Flash教程实例:水中浮动的文字
实例说明:水中浮动的文字就是似文字放在水中,字随着水波的波动而波动,主要利用了遮罩效果及文字透明度的变化。别空想象,开始操作吧!
创作步骤:
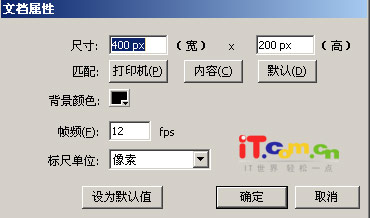
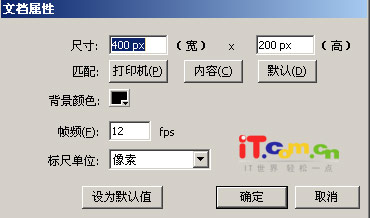
第1步,启动Flash MX,新建一个文件,在舞台的空白处单击右键选择“文档属性”弹出其对话框,设舞台的大小为400PX×200PX,颜色为黑色,如图1所示。

第2步,我们现在要制作一个过滤条,有了它才能做出文字的浮动效果,按“Ctrl+F8”键弹出“创建新元件”对话框,创建一个名为“滤条”的图形元件,如图2所示,单击确定进入其编辑内。

第3步,为了便于绘制,我们选择“视图”→“网络”→“显示网络”,在编辑区显示网格线。用工具栏中的“矩形工具”画一个没有边框、颜色为任意色的矩形,然后用黑剪头工具将它调整倾斜,成为平行四边形,如图3所示。

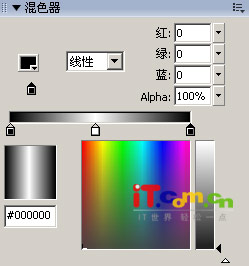
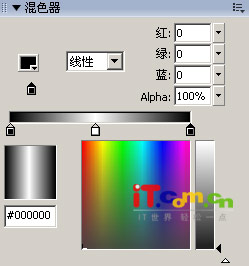
第4步,单击“窗口”→“设计面板”→“混色器”弹出混色器面板,设置填充样式为“线性”,为黑白黑渐变,如图4所示,

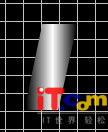
用油漆桶工具,使用设置好的线性渐变色填充画好的四边形,如图5所示。

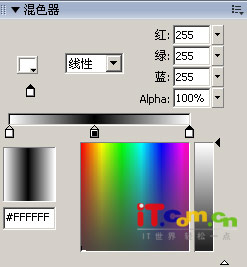
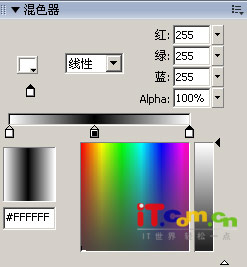
第5步,再复制一个四边形,用混色器面板调整线性渐变为:白黑白渐变,如图6所示。

然后将两个四边形连接在一起,如图7所示。

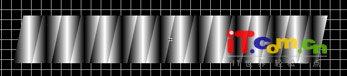
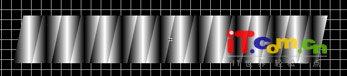
把这两个四边形在原地复制出几个来,再用光标移动键移动,使它们连成一起,如图8所示,“滤条”元件完成了。

第6步,再按“Ctrl+F8”键创建一个名为“文字”的图形元件,如图9所示,单击确定进入其编辑内。

第7步,单击工具箱中的“文本工具”,再单击窗口下方的属性,弹出属性面板,设置字体为楷体,字号为94,颜色为白色,加粗,如图10所示。输入文字“寒江爱好组”,如图11所示。单击时间轴左上方的场景1,返回主场景。

第8步,按“Ctrl+L”打开库面板,将库中的“滤条”元件拖到舞台中。再单击时间轴左下角的“插入图层”按钮,新建一图层2,单击图层2的第一帧,将图库中的“文字”元件拖到舞台中心。

第9步,选中图层2中的“文字”元件并右击选择快捷菜单中的复制,再单击“插入图层”按钮,新建一图层3,单击图层3的第1帧,并选择菜单“编辑”→“粘贴到当前位置”选项,这样图层2和图层3的文字是重叠的,这样才能使文字有浮动效果。
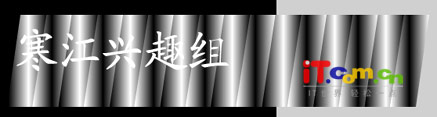
第10步,选择图层1,移动“虑条”元件,使它的右边与文字的右边对齐,如图12所示。

按住Shift键,分别点击三个图层的第40帧,按F6键创建要害帧。再单击图层1的第40帧,用光标移动键右移“滤条”元件,使它的左边与文字的左边对齐,如图13所示。

第11步,右击图层1的第1帧处,从弹出的快捷菜单中选择“创建补间动画”,使“滤条”元件产生从左向右的运动动画。
第12步,这样图层1、图层2的动画已经不需改动了,我们就单击时间轴的锁定图层,锁住图层1和图层2,在图层3的第20帧处按F6键插入一个要害帧。选中第20帧中的“文字”实例,打开属性面板,将“颜色样式”选择“Alpha”,并设值为60%左右,再用“任意变形工具”的缩放功能把文字实例稍稍放大一点,如图14所示。

第13步,单击图层3的第1帧中的“文字”实例,打开属性面板,将“颜色样式”也选择“Alpha”并设其值为20%,按同样的操作,把第40帧中的文字实例的透明度设为0。
第14步,在图层3的第1帧处右击,从弹出的快捷菜单中选择“创建补间动画”,在第1帧与第20帧之间创建运动动画,同样的方式,在第20帧与第40帧之间创建运动动画,使文字实现淡入淡出且变形的运动,从而实现浮动的效果。
第15帧,右击图层2名处,弹出快捷菜单,选择“遮罩层”。哈哈,浮动的文字效果完成了,最后的时间轴如图15所示。

看看效果如何呢,按“Ctrl+Enter”欣赏一下似在水中浮动的文字效果,如图16所示。

返回类别: Flash教程
上一教程: Flash动画制作技巧:设计动画[Flash视频教程]
下一教程: Flash模仿真实的篮球弹跳运动
您可以阅读与"Flash教程实例:水中浮动的文字"相关的教程:
· Flash教程实例 光芒特效文字
· FlashMX 视频教程(24)-实例3制作透视文字
· Flash MX 2004实例制作视频教程:水中倒影
· Flash视频教程实例:墨水瓶的应用
· FlashMX 视频教程(23)-实例2制作七彩文字
|