 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
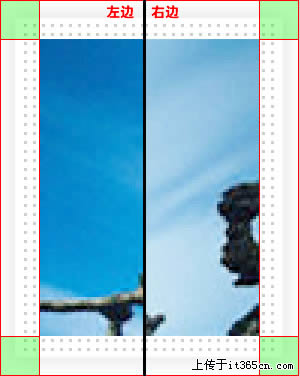
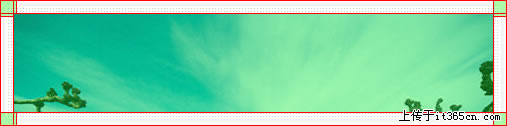
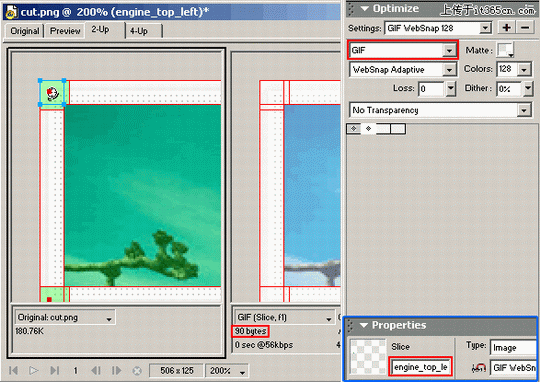
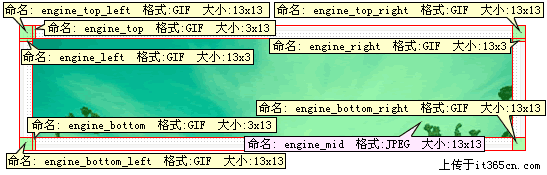
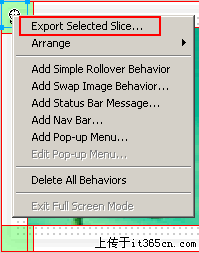
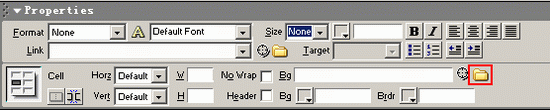
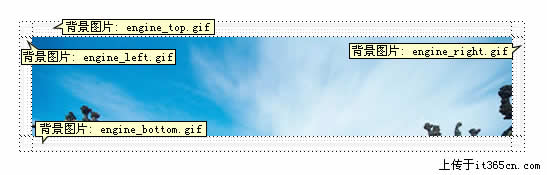
织梦论坛(http://www.it365cn.com/bbs/)上有不少人问关于切片的问题,同样也有不少人写这样的教程,其中也有像本文这样通过实例来讲解的,看了一些之后觉得,假如是纯文字的经验之谈对初学者而言有些地方会不大明白,而一部分实例教程则是FW直接生成htm文件然后在DW导入,这当然不失为一种方式但是本人不喜欢,觉得会生成一些不必要的代码,也不便于调整.所以自己又写一个,不知道以前有没有这样的,我没找到过,希望不是多此一举。 Fireworks部分 1.在FW里处理好图片.图片大小为506*125  2.切割图片.先不忙着一顿乱切,我们先来看一下规律. 图片四面是色彩简朴而且没有什么变化的边框,上下左右都是一些重复的渐变和灰色点.把视图放大来切.先切四个角大小均是13*13  再切上下左右四边.其中上下两个切片的大小为13*3,左/右两个切片的大小为3*13.  有人也许会希奇,为什么要这么切成这样,不是13*4,4*13而偏要把大小定得这么死.再仔细瞧瞧__发现了吧,上面和下面的边框每隔3个像素宽就重复一次,而左边和右边的边框则是每隔3个像素高就重复一次.这样一来就可以在DW的表格里把它们作为一格的背景图了(假如还是不大清晰,请暂时照着做,继承往下面看就自然明白了) 最后切中间的大图,把整个图包在里面,大小就是整个图片的大小减去边框所占的大小,宽为506-2*13=480;高为125-2*13=99.  3.设置各个切片的输出格式和质量并命名 这一步最好把FW切换到2-UP模式(左边为原图,右边为输出的预览效果),同时结合Optimize(优化)面板.最终目的是让图片的输出质量最佳,容量最小.有的人也许会说,干脆都设成JPEG格式的,质量为100岂不是又方便又好?假如是有一个无限大的空间给你,这当然无所谓,但是假如是给别人或公司做,别人一定会要图片的所占容量越小越好.并且,假如图片质量没多大区别的话,让图片容量最小又何乐而不为呢!而给每个图片命名,这是本人喜欢的一种方法,这样便于在DW里导入图片时辨认.假如不想自己命名,FW也会自动生成一个名字. 边框颜色少,虽有发光效果形成的阴影渐变,但仍没多大变化,所以选择输出GIF格式的图片,并在Project(属性)面板中给切片命名.(假如渐变很复杂,那还是得输出为JPEG,否则看起来就是一块一块的了)  下图就是我设置的图片大小名字格式  4.输出 返回Original(原始?)模式,一一选中切片,右击,选择第一项Expert Selected Slice...(输出所选择热区...)进入导出  Dreamweaver部分 1.在DW里插入表格.3行3列,506象素宽(图片的宽度),其余参数为0  2.插入图片,在上下左右四个角和中间插入图片,这样,九个格子就有五个是满的了 3.设置背景图  给剩下的四个格子设置背景图.因为表格的背景图是平铺的,所以作为设置作为背景的图片(如图中的engine_top)只需要3*13或13*3的尺寸.  在DW里看来,好像就这样好了.那按F12预览一下看看: 
返回类别: Fireworks教程 上一教程: Fireworks MX使用教程--教你如何羽化图片 下一教程: 用鼠标+Fw制作高质量CG的方式 您可以阅读与"Fw与Dw结合:看实例学切片"相关的教程: · Fireworks切片实例 · Fireworks网页设计综合实例7 · 用FW制作特效文字一例 · FW MX 2004教程(一):界面 · Fireworks网页设计综合实例1 |
| 快精灵印艺坊 版权所有 |
首页 |
||