 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
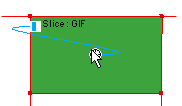
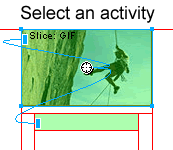
除了创建按钮之外,Fireworks 还可以让您轻松的创建一个奇特的 Javascript 翻转效果。例如,当鼠标指针滑过一个按钮,除了改变这个按钮的显示状态,您还可以让它改变在这一页中的其他区域的显示,在 Fireworks 中,这种翻转效果被称作不相交翻转( disjoint rollover)。 加入引发翻转的图象  1,打开图象 2,选择菜单上的Insert > Slice,给图象加上切片 加入新的帧 1,在frames(帧)面板上加入新的帧 2,选中新增加的这一帧 3,用矩形工具画和一个切片同样大小的长方形 加上拖放behavior 1,选中切片 2,将指针点中切片中央的behavior控制手柄,这时指针将变为手的外形  3,按住behavior控制手柄从中央往切片左上角拖动,这时就会出现一条蓝色的线条,同时会弹出一个窗口,在下拉的菜单上选择frame2  4,点击preview标签,就可以预览到翻转的效果了速度 创建一个不相交翻转 1,选中frame2 2,用文字工具输入文字 3,选择菜单上的Insert > Slice,将文字变为切片 4,点中上面的切片上的behavior控制手柄,拖向下面的文字切片  5,在弹出的窗口的弹出菜单上确定选中了frame2 6,这样就会建立一个不相交翻转,当鼠标擦过上面的图象时就会显示下面的文字 返回类别: Fireworks教程 上一教程: 轻松制作显示输入朋友名字的贺卡网页 下一教程: Fireworks效果之明月当空照 您可以阅读与"Fireworks4翻转图像"相关的教程: · 详解Fireworks MX 2004丰富的图像导出功能 · Fireworks4做一个按钮(上) · Fireworks4图象优化 · FireWorks4.0实现蒙板抠图 · FW MX 2004教程(7):图像输出 |
| 快精灵印艺坊 版权所有 |
首页 |
||