Flash教程实例 光芒特效文字
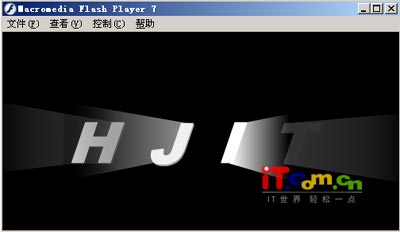
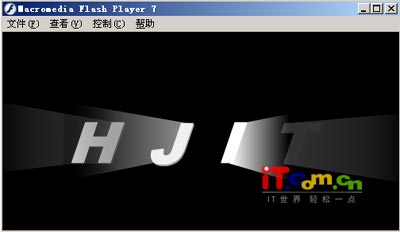
实例说明:本例我们将学习制作效果很好的光芒文字。“HJIT”几个字母随着光芒的照射,依次从左到右闪现,如图1所示。

本例所涉及到的主要内容:通过静态光影的色调和在一同层上动画的时间差的调整来实现炫目的光芒特效文字。通过本例的制作,你一定能够很好的把握图形的渐变填充,文字与图形的交割,动画层中时间轴上的帧的控制以及对图形的绘制等等。兴趣者在这里可以体会到,精美的动画制作需要的是好的创意和制作方式。本例中应用的色调调整虽然很少,主要是黑白两色的运用,然而颜色分明的光芒特效文字,作为插件用在网页效果还是不错的!
创作步骤:
第1步,启动Flash MX。新建一个动画文件,用鼠标右击舞台的空白处弹出快捷菜单,选择“文档属性”弹出“文档属性”对话框,如图2所示,设置文档属性:尺寸大小为500PX×250PX,背景色为黑色,帧速率为24fps。

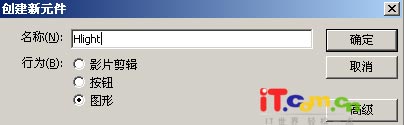
第2步,按键盘上的“Ctrl+F8”组合键,打开“创建新元件”对话框,如图3所示。在对话框中选择“图形”项,并命名为“Hlight”,单击“确定”按钮,进入“Hlight”的编辑环境。

第3步,单击工具箱中的“文本工具”按钮,单击窗口下方的“属性”(或单击菜单“窗口”→“属性”命令)弹出“属性”面板,设置好字体、大小和颜色。在这里我们选用“72”号“白色”“斜体”“Arial Black”英文字体,如图4所示。

第4步,在工作区中输入英文大写字母“H”,选中后,按键盘上的“Ctrl+B”快捷键将其打散,并将其移到工作区的中央位置。
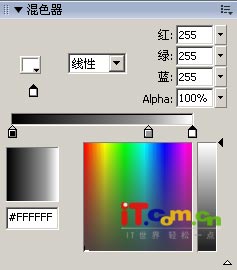
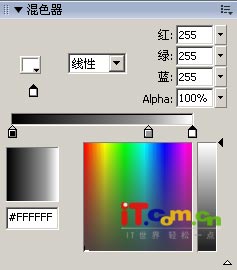
第5步,单击工具箱中的“直线工具”或“钢笔工具”或“矩形工具”画出一个封闭四边形或多边形,并调整到合适的大小。单击菜单“窗口”→“设计面板”→“混色器”选项,弹出“混色器”面板,选择一种“线性”的线性渐变,并且选择用黑白渐变进行填充,如图5所示。

第6步,让线性渐变填充后的多边形与打散后的英文字母“H”进行交割,删除其多余的小部分内容,形成一个看上去似乎是从字母一端发出来的一束光芒,如图6所示。(技巧:图形的交割过程中要作一些简朴的调整和删除操作,兴趣者要自己尝试体会,并实现这一效果。Flash中的许多图形需要我们自己来创建和实现,必要的绘制一些图形是学习Flash的重要一环,希望兴趣者能认真思索与把握。)

第7步,铵键盘上的“Ctrl+F8”快捷键,打开“创建新元件”对话框。在对话框中同样选择“图形”选项,并命名为“H”,单击“确定”按钮,进入“H”元件的编辑环境。单击工具箱中的“文本工具”按钮,按照第3步的设置输入大写英文字母“H”,并将其移到舞台的中央位置,如图7所示。

第8步,按照第2至7的步骤制作元件“Jlight”、“J”、“Ilight”、“I”、“Tlight”、“T”六个元件,它们的最后效果如图8所示。(技巧:“Jlight”、“Ilight”、“Tlight”这三个元件的光芒角度与长短有所变化,希望认真观察。)

第9步,单击工具栏上的“场景1”图标切换到工作场景。用鼠标左键双击时间轴上的“图层1”,将其改名为“Hlight”。在此层的第1帧中引入库的“Hlight”元件,适当调整其位置。在此层的第5帧、第15帧处按键盘上的F6键插入要害帧。
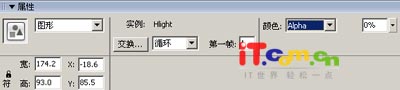
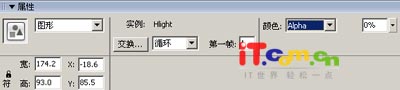
第10步,单击其时间轴上的第1帧,然后用工具箱中的“黑箭头工具”选中舞台中的“Hlight”元件。在工作区下方的属性面板中找到“颜色”选项(或单击菜单“窗口”→“属性”命令),单击其右边的小三角元件,选择“Alpha”选项,并将其值设置为“0%”,如图9所示。

第11步,按同样的方式,我们将第35帧中的“Hlight”元件的Alpha值设为“0%”。
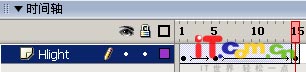
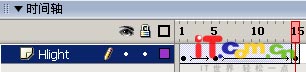
第12步,用鼠标右键单击第1帧,并在弹出的快捷菜单中选择“创建补间动画”选项,用以创建一个移动变形动画。同样,用鼠标右键单击第10帧,并在弹出的快捷菜单中选择“创建补间动画”选项,这时我们在时间轴窗口中可以看到如图10所示的结果。

第13步,单击时间轴左下角的“插入图层”按钮,新建一个图层,并命名为“H”,用鼠标左键单击第3帧并按键盘上的F6键插入一个要害帧。将库中的“H”元件拖入舞台,调整其位置,并将它重合于舞台中“Hlight”元件的“H”这一部分。
第14步,用鼠标左键单击时间轴上的第10帧,并按键盘上的F6键插入一个要害帧。单击“H”层上的第3帧,然后用工具箱中的“黑箭头工具”选中舞台的“H”元件,在工作区下方的属性面板中找到“颜色”选项,单击其右边的小三角元件,选择“Alpha”选项,并将其值设置为“0%”。
第15步,用鼠标右键单击H层上的第3帧,并在弹出的快捷菜单中选择“创建补间动画”选项,建立“H”层上移动渐变路径,如图11所示。

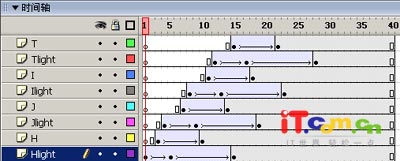
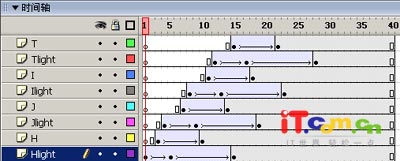
第16步,按照第9步到15步的方式把元件“Jlight”、“J”、“Ilight”、“I”、“Tlight”、“T”六个元件分别放在相就的图层中,并在场景舞台中编辑相应的动画,最后把时间轴窗口中所有层中的帧延伸到第40帧,如图7-12所示。

第17步,在制作其他层动画时可能不一定很顺利,其中时间轴中的帧的位置可以参考图12。有一点要提醒大家:当我们将“Hlight”、“Jlight”、“Ilight”、“Tlight”这些元件拖入舞台中时,它们的位置一定要摆放的好一些,否则最后效果是很难看的。(技巧:在摆放其位置时可以先建立一个层,在层中用“文本工具”输入与元件“H”一样大小的文本“HJIT”来做摆放的依据。当然,制作完动画后,删除这一层。)再一点是,在制作其它层的时间轴中的帧的位置(即不同层上的动画的时间差)并不是固定不变的,需要大家灵活把握应用。
第18步,按键盘上的“Ctrl+Enter”组合键,即可预览动画效果。
返回类别: Flash教程
上一教程: 用Flash模仿“穿越时空”
下一教程: 用Flash 8 制作燃烧的香烟效果动画(目录)
您可以阅读与"Flash教程实例 光芒特效文字"相关的教程:
· Flash教程实例:水中浮动的文字
· FlashMX 视频教程(23)-实例2制作七彩文字
· Flash视频教程实例:任意变形工具的应用
· FlashMX 视频教程(25)-实例4制作波浪文字
· Flash实例教程 扫描文字效果
|