 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
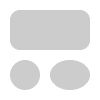
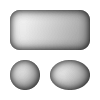
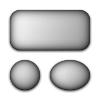
1、按(U)在画布上绘制矢量图形。这种光照图在圆边物体(例如圆,椭圆或圆角矩形)上效果最为明显。在本例中,你可以体会这三种图形的最终效果。 
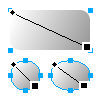
2、选中图形,在属性面板里选择填充类型为线形渐变(Fill||Linear Gradient) 在属性面板里,点击你刚才调整填充旁边的Color Picker来编辑渐变。将第一个渐变颜色设置为#ffffff,第二个渐变颜色为#999999。 现在渐变的物体仍旧在选择状态,选择Pointer Tool,将淡色旋转至左上,深色旋转至右下。可以参照下图。 
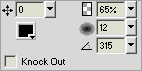
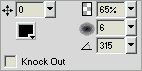
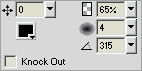
3、保持图形仍旧在选择状态,在属性面板的右下方选择Effects部分的加号。弹出菜单:选择Shadow and Glow>Inner Shadow (阴影和光晕>内阴影)。设置参数如左所示并确认


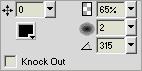
4、保持图形仍旧在选择状态,在属性面板的右下方选择Effects部分的加号。弹出菜单:选择Shadow and Glow>Inner Shadown(阴影和光晕>内阴影)。设置参数如图 现在你的图片如左所示


5、保持图形仍旧在选择状态,在属性面板的右下方选择Effects部分的加号。弹出菜单:选择Shadow and Glow>Inner Shadown(阴影和光晕>内阴影)。设置参数如图 现在你的图片如左所示


6、保持图形仍旧在选择状态,在属性面板的右下方选择Effects部分的加号。弹出菜单:选择Shadow and Glow>Drop Shadow。设置参数如左所示并确认。 现在你的图片如左所示 

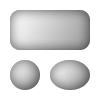
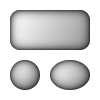
最终 你可以任意添加改变颜色填充的实时特效。也可以参照下图
 返回类别: Fireworks教程 上一教程: Fireworks菜鸟从零开始学logo 下一教程: 用FireworksMX来制作晶莹按钮 您可以阅读与"用Fireworks MX做按钮"相关的教程: · Fireworks MX使用教程--如何制作美丽的Mac按钮 · Fireworks MX 2004制作巧克力按钮 · 用FireworksMX来制作晶莹按钮 · FW MX 2004教程(8):动态按钮 · Fireworks MX 2004系统教程 |
| 快精灵印艺坊 版权所有 |
首页 |
||