|
Flash制作动态三角函数图课件
用Flash mx 2004制作三角函数图像生成器异常简朴,这里我们就用正弦曲线为例子,看一看在flash中如何实现函数图像的。
先来分析一下这个生成器的功能,在程序主界面的输入框中,输入相应的振幅、频率或初相值,然后按下“sin”按钮,会出现坐标轴和一条动态生成的函数曲线,假如修改了相应的输入值,生成器又会在原来的图像基础上再生成一条不同颜色函数曲线,这样更轻易使人了解不同的值造成的函数图像的变化,从而能够使用户更清晰的了解这个三角函数公式的各项的含义。文章末尾提供.fla文件供大家下载参考。
完成效果如下,大家可以根据上面的描述动手试试课件的实际效果:
« Full Screen »
制作这个sin函数图像生成器的详细步骤如下:
第一步,制作元件
在这个生成器中共需要四个元件。两个按钮元件,一个是开始生成按钮“sin”,一个是清除图像按钮“清除”;两个影片剪辑,一个剪辑中用铅笔工具在编辑区中心画一个点,因为在使用中要大量复制这个点,使点连成函数曲线用的,所以要大小合适,另一个影片剪辑中画上平面直角坐标系。
第二步,设计场景界面
场景上先放置三个“输入文本”框,这是用来输入不同数值的。文本框左边用“静态文本”标识三个“输入文本”框的作用,从上至下依次是,振幅,频率和初相,这三“输入文本”框的变量名至上而下依次是“hight”、“freq”、“c”。然后把“sin”、“清除”这两个按钮从库中拖动到合适位置。在右边用“静态文本”写出“Y =<空格>sin(<空格>X+<空格>)”,然后在空格处放置三个“动态文本”框,用于显示所输入三角函数的详细公式,三个“动态文本”框的变量名称从左至右分别是“QQ”、“ww”、“ee”。这些就构成了这个图像生成器的主要界面。
第三步、加入代码
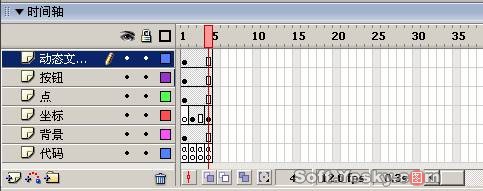
在这个生成器中,一共需要六层四帧,层数可以根据需要修改。
第一层是背景层。
第二层是坐标层,在该层的第二帧插入要害帧,然后在该帧拖入“坐标”元件,放在场景外的区域中,该元件的“实例名称”叫做“zuobiao”。
第三层中将“点”元件拖进来,实例名称是“point1”;第四层是代码层,用于编写程序,这一层的四帧全部转变成要害帧。
剩下的两层用来放置按钮和上一步提到的各种文本框。
多分几层可以方便以后的修改,所以在做flash的时候应该注重这个细节,不要把所有的内容都塞到一个层里。

接下来开始写一点生成函数曲线的代码,注重我们要把所有的代码都写在“代码”层里。
第一帧代码:
k=20000; //设置部分变量的初始值
j=0;,
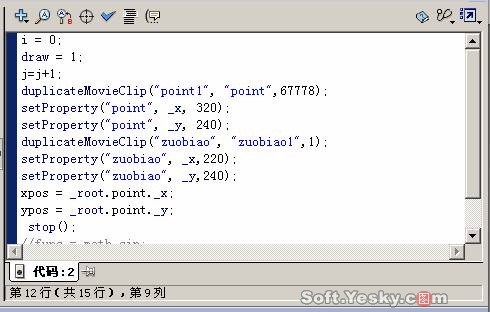
第二帧代码:
i = 0;
draw = 1;
j=j+1; //定义变量
duplicateMovieClip("point1", "point",67778);
setProperty("point", _x, 320);
setProperty("point", _y, 240); //把场景外面的“点”剪辑“point1”复制成一个//名为“point”的剪辑置于场景中心
xpos = _root.point._x;
duplicateMovieClip("zuobiao", "zuobiao1",1);
setProperty("zuobiao", _x,220);
setProperty("zuobiao", _y,240);//把场景外面的坐标剪辑“zuobiao”复制成一个//名为“zuobiao1”的剪辑置于场景中心
xpos = _root.point._x;
ypos = _root.point._y;
stop();

第三帧代码:
do { //通过循环,大量复制“point”,通过sin 函数的约束,//使这些点分布在合理曲线上形成正弦曲线
duplicateMovieClip("point", "point"+i, k);
setProperty("point"+i, _x, i-22);
xx = getProperty("point"+i, _x);
setProperty("point"+i, _y,ypos-hight*Math.PI*10*func((xx/(Math.PI*10))*freq));
v=c % (2*Math.PI);
setProperty("point"+i, _x, i-(v*Math.PI*10)-196);
bodyColor = new Color("point"+i); //使每次按下“sin”按钮后生成的曲线颜色有所//区别,这样可以使曲线分辨起来更清楚
r = (j%5) +1;
if(r == 1) {
bodyColor.setTransform({rb: 255,bb:0,gb:0});
}
else if (r == 2) {
bodyColor.setTransform({gb: 255,rb:0,bb:0});
}
else if(r == 3) {
bodyColor.setTransform({rb: 255,gb: 255,bb:0});
}else if (r == 4) {
bodyColor.setTransform({gb: 255,bb: 255,rb:0});
} else {
bodyColor.setTransform({bb: 255,rb:255,gb:255});
}
i = i+1;
k++;
draw = draw+1;
} while (draw<=20);
第四帧代码:
if (number(i)>=1060) {//给循环一个约束条件,是程序在适当的时候停止
gotoAndPlay(2);
k-=2400;
} else {
draw = 1;
gotoAndPlay(3);
}
“sin”按钮的代码:
on (release) { // 按下按钮后主界面显示生成正弦曲线的详细公式,//并开始生成执行函数生成曲线。
QQ=hight;
ww=freq;
ee=c;
func = Math.sin;
gotoAndPlay(3);
}
“清除”按钮的代码
on (release) { //清除所有已经出现的曲线
for (n=0;n<=1060;n++)
{removeMovieClip("point"+n);
// k+=2400;
};
}
这个生成器程序在flash mx 2004 和flash mx 两个版本中均可以正常运行。在编写时因为考虑可能并不十分周到,所以有些数值在其他的环境下需要修改。 .fla文件下载
返回类别: Flash教程
上一教程: Flash AS实现的一种不规则曲线运动
下一教程: Flash MX 2004实例制作视频教程:太空战记游戏(3)
您可以阅读与"Flash制作动态三角函数图课件"相关的教程:
· 利用三角函数实现出色效果
· 用Flash制作动感效果的网页链接提示框
· 教你用Flash MX来制作简朴的课件界面
· 用Flash制作动感火焰字
· Flash实例视频教程:动态手机屏幕背景图制作(1)
|
