 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
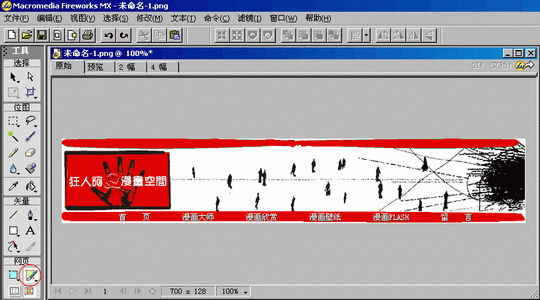
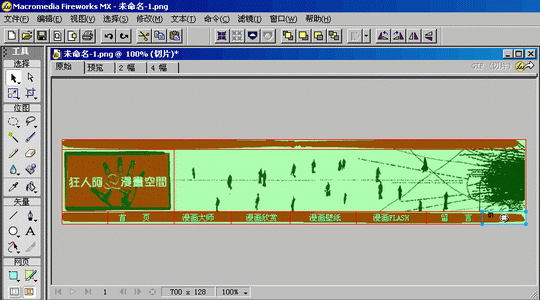
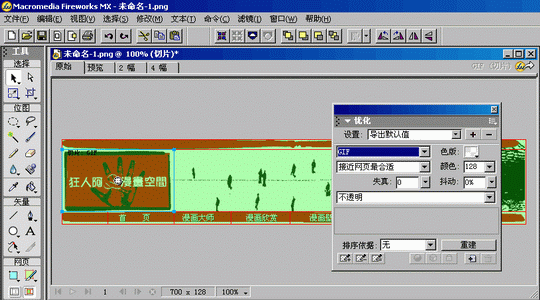
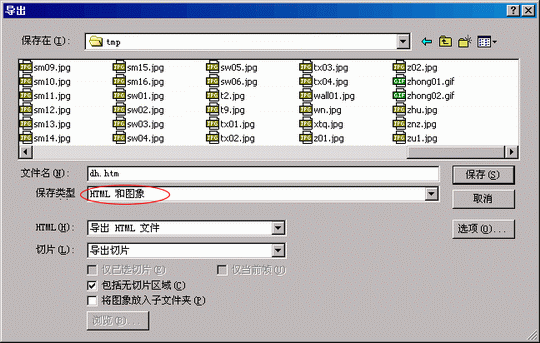
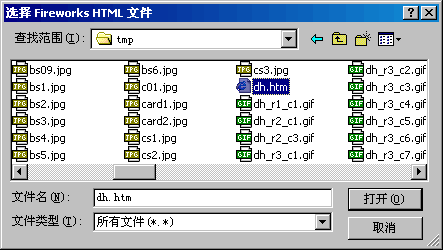
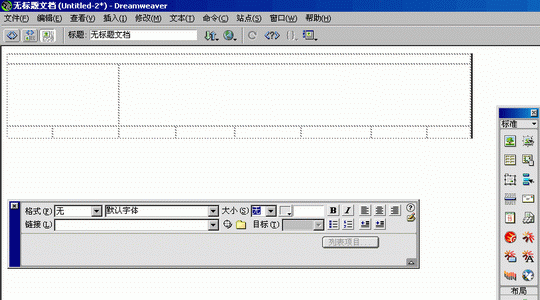
见很多网友问用PS和FW切片的问题,整理一实例,希望能对大家有所帮助。 下图是我网站的导航条:  接下来我们用“切片工具”(红圈内)来进行切图。 根据颜色或其他你所想要的情况来进行切割,如下图:  切片的好处:一、在网速较慢地情况下,本来要一张大图全部显示后才能看,现在切成众多小图后,速度加快,并且逐一显示;二、可根据每个切图的颜色和复杂情况进行不同的优化,以达到总体文件即保持必要清楚度,又能使文件达到最小,这是在大图时达不到的。  将各切片优化后,选择"文件――导出",在导出对话框中,为文件取名,并请注重导也类型为“HTML和图象”,如图。  OK,至此我们已经完成在FW中的工作。打开DW,新建一文件,在“对象面板”中选择“插入 Fireworks HTML”按钮:  在弹出的对话框中点击“浏览”,选取刚才导出的HTML文件:  你会发现刚才我们所切的图已经完整地在页面中:  假如你把图片删除,你会发现这是一个table border="0" cellpadding="0" cellspacing="0"都为0的表格。  好了,至此就全部结束。 返回类别: Fireworks教程 上一教程: reworks制作苹果按钮 下一教程: Fireworks网页设计综合实例3 您可以阅读与"Fireworks切片实例"相关的教程: · Fw与Dw结合:看实例学切片 · Fireworks网页设计综合实例6 · Fireworks利用补间实例制作网状效果 · Fireworks出色实例:绘制星球 · Fireworks 网页设计综合实例-3 |
| 快精灵印艺坊 版权所有 |
首页 |
||