 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
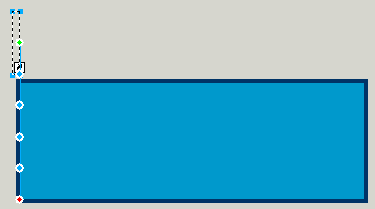
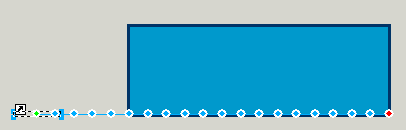
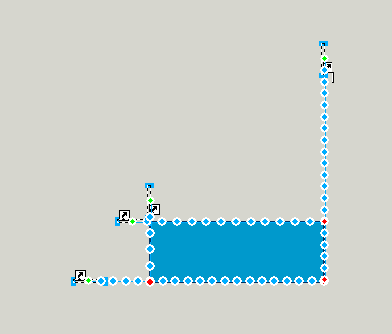
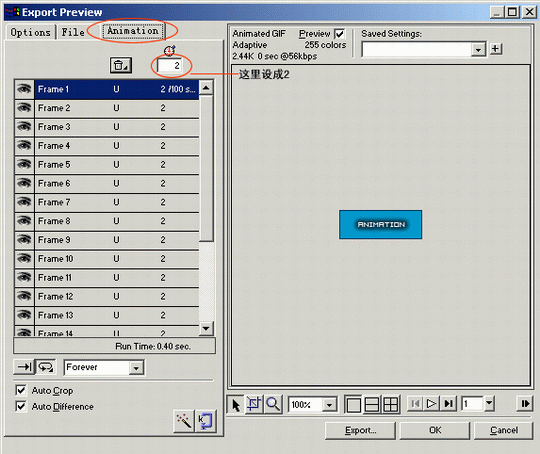
如何做出像下图相同的LOGO呢?  不急慢慢来!以下是在Firework MX下做的,FW 4.0下可能有些命令不相同! 新建一88X31大小的图像,选中Custom这项,背景随便选,接着按Ctrl+=四次,使其放大到400倍,然后用marguee tool工具,在背景上正击一下,接着按Ctrl+a进行全选,再执行Select/contract Marquee命令,弹出来方框里填1PX接着按Ctrl+Shift+I后如图:  再用油桶工具填充为深一点的颜色。如图:  新建一层,然后用Line Tool工具画出一个长14px,宽1px的直线,设置为白色,透明度为75%,再画一个长6px,宽1px的白色直线,再把个图重合放在一起按Ctrl+G进行组合。  接着Clone一个出来,并执行Modify/Transform/Rotate 90 转90度。并且最后相同Clone一个,再把这四个直线放在他们相应的位置,如图:  再把图层一设为共享层。 然后选中左上角预备向下运动的直线,按Modify/animation/animation selection,在Frame这项里填6帧,点确定,再按住红色的那个圆点,拖成如下图的样子:  在选左上角预备向右运动的直线,按Modify/animation/animation selection,在Frame这项里填14帧。 再选下面同样执行上述命令,但Frames这项里填20,出来后把他的位置拖放如下图:  记得把第5帧的位置话这个图的开始,这样前5帧就空出来了,使其第5帧正好到图上。 最后一个当然也相同执行上述命令,Frames也为20帧,当然最后一个是只留最后5帧在图像上,最终这四个Animation Symbol成如下图的样子:  再回到第一层上添加你想要的文字!本文以04-8号字体做例,输入议定Animation,设置好大小后确定。然后再在属性面板里另上Effect里的Shadow and Glow/Glow命令,如图:  OK搞定了!最后一步了,输出 执行File/Export Preview,弹出窗口如图:  选择上面的Animation标签,把第一帧都设置成2/100S 如图设计成2就行啦!Export保存!一个新的边框运动的logo就诞生了。 下面是我做的原文件:  返回类别: Fireworks教程 上一教程: Firefox技巧拾零:六招秘籍 下一教程: 简易遮罩制作双色波浪文字 您可以阅读与"光照边框运动的Logo制作"相关的教程: · 边框虚线运动的Logo制作 · 光泽闪过及文字抖动的Logo制作过程 · Fireworks MX 2004 制作波尔卡点边框 · FireWorks一例Logo的制作介绍 · 用Fireworks MX制作Mac风格边框 |
| 快精灵印艺坊 版权所有 |
首页 |
||