 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
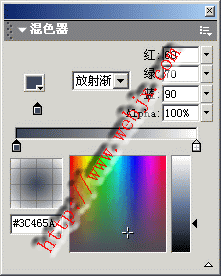
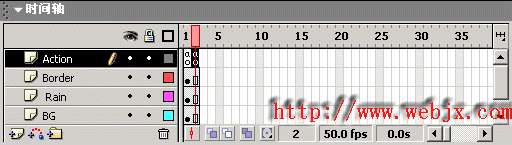
在一些出色的Flash影片中经常可以看到丝丝细雨的效果,给人一种温馨浪漫的感觉。本例制作雨滴从夜空落下,溅起水花和涟漪的效果。 夜色雨景的最终效果如图1所示: 图1 夜色雨景最终效果 1、首先启动Flash,设置影片舞台大小为450像素×280像素,影片背景色为深灰色(#282C3E)。 2、为了使下雨效果更加逼真,我们首先制作雨滴落到地上所形成的涟漪效果。新建影片剪辑元件,命名为Rain drop ripple,进入元件的编辑区后,使用椭圆工具绘制一个长椭院,使用鼠标双击椭圆的轮廓线,按下键盘上的Delete键将轮廓删除掉,然后打开混色器面板,在填充样式下拉列表中选择放射渐变填充方法,然后在下面的色带下添加3个滑块,设置左右两边的滑块颜色为白色,设置中间滑块的颜色为黑色,如图2所示;  图2 设置填充色 然后按照所设置好的填充色,给椭圆填充上渐变色,如图3所示:  图3 给椭圆填充颜色 3、分别在时间线的第5帧和第45帧插入一个要害帧,选中第45帧的椭圆,使用缩放工具将其适当放大,并在属性面板中设置其透明度为0,然后回到第1帧,将椭园适当缩小,然后同样设置此帧中的椭圆的透明度为0,然后分别建立从第1帧到第5帧,第6帧到第45帧之间的外形渐变动画效果,时间线如图4所示;  图4 设置外形渐变过渡动画 这样就实现了水纹从无到有,逐渐扩大并消散的涟漪效果。  图5 制作雨滴 6、将时间轴延长到第40帧,选中此帧的雨滴,使用箭头工具将其竖直向下移动一段距离,然后将此帧的雨滴透明度设置为0%,达到一种雨滴渐隐的效果,最后设置第1帧到第40帧之间为外形渐变效果,时间轴如图6 所示:  图6 设置渐变效果 7、回到图层ripple,在第25帧插入要害帧,将前面做好的水纹效果元件Rain drop ripple拖到舞台中,设置其位置到雨滴下落的最低位置,然后将时间轴延长到第70帧,最后在第71帧插入一个要害帧,在此帧添加action: removeMovieClip("");,时间轴如图7所示;  图7 时间轴 8、回到主场景中,开始布置主场景。将场景中原来默认的图层重命名为Bg,然后使用矩形工具在舞台最下面绘制一个长条的矩形,然后如图8所示在混色器面板中设置填充色,做为雨滴落下的地面:  图8 设置填充色 其中左边的色块RGB值为(0,11,53),中间色块的RGB值为(18,44,71),右边色块的RGB值为(23,55,104),然后对矩形进行填充,如图9所示:  图9 制作地面 同样使用矩形工具在地面上绘制一个大的矩形,将舞台的其余部分全部覆盖住,作为夜空,并按照图10所示的设置填充上渐变色:  图10 设置填充色 其中左边的色块RGB值为(60,70,90),右边色块的RGB值为(0,0,0),然后对矩形进行填充,如图11所示:  图11 设置夜空 9、新建一个图层命名为Rain,将元件Rain Drop拖到舞台中,并在属性面板中设置其实例名为raindrop,在上面再新建一个图层Border,在舞台四面绘制四条支线,作为舞台的边界线。  图12 最后的时间线 返回类别: Flash教程 上一教程: Flash mx 2004做洋葱皮特效模仿 下一教程: Flash绘画教程:衣纹的绘制 您可以阅读与"用Flash制作夜色雨景"相关的教程: · 用Flash制作动感效果的网页链接提示框 · Flash制作Q版人物侧面走动画效果 · Flash动画制作技巧:制作演员[flash视频教程] · 用Flash制作精美珠链 · Flash MX 2004实例制作视频教程:《老鼠爱大米》MV制作 (1) |
| 快精灵印艺坊 版权所有 |
首页 |
||