 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
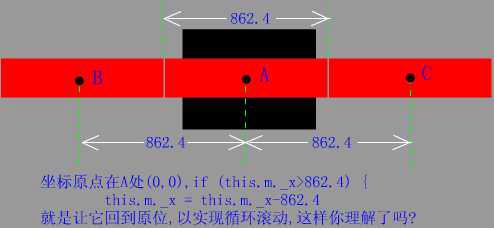
现在的网页上经常见到图片组的连续滚动效果,假如你把握了AS的基础知识,也能做出这样的效果,假如你想学,那么跟我来吧! 由于源码中只有一帧,所以就不贴图示了。主要的东东是一个图片MC,实例名是“m”。制作步骤是这样的。先把一组图连起来,组合,相对舞台选择水平和垂直居中,再复制两个图片组合,分别放在两侧衔接好。新建一个MC,把图片MC(实例名为“m”)放进去,相对舞台选择水平和垂直居中,不做别的处理。给这个MC起实例名为“mc”。 接下来该写代码了,在实例名为“mc”的剪辑上加如下代码: 假如你是老鸟,那你顺一遍就明白了;假如你是菜鸟,下面有逐行的解释: onClipEvent (enterFrame) { this.m._x += (_root._xmouse-275)/10; _root.aa = int(this.m._x); if (this.m._x>862.4) { this.m._x = this.m._x-862.4; } if (this.m._x<-862.4) { this.m._x = this.m._x+862.4; } } onClipEvent (enterFrame) { ty=this._yscale; newy=ty+(_root._ymouse-200)/30; if (newy>150) { newy=150; } if (newy<80) { newy=80; } this._xscale=newy; this._yscale=newy; } //*---------------------------------- onClipEvent (enterFrame) { this.m._x += (_root._xmouse-275)/10;//因场景是550,所以中央是275,实例m的X坐标递加(_root._xmouse-275)/10;当鼠标在中央右侧时,(_root._xmouse-275)/10为正值,所以向右滚动;假如+=改成-=就成了鼠标在右侧时,向左滚动。 _root.aa = int(this.m._x);//测试用的,我的习惯 if (this.m._x>862.4) { this.m._x = this.m._x-862.4;// 862.4是实例m里的一个图片组的宽度。假如大于此值,说明实例m已经移动了一个图片组的长度,让this.m._x减去862.4,等于是回到了原位;以此来实现循环滚动。 } if (this.m._x<-862.4) { this.m._x = this.m._x+862.4;//大致的解释参考上面的 } } //*--------------------------- onClipEvent (enterFrame) { ty=this._yscale;//取得实例mc的Y方向比例值 newy=ty+(_root._ymouse-200)/30;//因场景高度是400,所以中央是200;当鼠标在中央上面时,缩小,当鼠标在中央下面时,放大。 if (newy>150) { newy=150;//不能无限的放大,要限制一下 } if (newy<80) { newy=80;//同上 } this._xscale=newy;//X方向比例值 this._yscale=newy;// Y方向比例值 } 需要总结一下吗?我觉得主要的技术在于MC的嵌套上,对内部的MC做滚动,对它本身做缩放,互不影响,这应该是本例的重点技术。至于基它的就是些变量、赋值、判定条件等。补充一下,假如你要缩小的比例<80,可能会遇到问题,因为你缩小后可能会不够长度,连贯不起来。这时你可以在三组图的两侧再增加两个图片组,相应的this.m._x = this.m._x-862.4改成this.m._x = this.m._x-2*862.4,this.m._x = this.m._x+862.4改成this.m._x = this.m._x+2*862.4,应该就完成了。这是本例的又一特点:可扩展性。假如你理解不了,我给画个示意图:  下载源文件 返回类别: Flash教程 上一教程: Flash视觉特效之蒸蒸日上 下一教程: 用Flash模仿“穿越时空” 您可以阅读与"图片组的连续滚动效果"相关的教程: · Flash制作滚动广告图片效果 · Flash制作卫星围绕地球旋转的运动效果 · Flash制作文本框滚动缓冲效果 · FLASH实现滚动条+网页书签效果 · Flash高级技巧学习:picturescroll鼠标滚动图片 |
| 快精灵印艺坊 版权所有 |
首页 |
||