 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
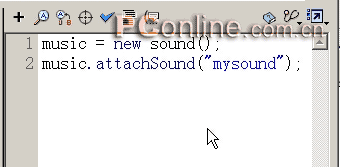
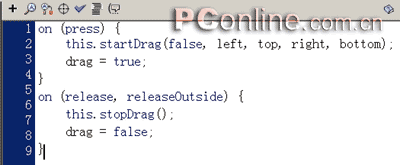
前言:一个好的flash作品,缺少了声音,就犹如人不会讲话相同。而flash中对声音的支持也异常不错,除了可以使用时间轴放置声音文件之外,我们还可以使用AS来更加正确的控制声音! 一、FLASH中如何创建声音控件 假如想控制动画中的声音,我们可以使用flash中的sound对象,通过sound命令创建一个新的sound对象。之后再用attaceSound命令连接到库里的声音,就可以用来控制动画中的声音了。 常用命令讲解: new Sound() 此命令用来创建一个新的sound对象,有了sound对象我们才能用AS来控制声音。 attachSound("库中的声音") 此命令可以使我们创建的声音对象连接到库里的声音,以便进行控制。 start([从第几秒开始播放, 循环次数]) 此命令可以是声音开始播放,里面的两个参数是可选的。 stop() 停止声音的播放。 setVolume(音量级别) 此命令可以控制声音的音量高低,音量级别只能是从0-100之间的数字。 呵呵,罗嗦了半天,现在咱们也应该用AS先做一个简朴的小例子了。 二、创建一个简朴的声音播放动画,可以实现简朴的开始与停止播放声音。 操作步骤: 1、新建一个flash文档,按Ctrl+R(文件导入)导入一个声音文件,声音文件可以是MP3或WAV格式的。声音文件导入之后,在舞台上是看不见的,必须打开库才能看到我们导入的声音。如图:  2、选中库中的声音文件,单击鼠标右键,在弹出的菜单中选择“链接...”将会弹出一个链接的对话框,请勾选“为动作脚本导出”和“在第一桢导出”选项,并输入一个标识符:mysound (名字可任意写),单击确定。如下图:   3、回到主舞台,选中时间轴的第一桢,按F9打开动作面板。现在我们要创建一个新的声音对象,并且连接到库里的声音。用来控制声音。输入以下脚本: music = new sound();//创建一个名字叫music的声音对象。 music.attachSound("mysound");//将这个声音对象与库里的标识符为“mysound”的声音连接。 完成脚本如下图:  4、现在需要在舞台上放置两个按钮分别控制声音的播放与停止。选择“窗口”--“公用库”--“按钮”,打开flash为我们设置的公用按钮元件库,再将Circle Buttons中的Play按钮和Stop按钮拖放到舞台上。  5、此时,舞台上将有播放和停止两个按钮,选中Play按钮,打开动作面板,输入以下脚本: on (release) { music.start(); }//播放声音 选中Stop按钮,输入以下脚本: on (release) { music.stop(); }//停止播放声音 6、OK,一个简朴的控制声音播放与停止的例子就完成了,快按Ctrl+回车来测试吧。(点击这里下载该例源文件) 三、创建一个轻微复杂的例子,用来滑动按钮来控制声音的音量。 操作步骤: 1、新建一个flash文档,并按Ctrl+R导入一个声音文件。 2、参照上个例子,打开库,并把导入的声音文件设置一个链界标识符。这里设置标识符为“mysound”。 3、选中舞台时间轴第一桢,打开动作面板,创建一个新的声音对象,连接库中声音,并播放这个声音。输入脚本如下: music = new sound(); music.attachSound("mysound"); music.start(1, 10);//播放声音,从第一秒开始播放,并循环10次 4、现在需要一个按钮做为滑动按钮,用来控制声音的音量!按钮可以自己制作或使用公用库中的按钮,此例中我使用公用库中的按钮。请在舞台适当位置放置一个按钮实例。如下图:  5、选中按钮,打开动作面板输入以下脚本: on (press) { this.startDrag(false, left, top, right, bottom);//开始拖动这个按钮,并且要规定它的拖动范围,分别由四个变量控制,4个变量的初始值稍后设置。 drag = true;//用一个变量来判定这个按钮是否被拖动了。假如它被拖动了,变量值为true(真) } on (release, releaseOutside) { this.stopDrag();//当松开按钮或在按钮外部松开,就停止拖动。并且下面的drag变量为假,表示按钮没有被拖动。 drag = false; } 完整脚本如图:  6、再次选中这个按钮,并按F8键将它转变成一个影片剪辑!起名为:控制音量。也就是“控制音量”这个影片剪辑里面包含了刚才的按钮。如图:  7、选中舞台上这个控制音量影片剪辑的实例,打开动作面板,现在要设置拖动范围的4个初始值和设置音量大小控制。请输入以下脚本: onClipEvent (load) {//当这个flash动画一开始,就设置下面4个变量的初始值。为了使按钮只能上下拖动,所以,拖动范围的左、右都固定!只能让按钮在上下100象素以内拖动。 top = _y; left = _x; right = _x; bottom = _y+100; } onClipEvent (enterFrame) { if (drag == true) {//假如按钮被拖动了,就开始执行下面的设置音量的算法,用来控制音量。 _root.music.setVolume(100-(_y-top));//设置音量大小,比较难理解的是里面的算法:100-(_y-top),通过代入数字来帮助我们理解,假如_y的值是100,我们的top值也是固定的为100。当拖动按钮往下时,_y值就会变大,比如变为130,那么_y-top就等于30了,在用100-30就等于70,这个70就是音量的级别了。伴随着按钮越往下拖,音量级就会变的越小,那么也就实现音量的控制了。 } } 完整的脚本如下图:  8、现在就来测试你的成果吧!(点击这里下载该例源文件) 结束语:通过以上两个例子,应该要把握的就是创建sound对象播放、停止声音,以及控制声音的方式。 返回类别: Flash教程 上一教程: FLASH读外部数据(文本|XML|ASP) 下一教程: AS3.0概要?了解AS3.0的改变 您可以阅读与"声音ActionScript的编写与控制"相关的教程: · ActionScript入门学习-声音的控制 · ActionScript入门学习-Movie Clip的控制 · Flash脚本的编写方式及基本脚本的使用 · 时间日期的ActionScript编写 · Flash声音控制详解 |
| 快精灵印艺坊 版权所有 |
首页 |
||