轻松制作显示输入朋友名字的贺卡网页
新的一年就要到来了,今天我们来制作一个很简朴又异常有趣的动态贺卡页面送给自己的朋友们吧!我们首先用Fireworks来绘制一个可爱的新年场景,然后对绘制的图像进行切割,导出为HTML页面,再通过简朴Javasript代码的调用,生成一个功能强盛的贺卡页面:只要你输入挚友姓名,就能够生成专门给挚友的定制页面和链接。当朋友们收到你为他们送上的特别祝福,一定会异常开心的。文章末尾提供原文件供大家下载参考。
制作步骤:
一、静态场景绘制
场景描述:一场大雪之后,堆一个胖胖的雪人。蓝蓝的天空,白白的雪地上,一个憨厚可爱的雪人给严寒的冬天带来了许多乐趣,就连顽皮的小狗狗都被吸引过来了,围着雪人好奇的看个不停。这个场景是不是也牵动了你们童年的思绪呢?
1. 我们首先在Fireworks中新建一个大小为1024×768的图像,从而能够让这个图片可以作为桌面来使用。先在脑海中构想一下蓝色的天空、白色的雪地。首先使用矩形工具为图像绘制一个背景,这里填充使用线性填充,左边的颜色滑块设置为#013366,右边的颜色滑块设置为#FFFFFF,得到如图1所示的图像。

图1 绘制图像背景
2、接下来我们就开始绘制雪人了。首先是雪人圆圆的脑袋,先绘制一个椭圆,填充设置为用白色实心填充,笔触大小为4,颜色为#858786,采用柔化圆形的方法来得到一种朦胧的效果,如图2所示。

图2 绘制雪人的脑袋
3、然后就是雪人胖胖的身子了,使用椭圆工具绘制一个椭圆然后使用部分选定工具将其锚点进行调整,就得到雪人的身子了,将头部排列位置移到最前面,便于下一步的操作。如图3所示。

图3 绘制雪人的身子
4、要将雪人的脑袋和身子连成一个整体,就要用到刀子工具,选中圆圆的脑袋,然后选择工具箱上的刀子工具,将不要的部分裁掉,如图4所示。

图4 选择要裁掉的部分
5、按Delete键就可以将多余的部分切掉,得到如图5所示的雪人完整的身子。

图5 裁切后完整的身子
6、在堆雪人的时候,我们通常会用小桶作为雪人的帽子,下面我们就为雪人添加一个可爱的小帽子。使用矩形工具绘制一个矩形,然后取消组合使用部分选定工具将其进行调整,使用实心填充,笔触和实心的颜色都设置为#FA0234,得到如图6所示的小帽子。

图6 为雪人添加小帽子
7、小桶通常都会有一个小提手,扣在雪人头上就似乎是帽子的一条带子,使雪人更加可爱,下面就来添加这样一条带子。用直线工具绘制一条直线,选择无填充,笔触大小为4,颜色设置为跟小桶相同的#FA0234,选择自由变形工具,将直线调整成弯曲的外形,如图7所示。

图7 为帽子添加一条带子
8、接下来就要为雪人添加眼睛、鼻子和嘴巴了。雪人的眼睛很简朴,只要绘制两个圆形,用黑色填充就可以了。绘制一个椭圆,使用部分选定工具将其进行外形上的调整,选择红色填充,就可以得到雪人的鼻子。绘制两条直线,选择自由变形工具,将直线调整成弯曲的外形,选择无填充,黑色笔触就可以得到雪人的嘴巴,如图8所示。

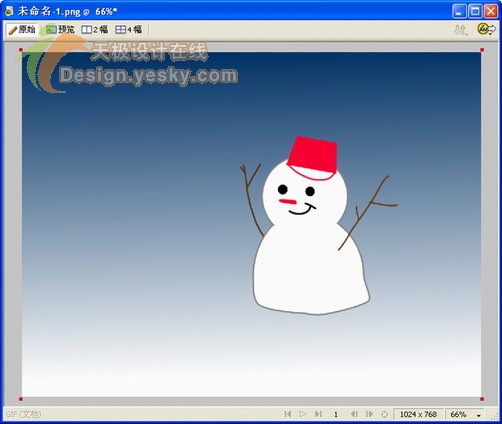
图8 为雪人添加眼睛、鼻子和嘴巴
9、然后我们为雪人添加上两个由树枝做成的小胳膊。仍旧是用到画几条直线,选择自由变形工具,将直线调整成树枝的外形,选择无填充,笔触选择的颜色是#5F2C00,样式选择毛毡笔尖中的暗色标记,将树枝的枝条组合到一起,就形成了雪人的胳膊,如图9所示。

图9 为雪人添加胳膊
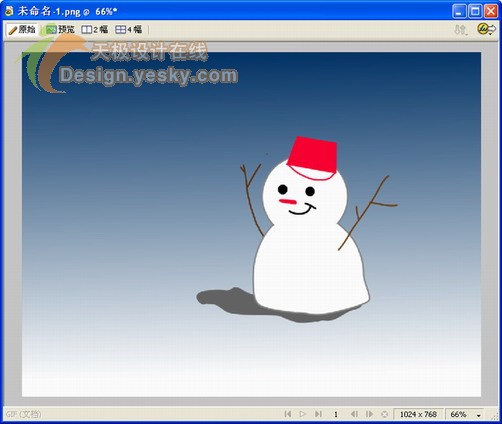
10、接下来我们为雪人添加一个雪地投影,显示出阳光的照射。绘制一个椭圆,填充颜色设为#666666,使用部分选定工具将其锚点进行调整,并将其移到雪人的背后,就得到如图10所示的阴影。

图10 添加雪地投影
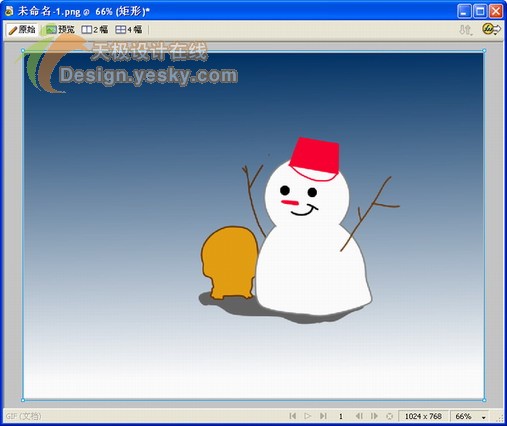
11、接下来就该绘制可爱的小狗狗了。先勾勒出小狗的轮廓,绘制一个椭圆,填充颜色设为#E6A116,画笔颜色设置为#673301,使用部分选定工具和自由变形工具将其锚点进行调整,并移到雪人的背后,雪地投影之上,如图11所示。

图11 勾勒小狗的轮廓
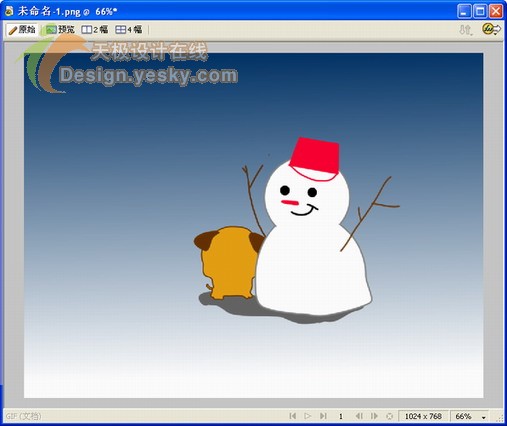
12、接下来我们给小狗添加耳朵和尾巴,如图12所示。

图12 给小狗添加耳朵和尾巴
13、给小狗的嘴巴和肚皮添加一些高光和阴影,使得小狗显示出立体感。这里我们可以用钢笔工具描画,或者绘制一个椭圆进行自由变形,如图13所示。

图13 添加高光和阴影
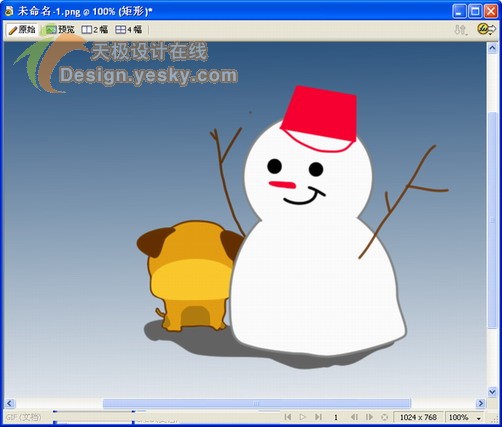
14、给小狗添加上眼睛、鼻子和嘴巴,只要几个圆形,几条直线,任意变形组合,小狗活灵活现的面部表情就出现了,如图14所示。

图14 给小狗添加眼睛、鼻子和嘴巴
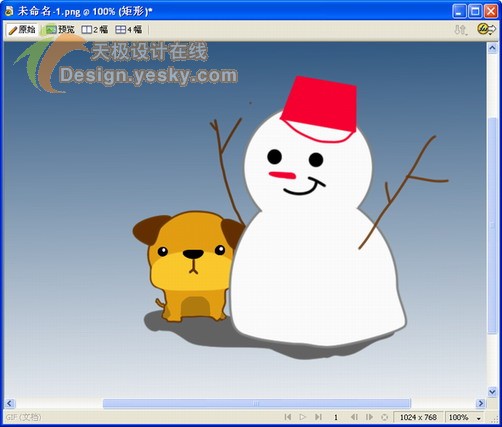
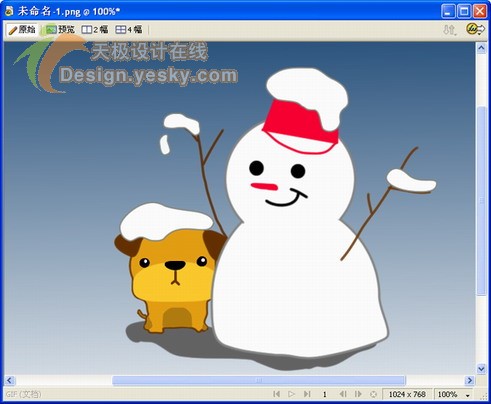
15、为了增加一点顽皮的气息,我们还可以在雪人的头上,小狗的头上以及树枝上面都添加一些雪,如图15所示,是不是觉得异常可爱呀?

图15 添加雪堆
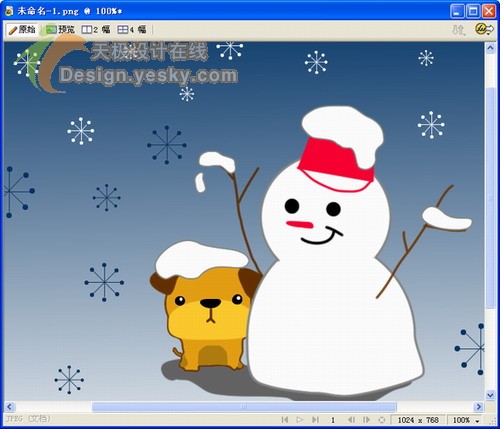
16、最后让我们给图片添加上漫天飞舞的雪花,更增添上一份浪漫的情调。如图16所示。

图16 添加漫天雪花
17、这样一副富有冬天色彩的雪人和小狗就做好了,将图片导出看一下效果,如图17所示。这里为了将来的贺卡制作,我们将图像导出宽度设置为760,以方便800×600的屏幕分辨率,假如读者用于做桌面就直接导出为1024×768即可,就不用在导出预览中设置大小了。

图17 导出后的图片
下一页
返回类别: Fireworks教程
上一教程: 新手入门:FW雪花飘飘迎新春
下一教程: Fireworks4翻转图像
您可以阅读与"轻松制作显示输入朋友名字的贺卡网页"相关的教程:
· Fireworks轻松制作眨眼睛动画
· Fireworks空心字的制作
· Fireworks制作不规则热区网页
· Fireworks MX 2004 制作明基77G显示器
· 用Fireworks MX制作Maya BBS Id Card
|
