| 在前面的几章中我们已领略了Fireworks MX 2004在图像绘制上的精彩表现。从本章开始,我们将来学习Fireworks MX 2004在在网页支持上的强盛功能。我们先从动态按钮的制作开始。
1、设置鼠标事件
先在画布上随便画个蓝色矩形的按钮外形,然后按F8键将该对象转化为“按钮”元件。此时该按钮在画布上的情况如图8―01。

图8―01
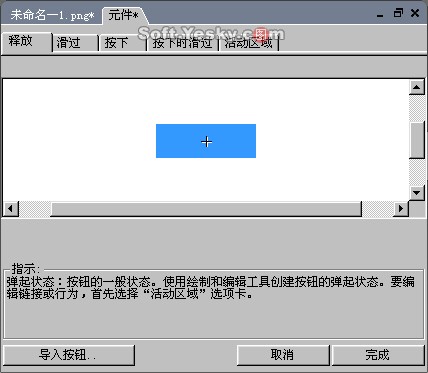
双击应该按钮对象后,将弹出按钮元件的鼠标事件设置窗口,如图8―02。

图8―02
该窗口中前面的“释放”、“滑过”、“按下”和“按下时滑过”是用来设置鼠标在触及按钮时,按钮所呈现的四种状态。而“活动区域”则用来设置按钮在响应鼠标指针时的有效范围。
假如我们现在打开“帧”面板的话,就可以看到该面板下已自动为按钮元件生成了四个帧,如图8―03。但此时只有第1帧中有按钮图像,其它三帧均还没有任何内容。

图8―03
点击“导入按钮”则可以从Fireworks的按钮元件库中直接选取一种按钮进行导入,如图8―04。

图8―04
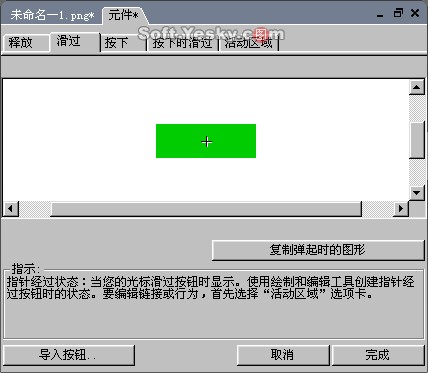
“释放”选项卡是用来绘制按钮的一般状态。当我们把普通的图形对象直接转变为按钮元件时,Fireworks会自动将该对象作为按钮的一般状态,放在“释放”选项卡中作为按钮的第一帧。 “滑过”选项卡是绘制当鼠标移动到按钮上及按下时,按钮所呈现的状态。在这里我们可点击“复制弹起时的图形”按钮,将“释放”选项卡中的按钮图形复制过来,然后只更改其色彩,以便区分。如图8―05。或者你也可以在此绘制你想要的其它图形。

图8―05
“按下”选项卡是绘制鼠标在按钮上按过之后,按钮所呈现的状态。在该选项中只有选中了“包括导航栏按下状态”时此帧中的内容才会生效,否则此帧中的内容将不会在网页浏览中出现。我们同样将上一帧的按钮状态通过“复制滑过时的图形”按钮复制过来,然后将按钮色由绿色改为桔红,如图8―06。同样,你也可以在这里绘制任何一种你想要的按钮图形。

图8―06
“按下时滑过”选项是设置按钮在被按过之后鼠标再次滑到按钮上时,按钮所呈现的外形。该项同样是在选中“包括导航栏按下状态”后才能生效。我们点击“复制按下时的图形”后,把上一帧的按钮色彩改为黑色,以便区别。

图8―07
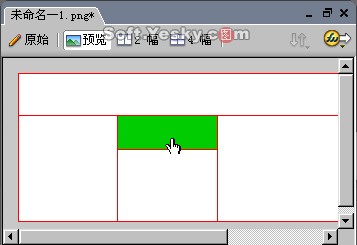
此时,按钮的四个鼠标事件都有了,点击“完成”按钮后回到工作区中的“原始”选项窗中。我们可以点击紧挨“原始”选项窗右边的“预览”窗(或按F12键启动浏览器)查看测试刚制作的按钮,如图8―08。

8―08
回到“原始”选项窗口后双击该按钮图形,或在“库”面板中双击该按钮元件都可以对该按钮进行重新编辑。
 下一页 FW MX 2004教程(8):动态按钮 [2] 下一页 FW MX 2004教程(8):动态按钮 [2]
| 