 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
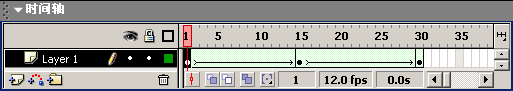
通常我们在Flash中绘制的球体都是平面的,有时候却需要一些带有立体感的球体效果,这里就使用一些小技巧来实现这样的立体效果,本实例最终效果如下所示: 动画效果: 详细制作步骤: 1.首先启动Flash,新建一个影片,设置影片舞台大小为150px*150px(单位为象素),设置影片背景颜色为浅蓝色,颜色代码为#99CCCC. 2.首先使用椭圆工具,在按下Shift键的同时绘制一个正圆,颜色可以暂时任意设置,这里先设置其为黑色,如图1所示:  图1 绘制黑色正圆 3.打开混色器面板,在填充样式下拉列表中设置填充类型为放射渐变,然后分别设置下面色带的两个滑块颜色,设置左边滑块的颜色为浅绿色(RGB颜色代码为153,204,204),设置右边色块的颜色为黑色,如图2所示;  图2 设置填充色 4.设置好填充渐变色后,在正圆上点一下,给其设置上绿黑渐变色,如图3所示;  图3 给正圆填充颜色 5.然后需要改变一下渐变的中央点,也就是圆目前的中央位置,这里是渐变色发散的中央.选择工具箱中的填充变形工具,然后再选择舞台上的正圆,这时候在正圆四面会出现几个旋转手柄,在渐变扩散的中央会出现一个小的圆形,如图4所示:  图4 正圆四周的旋转手柄 其中正圆正中央的小圆圈就是调整渐变色扩散中央的,使用鼠标拖动小圆圈的位置到正圆的左上方,这时候填充色的效果会有所变化,如图5所示:  图5 改变填充色中央 6.分别在第15帧和第30帧插入要害帧,回到第15帧,按照上面一样的方式调整正圆填充色中央位置到右下方,如图6所示;  图6 改变填充色中央到右下方 7.最后分别建立第1帧到第15帧,第16帧到第30帧的外形渐变效果即可,时间轴如图7所示;  图7 最后的时间轴窗口 返回类别: Flash教程 上一教程: 把Flash动画轻松转成GIF图片 下一教程: Flash MX 2004实例制作视频教程:翻动的页面(下) 您可以阅读与"Flash 3d效果出色实例--动感球体"相关的教程: · Flash 3d效果出色实例--水晶球 · Flash 3d效果出色实例--鼠标3D感应 · Flash 3d效果出色实例--方块扭曲 · Flash实例制作教程:鼠标效果 · 用Flash制作动感效果的网页链接提示框 |
| 快精灵印艺坊 版权所有 |
首页 |
||