 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
本小节中我们看看怎样使用Fireworks MX 2004设计一张GIF动画Banner,以一个宣传天柱山的Banner为例,主要认识Fireworks中帧面板、动画、元件等工具的使用方式。文章末尾提供.png文件供大家下载参考。 完成效果如图:
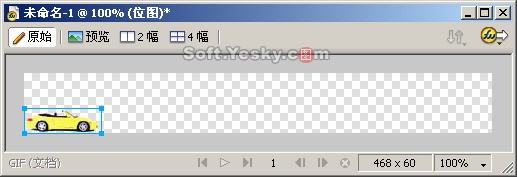
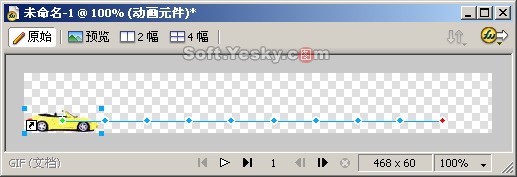
 (1) 新建一个大小为468×60的文件,设置其画布颜色为透明,并导入一幅汽车的位图图像,得到图1所示的图像。
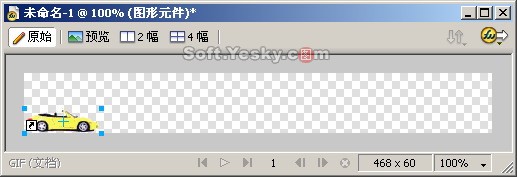
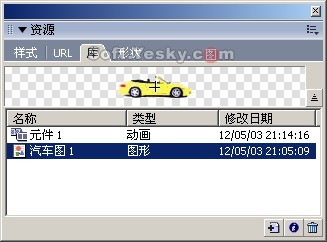
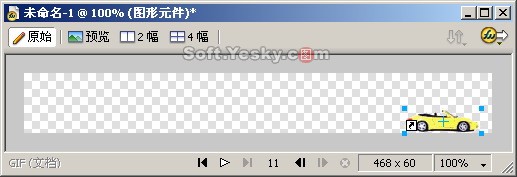
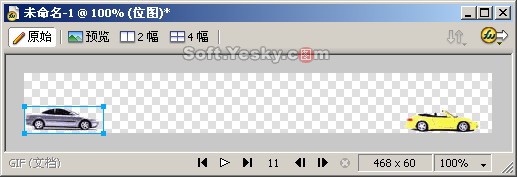
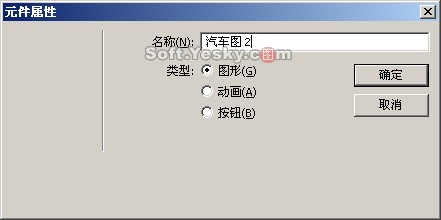
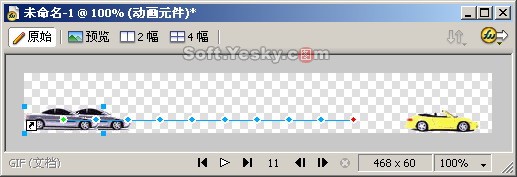
 图1 新建文件并导入图像 (2) 选中这幅汽车图像,单击【修改】菜单,选择【元件】|【转变为元件】,这时候会跳出元件属性对话框,将这个图形文件命名为"汽车图 1",如图2所示。  图2 将图像转变为图形元件 (3) 单击【确定】,这时候位图图像就已经转变为了图形元件了,如图3所示。选中这个图形元件,单击【修改】菜单,选择【动画】|【选择动画】,跳出动画对话框,在其中设置帧数为10,移动到380,如图4所示。  图3 位图转变为图形元件   图4 设置动画属性 图5 弹出对话框 (4) 单击【确定】,这时候跳出图5所示的对话框,询问是否添加新帧,选择【确定】,这时候在帧面板中就已经添加了新帧,得到图6所示的动画元件图像。  图6 动画元件图像 (5) 默认的帧延时的时间太短,可以将前面9帧帧延时设为10,第10帧的帧延时设为35来控制汽车运动的效果。为了将第10帧的图像始终能够显示在这个GIF动画上,所以有必要将第10帧的图像效果复制到后面的所有帧中去。设计这幅动画共有30帧,所以后面的20帧中都需要有这个第10帧中的汽车图像。这里要调用库中的图形元件来实现所有帧中都有第一幅汽车图的效果。打开帧面板,新建一帧,设置其帧延时为10。单击帧面板的洋葱皮工具,在弹出菜单中选择【之前和之后】,这样在编辑第11帧时就能够看到第10帧的汽车图像了。单击【窗口】,选择【库】,打开了库面板。发现库面板中有一个动画元件和开始保存的名为"汽车图形 1"的图形元件,如图7所示。  图7 库面板 (6) 从库面板中拖动图形元件到画布之中,使其和第10帧的汽车图形完全对齐。得到第11帧的图像,如图8所示。  (7) 选中第11帧,在帧面板中单击 按钮,在弹出菜单中选择【重制帧】,在弹出对话框中设置帧的数量为9,如图9所示。  图9 复制第11帧 (8) 选中第11帧,导入另外一幅汽车图像,如图10所示。  图10 导入另外一幅汽车图像 (9) 同样单击【修改】菜单,选择【元件】|【转变为元件】,在元件属性对话框,将这个图形文件命名为"汽车图 2",如图11所示。  图11 将图像转变为图形元件 (10)单击【确定】,这时候位图图像就已经转变为了图形元件了。选中这个图形元件,单击【修改】菜单,选择【动画】|【选择动画】,跳出动画对话框,在其中设置帧数为10,移动到290,得到图13所示的图像。  图12 第二个动画元件 (11)设置第20帧的图像帧延时为35,11帧到19帧帧延时为10。然后新建一帧并设置帧延时为10,从库面板中拖动"汽车图1"和"汽车图2"到画布之上,使其和第20帧中图像完全对齐,如图14所示。  图13 第21帧图像 (12)选择第21帧,和第7步相同,将其重制9次。在21帧中导入第三幅汽车图,只将车的前半部分放在画布之中,似乎车子是逐渐开进来的相同。接下来和前面相同,将它转化为图形元件,并设置动画效果,设置其帧数为10,移动为100即可,如图15所示。  图14 导入第三幅汽车图并设置动画 (13)将"汽车图 3"元件拖到第30帧中并与动画元件对齐。接着为图像添加两个小圆形和一个圆角矩形,并在矩形中添加"我也要去天柱山"几个字来增强效果,如图16所示。  图15 第30帧图像 (14)将第30帧帧延时设为200即可,让它的显示时间长一些。最后保存这个文件并将其导出为一个GIF文件,这样在个人网页中就可以使用这个GIF图片了。 .png文件下载  返回类别: Fireworks教程 上一教程: Fireworks MX 2004光线四射文字效果 下一教程: Fireworks动画优化与导出详解 您可以阅读与"Fireworks制作GIF动画Banner"相关的教程: · Fireworks制作闪光略过的GiF动画 · Fireworks MX 2004巧用外形图库制作小时钟动画 · Fireworks制作地球旋转动画 · Fireworks 制作礼花动画 · Fireworks绘制愚人节Gif动画小贺卡 |
| 快精灵印艺坊 版权所有 |
首页 |
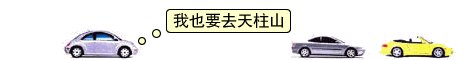
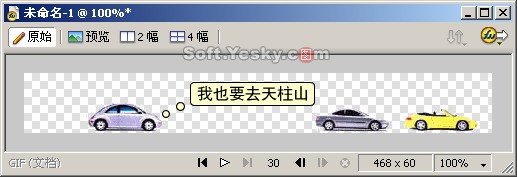
||