制作飞舞的蝴蝶
蝴蝶飞舞的效果是许多Flash电影中常常应用到的一个效果,而在本例中仅仅用到了一只沿路径运动的蝴蝶就达到了一个比较好的效果。这个实例是在场景中通过鼠标的移动来实现蝴蝶飞舞,其中蝴蝶飞舞的路径、大小和数量并不是确定的,而是我们通过ActionScript来进行控制的。好了,下面我们就开始这个动画的制作吧!
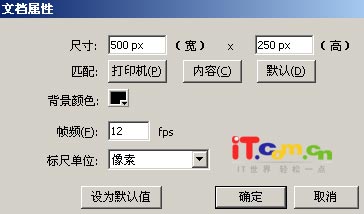
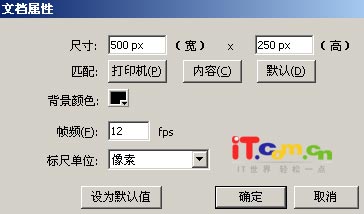
第1步,启动Flash MX,新建一个文件。右击舞台的空白处,选择快捷菜单中的“文档属性”,设置尺寸大小为:500PX、250PX,背景颜色为“黑色”,确定“确定”按钮,如图1所示。

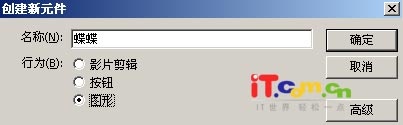
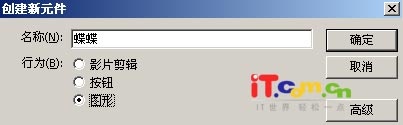
第2步,按“Ctrl+F8”键,新建一个新元件,名称为“蝴蝶”,“行为”选择“图形”,如图2所示

单击“确定”按钮,进入蝴蝶编辑区。我们可以绘制一个蝴蝶,假如认为在绘制上认为比较烦琐,就找一个现成的处理后的蝴蝶。如图3所示。

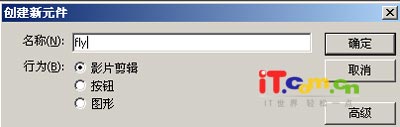
第3步,按“Ctrl+F8”键再创建一个新元件,名称为“butterfly”,行为选择“电影剪辑”,如图4所示,

单击“确定”按钮,进入其编辑区。单击“窗口”→“库”,弹出库对话框,将我们制作的“蝴蝶”元件拖到“butterfly”编辑区,单击第7帧、13帧、19帧处按F6键分别插入三个要害帧,选中工具箱中的“任意变形工具”将第7帧、13帧、19帧的蝴蝶依次变榨,如图5所示。

再别分右击第7帧、13帧、19帧选择快捷菜单中的“创建补间动画”,最后的时间轴如图6所示。

第4步,按“Ctrl+F8”键再创建一个新元件”,名称为“fly”,行为选择“电影剪辑”,如图7所示,

单击“确定”按钮,进入其编辑区。我们从库中刚才制的“butterfly”元件拖到舞台上,在此层的第35帧处按F6键插入一个要害帧。单击时间轴下面的“运动引导层”按钮,新建一个图层。单击此层的第1帧,选择工具箱中的“铅笔”工具,画一条曲线,颜色任意,也就是蝴蝶运动的路径,如图8所示。

第5步,单击“图层1”的第1帧,选中“butterfly”元件,将它的注册点移与曲线的一端点重合,然后单击窗口下面的“属性”对话框,将“颜色”选择“Alpha”,将其值设为20%,如图9所示。

再单击第35帧将“butterfly”注册点与曲线的另一端重合,按同样的方式,弹出“属性”对话框,将“颜色”选择“Alpha”,将其值设为30%。然后右击第1帧,弹出快捷菜单,选择“创建补间动画”。
第6步,在图层2的第8帧、15帧、25帧分别单击右键,弹出快捷菜单,选择“转变为要害帧”,再分别选中这几帧上的“butterfly”元件,按后单击工具箱中的“任意变形工具”将其轻微旋转一点角度和改变一下大小,如图10所示。单击“场景1”返回主场景。

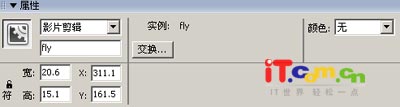
第7步,将刚才做的“fly”元件从库中拖到舞台上,用鼠标选中它,单击窗口下方的“属性”对话框,将它的实例名称为“fly”,如图11所示。在第3帧处,按F5键插入一帧。单击第1帧,单击窗口下方的“动作-帧”对话框,加入以下语句:

startDrag("fly",true);
第8步,单击时间轴下方的“插入图层”按钮,新建一图层。在这个层上的第1帧、第2帧、第3帧分别按F6键插入三个要害帧,在每个要害帧上分别加入以下动作语句:
第1帧:
number=0;
第2帧:
number=number+1;
if (number<20) {
duplicateMovieClip("fly","fly" and number,number);
setProperty("fly" and number,_alpha,100-number*5);//改变其透明度
setProperty("fly" and number,_rotation,30*number+5);//改变旋旋的角度
setProperty("fly" and number,_x,_xmouse+random(20)*number);//X坐标
setProperty("fly" and number,_y,_ymouse+random(20)*number);//Y坐标
ss=(random(10)+2)*number;
setProperty("fly" and number,_xscale,ss);//水平缩放比例
setProperty("fly" and number,_yscale,ss);//垂直缩放比例
} else {
number=0;
}
第3帧:
gotoAndPlay(2);
第9步,好了,我们完成了,按“Ctrl+Enter”测试一下效果吧!如图12所示。不错吧!记得存盘呀!在这个效果中所用到的ActionScript都是以后常常用到的,希望在大家可以根据这个实例举一反三,这个蝴蝶可以换成星星、蜜蜂、是游动的鱼,是慢慢下落的雨滴等等。在这个例子中,我们还要以将背景上加入移动的天空,再绘制相应的花草,那么效果看起来会更加比较丰满了,那就赶紧发挥我们的想象力吧!

返回类别: Flash教程
上一教程: Flash视频教程:制作立体文字
下一教程: Flash制作文字随鼠标移动动画效果
您可以阅读与"制作飞舞的蝴蝶"相关的教程:
· 两只蝴蝶飞舞动画,Flash制作方式
· Flash MX 2004实例制作视频教程:飘舞的雪花
· Flash制作漂亮的蜻蜓飞舞效果动画
· 制作较为真实的绕球转动
· flash结合asp制作出的显ip,版本,登陆时间,访问次数
|