的视觉效果。我们首先用矩形工具画6个80*22的矩形,矩形边框颜色设置为透明,矩形背景颜色为#515764,然后选中所有的矩形,再在属性窗口中设置矩形圆度为60,如图:

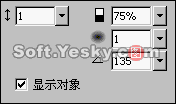
为了达到很好的视觉效果,需要对按钮进行加工,还是在属性窗口中,在“效果”弹出列表中选择“斜角和浮雕”,在“斜角和浮雕”弹出列表中选择“凸起浮雕”,设置参数如下图:

你可以更改参数设置,达到你想要的效果,当然,你还可以选择其它的效果如“凹入浮雕”等等,可以进行不同风格的尝试。
重复地对每一个矩形进行如上操作,设置好后将它们一字排开,间距为1,底线与编辑区底线重合。利用矩形工具再画一个背景颜色与上面六个矩形背景相同的矩形,长度与高度分别为485和10,将这个矩形拖到上面六个矩形的前面,底线与编辑区底线重合(这个矩形的作用在于遮挡上面六个矩形之间的间隙,形成一个倒弓状的按钮排列阵),效果视图如下:

OK,基本工作已经完成,接下来编辑按钮上的文字。
一般认为,按钮上的文字最好是在网页中编辑,这样以便灵活地更换链接名称,但假如您所要做的链接名称已经定了下来,也不妨把这些链接名称直接做成图片,下面我们来进行操作。
鼠标选取文本工具,在第一个按钮前定位并输入“设计在线”四个字,设置字体为仿宋,字体大小为12,字体颜色为白色,假如你觉得色彩不够鲜艳你可以选择其它的颜色,或者选中刚才输入的文本,在属性窗口中的“效果”列表框中将其锐化。分别对其他按钮进行如上操作,得到如下视图:

接下来的操作就是要对编辑区进行切割使之形成热点区,在工具的web栏中选择“切片”工具,对每一个按钮进行切割,其余部分不用管它,切割时以按钮的边线为切割线,切割好后,整个编辑区形成9块,如图所示:
(图片较大,请拉动滚动条观看) 步骤2:在切片上添加弹出式下拉菜单
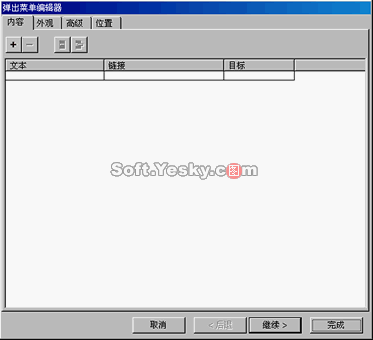
对于第一个按钮“设计在线”,鼠标右键单击按钮上的切片,选择“添加弹出菜单”,弹出一个窗口如图:

这是一个弹出菜单编辑器,可以对弹出的菜单进行内容、外观、高级和位置四个选项的设置。
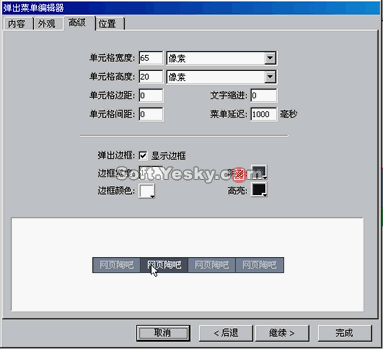
首先进行内容的编辑,单击“+”号按钮,添加一个连接内容,在文本字段中输入“网页陶吧”四个字,在链接字段中输入你要链接的网页名称,如web.html,在目标字段中选择web.html页面的显示目标,有_self、_blank、_father等选项,分别代表在原窗口中显示、在新建窗口中显示和在父窗口中显示,读者可以根据自己的需要进行选择。接下来要进行外观的设置,在外观设置窗口中可以对链接进行链接样式(有html格式和图像格式两种选择)设置,菜单样式(有垂直菜单和水平菜单两种选择)设置,链接文字的字体、大小、颜色等进行设置,以及单元格的边框、背景、鼠标滑过时的背景等选项进行设置。这里不妨选择html格式的链接样式和水平菜单的菜单样式,选择宋体字体、居中对齐,然后对弹起状态和滑过状态的文本颜色和单元格颜色进行分别设置,弹起状态文本颜色设为#CCCCCC,滑过状态时文本颜色为#FFFFFF白色,弹起状态单元格背景颜色为#737E90,滑过状态时背景色为#464F5B。外观设置好后接下来对外观进行高级设置,参数窗口如图:

选择单元格宽度为65像素,高度为20像素,但与各边框、文字缩进和单元格间距都为0,边框宽度为1,边框颜色为白色,阴影和高亮都选择深色,效果如上图。接下来要进行位置的设置,单击位置设置第二个按钮,将弹出菜单设置在底部,其中有位置的数字定位,在这种情况下X=0,Y=25,读者可根据按钮的高度设置Y值,使之达到最佳效果。另外,读者可以根据自己的兴趣设置菜单的外观,包括菜单上的字体、大小、颜色和对齐方法,也可以设置单元格边框以及背景的属性以及鼠标滑过时的字体颜色和单元格背景等属性。除此之外,读者还可以尝试换一种链接样式和菜单样式进行设计,假如你选则的是图像样式的链接样式,你可以根据自己的喜好选择Fireworks自带的多种按钮作为背景,而且你还可以改变菜单样式为垂直样式,以达到你的要求。
如此进行上面的步骤,可以分别制作各个按钮的下拉弹出菜单。在这个步骤中,你不需要重新设置菜单的外观、高级和位置等属性,Fireworks MX 2004已经把你制作第一个按钮的弹出菜单的样式记忆了下来,你只需要经过简朴的操作便可以完成设计。
把所有按钮的下拉菜单制作好后你的工作便完成了90%,最后的工作便是导出你的作品。
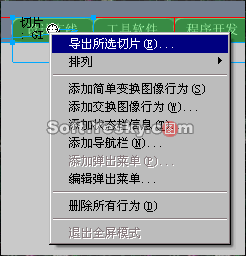
进入文件-〉导出向导,选中导出格式单选按钮,进入下一步,选中网站单选按钮单击继承按钮,得到分析结果,直接单击退出,系统会告诉你切片将被忽略,此时你需要关闭“导出向导”窗口,直接右键单击任意一个切片,选择导出所选切片如图:

弹出导出窗口,保存类型选项选择“HTML和图像”,选中“将图像放入子文件夹”复选框,这个子文件夹你可以浏览并选择或者创建,输入导出文件的名称如:Myfirst,单击保存按钮,一切OK
到此为止,弹出式下拉菜单的制作宣告完成,赶紧去体验一下效果吧,打开资源治理器,浏览你刚才保存文件的文件夹,你会发现一个js文件,这个js文件就是你刚才导出文件时自动生成的javascript脚本文件,不能把它搞丢了。单击名为Myfirst的网页文件,把鼠标放到任何一个按钮上,怎么样,效果是不是很棒?!原文件下载 完成页面如下:(将鼠标移动到灰色按钮上即可出现下级菜单)
| 