Flash教程 翱翔的文字
这是一个简朴的效果,标题的文字一个个飞入。其实很简朴,就是将它们分放在不同的层上,分别制成渐变动画。下面以“flash MX”制作一个课件的标题为例。
详细步骤如下:
第1步,启动Flash MX,新建一个文件。
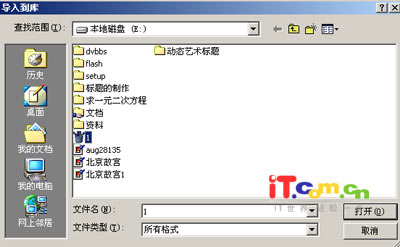
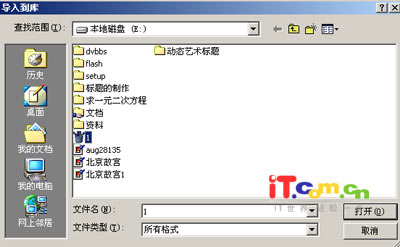
第2步,单击层1第1帧,单击菜单“文件”→“导入到库”,打开“导入到库”对话框,选择一个你满足的图片,来做为本课课件的背景。如图1-1所示。

第3步,选中图片,单击“窗口”→“设计面板”→“对齐” 菜单命令,调出“对齐”面板。选中面板右侧的“相对于舞台”,然后单击“匹配大小”区域的“匹配宽和高”,如图1-2所示。把这张图片调整到与舞台相同大小,如图1-3所示。并把层1的图层名称设为“背景”(在层上双击,然后输入“背景”),在第70帧处单击鼠标右键,在弹出的快捷菜单中执行“插入帧”,让背景延续到第70帧处。

第4步,背景做好了,现在该加入我们的标题了“枫桥夜泊”,把这个四字分别放在四层上,所以连续单击“时间轴”左下角的“插入图层”,添加层2、3、4、5。
第5步,选中层2,将当前层命名为“枫”(在层上双击,然后输入枫)。
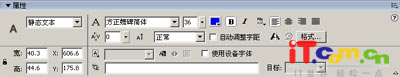
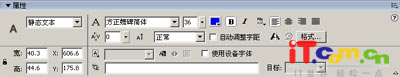
第6步,在“工具箱”中单击“文字工具”按钮,在“属性”对话框中设定字体为( 方正魏碑简体 )(没有这个字体的选用别的字体),字号为36,颜色为蓝色,如图1-4所示。

在工作区右边外侧输入汉字“枫”,如图1-5所示。

单击第一帧按F8键将字母转变为“图形”符号事例,并命名为“枫”,如图1-6所示,点击“确定”。

第7步,在第15帧按下F6键插入一个要害帧,用“工具箱”中“箭头工具”将符号拖到工作区中,并单击“工具箱”中的“任意变形工具”,将实例“枫”进行旋转,如图1-7所示。

在70帧处单击鼠标右键,在弹出的快捷菜单中执行“插入帧”。在1到15帧之间单击鼠标左键,依次执行“窗口”→“属性”菜单命令,在属性面板中进行如下设置:“补间”右侧的下拉菜单选择“动作”,“旋转”右侧的下拉菜单选择“顺时针”,旋转次数设为1,如图1-8所示。

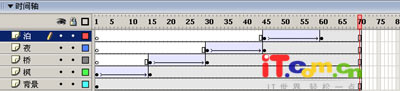
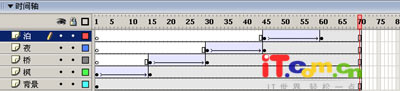
第8步,按照第6步、第7步的步骤,分别将汉字“桥”、“夜”、“泊”放在3、4、5层上,并把层3、4、5的图层名称分别命名为“桥”、“夜”、“泊”。并且这三层上的起始要害帧较前一层起始要害帧晚10帧(也就是在“桥”层首次插入要害帧是在第15帧,“夜”层首次插入要害帧是在第30帧,“泊”层首次插入要害帧是在第45帧)。渐变动画的长度均为15帧,最后的时间轴如图1-9所示。

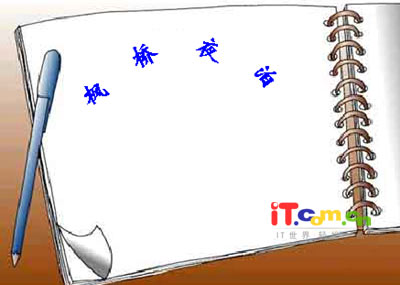
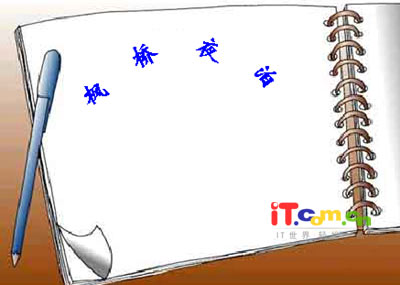
一个动态的飞入标题已经完成了,按“Ctrl+Enter”测试一下效果,记得存盘呀!最后的效果如图1-10所示。

返回类别: Flash教程
上一教程: FlashMX 视频教程(5)-椭圆工具的使用
下一教程: Flash AS学习:mx.utils包之Delegate类应用
您可以阅读与"Flash教程 翱翔的文字"相关的教程:
· Flash教程实例:水中浮动的文字
· FlashMX 视频教程(43)-颜色变化的七彩文字
· 思妙FLASH系列教程-描边文字
· FlashMX 视频教程(25)-实例4制作波浪文字
· 思妙FLASH系列教程-文字阴影
|