 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
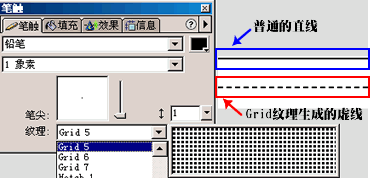
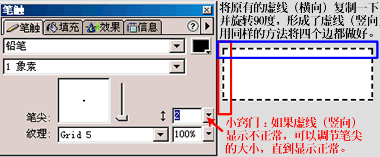
步骤一、建立一个88*31的空白图片,背景色为白。 步骤二、选中线段工具,拉出一条长88的直线(水平)。 步骤三、将这条直线的笔触选择铅笔,1像素,纹理为Grie5 100%,这条直线就形成了虚线的效果(也可以通过Fireworks的Command命令插件完成虚线的制作--此插件需自行加入)。如图:  步骤四、选中刚才制作的虚线,按Ctrl+C复制,再按3次Ctrl+V粘贴,这样就有了4条这样的虚线,将其中的两条旋转90度,成为竖直的虚线,将4条虚线(2横2竖)分别放到图形的4个边上。(假如旋转后无法显示虚线,请调节线段的笔触大小)如图:  步骤五:点击帧面板下面的增加一个桢,复制第一桢中的所有线段图形到第二帧,再细微调节四个边上的相交处的虚线位置,叫2个帧有所区别。如图:  步骤六:选择菜单中的文件->输出向导,按默认进行,最后选择输出预览中的动画菜单,将2个帧都选中,调节没帧的速度为15,输出成为GIF动画,如图:  完成实例:  好了,一个边框虚线移动的logo做好了,很简朴吧?同样的,这也是一般动画logo的制作基础,希望大家举一反三,做出各种效果来。 返回类别: Fireworks教程 上一教程: 体验Fireworks MX 2004 绘图新功能(1) 下一教程: 用Fireworks制作连续跳跃数字 您可以阅读与"边框虚线运动的Logo制作"相关的教程: · 光照边框运动的Logo制作 · 光泽闪过及文字抖动的Logo制作过程 · 使用Fireworks制作Logo心得和体会 · 制作一款打字效果的LOGO · Fireworks mx 2004制作风景类Logo全过程 |
| 快精灵印艺坊 版权所有 |
首页 |
||