 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
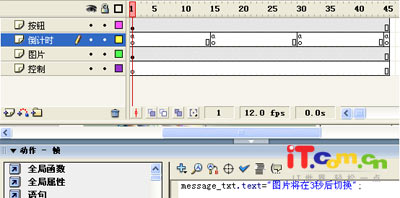
2.3.2.2图片的自动切换 1、回到主场景中,将上一步制作好的影片剪辑拖放到场景中并将其命名为picture_mc,调整其长度为45帧。  2、添加一个动态文本,命名为message_txt,我们将用它来显示倒计时,倒计时完成时,picture_mc中的图片自动切换。另外还要添加一个名称为caption_txt的动态文本,它将显示图片的标题,由影片剪辑picture_mc自身的代码来控制。 3、新建一个层,命名为倒计时,调整其长度为45帧左右,在0、15、30帧处,分别添加帧事件,代码内容分别是: message_txt.text="图片将在3秒后切换"; message_txt.text="图片将在2秒后切换"; message_txt.text="图片将在1秒后切换"; 

返回类别: Flash教程 上一教程: Flash视频教程实例:风吹字体效果 下一教程: 实例详解鼠标右键菜单 您可以阅读与"Flash MX 2004 ActionScript图文教程(十一)"相关的教程: · Flash MX 2004 ActionScript图文教程(十五) · Flash MX 2004 ActionScript图文教程(八) · Flash MX 2004 ActionScript图文教程(十三) · Flash MX 2004 ActionScript图文教程(九) · Flash MX 2004 ActionScript图文教程(十) |
| 快精灵印艺坊 版权所有 |
首页 |
||