 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
鸡年春节快到了,在这喜迎新春之际,我们特地做了一个热热闹闹的新春Flash动画送给朋友们。 完成效果如下:
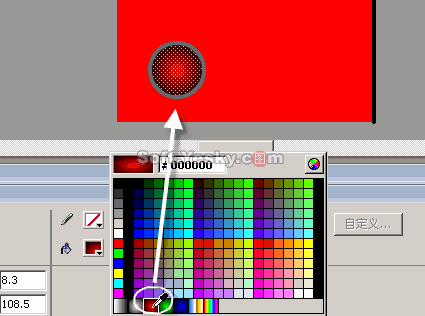
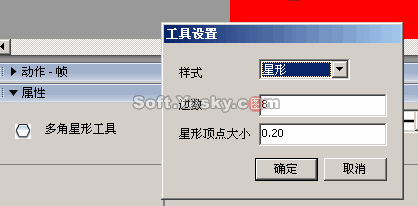
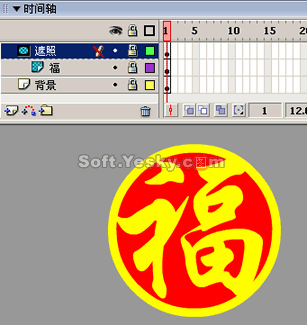
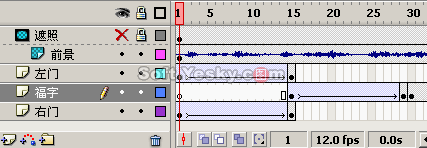
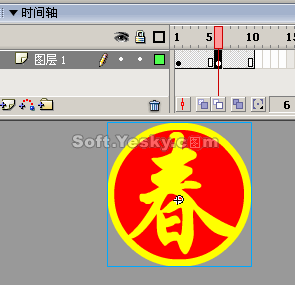
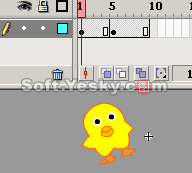
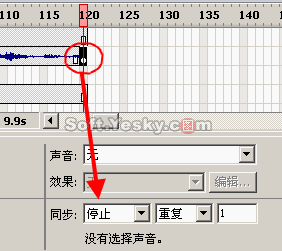
动画文件1.7M,请稍候 一、素材预备 前景预备 这个动画的动画很简朴,设计工作也不复杂,只需要大家稍稍有些创意就能做好。需要的前景素材包括:对联、门(图1)、小鸡(图2),背景素材包括:背景图(图3)、福字(图4)、春字和音乐。  图1  图2  图3  图4 1.对联 按照图1的版式在Flash中用红色黄边的矩形设计好对联的背景,至于对联的内容大家喜欢什么祝福语就用什么了。 2.门 我们要把门做成一个动画自动开门的形式,因此门的左右两部分应该各为一个元件,门的图形采用中国传统的城门样式,上面装点着圆形的图案,再加点星星作为点缀。在绘制圆形图案时,用圆形工具绘画然后用油漆桶填充,选择红色圆形渐变的颜色填充(图5)。  图5 绘制星星图案选择多角星型工具,然后设置一下多边角星型的属性为星形,八条边,星形顶点大小为0.2(图6)。  图6 3.小鸡 小鸡的绘制我们把它分成身体、眼睛和嘴三部分(图7),想象一下生活中见到的小鸡是什么样子的再把它们卡通画一下就能自己创作出可爱的小鸡形象了。注重这三部分图案组合在一起时,别忘了在“修改”菜单下把它们组成为一个整体。  图7 背景预备 1.背景图 背景图的样子要显得喜庆才行,至于用什么图案大家可以自己设计,最好使用红黄色的色调来作背景。 2.福字 新春佳节大家都讲究“福”,福字的设计我们用黄色字体、红色背景再加一个圆框来处理。注重为了保证字体“归纳”在圆环之内,需要用一个遮照。整个福字元件第一层是背景、中间被遮照的是文字、上面一层是遮照层用和背景相同大小的圆形(图8)。  图8 3.春字 新春佳节当然少不了春字,春字的设计方式和福字一样。 二、动画组合 1.开门动画 开门的动画只需要将门的左右两边往外移动就是了,设计一个移动的补间动画。不过需要设计一个遮照层,只能看到图1大小的范围,这样整个动画就是在这样一个范围内演绎。 2.福字转动 当门打开后福字就跳出来旋转一圈变成一个春字,在门打开后的帧后面再设计一个福字动画,其中第15到29帧福字(静态)元件由小变大,用移动的补间动画来设计(图9),在第30帧增加一个要害帧这里把原来的元件去掉换上福字转动的动画元件(设计方式见下文)。  图9 创建一个福字转动的电影剪辑元件,在元件中制作第1到5帧的动作补间动画,设计顺时针旋转一次(图10)。在第5帧的要害帧把福字垂直旋转180度,这样福字旋转一周后福字倒立。在第20帧插入要害帧现在要让福字旋转回来后变成春字,第20帧设计顺时针旋转的补间动画,在第25帧插入要害帧把春字(静态)元件放到该帧上,注重春字的大小和位置要和前面的福字一样。  图10 3.春字闪动 春字的闪动也需要另外设计一个元件,第一帧的字小、第五帧的字大,注重多插入帧可控制闪动的变化速度(图11)。  图11 回到主场景,前面设计的福字转动动画一共有25帧,在“福字”成让福字动画所占的帧长度保持25帧。然后再添加一个要害帧(第56帧)该帧的元件使用春字闪动效果。在第100帧增加要害帧放上春字的静态元件,再把帧长度延长到120帧,整个时间轴的布局如图12所示。注重这一层上从第29帧开始以后的每个元件在场景中的大小和位置都必须相同,保证动画演示的连贯性。  图12 4.小鸡摇晃 小鸡动画是左右摇晃的和设计春字闪动效果相同,用帧的长短来控制变化速度,分别设定两个要害帧演示小鸡的动作(图13)。  图13 最后在主场景上依次排列好上面的元件,在对联“闻鸡起舞”的“鸡”字上放上小鸡动画元件,感觉更加形象生动,在某一个层上添上喜庆的背景音乐,在属性面板中对音乐的播放方法设计一下,在第120帧处需要把音乐设定为“停止”(图14),现在整个动画的设计工作就完成了。  图14 返回类别: Flash教程 上一教程: Flash Action attachMovie外部swf中的元素 下一教程: 在Flash中巧妙替换字体 您可以阅读与"金鸡贺岁!Flash制作鸡年新春动画贺卡"相关的教程: · 2005年新春FLASH大贺岁 · Flash ActionScript制作的一种特别效果动画 · Flash制作精美美女遮罩效果动画 · 碗变酒杯的三维Flash动画制作 · Flash MX 2004实例制作视频教程:机器猫动画片头1 |
| 快精灵印艺坊 版权所有 |
首页 |
||