 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
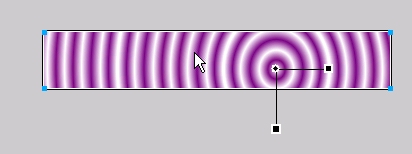
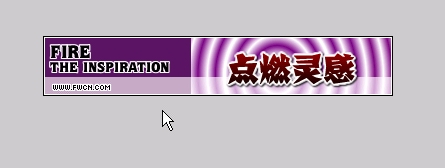
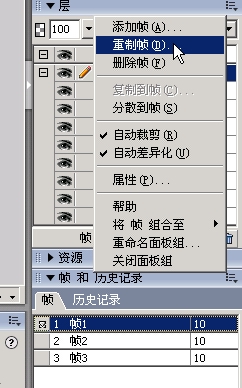
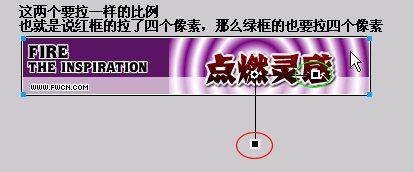
充分利用Fireworks的功能,我们可以轻轻松松用三帧打造出一个酷酷的小Banner。详细制作方式如下。  3. 当你把填充模式改变后,会出现如图所示的控制手柄,调节成如图所示。  4. 可以加上你网站的名字,或是放一些素材来修饰一下。  5. 复制第1帧,在第1帧之后,这时创建了第2帧。  6. 把第2帧的矩形上的控制手柄按比例的拉长一点。  7. 在第2帧的基础上,复制帧在第2帧之后,创造第3帧。  返回类别: Fireworks教程 上一教程: Fireworks画图标的完整方式 下一教程: 学用Fireworks中的特效3 您可以阅读与"Fireworks三帧打造酷Banner"相关的教程: · Fireworks轻松绘制banner广告动画 · Fireworks 打造炫彩网点效果 · Fireworks打造卷边黑白艺术照效果 · Fireworks 打造青花陶瓷按钮 · Fireworks滤镜打造翠玉效果 |
| 快精灵印艺坊 版权所有 |
首页 |
||