Flash设计制作精美的图标
目前流行的图标设计软件组合是 Illustrator/ Corel Draw + Photoshop (本文不讨论象素图标),做出来的图标是静态的,假如要应用于Flash, 必须通过位图导入,且不说透明GIF的锯齿、PNG的大体积,光一个马赛克现象就使得可用性大打折扣了,更不用说做一个动态的图标。
用Flash设计图标的长处是显而易见的: 支持动态图标,无失真放大,移植方便,可以和声音结合等等。缺点是不适合表现复杂的光影,一看就是卡通的。
先看看我的实验作品:
« Full Screen »
点击这里下载源文件
假如你对过程感爱好,那么请继承, 我们先从中间的小球开始

1.新建一个mc,名字就去做icon_ball吧

2.画一个正圆形,设置轮廓和填充的样式,效果如下:



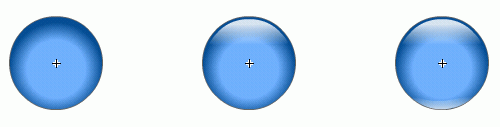
3.用渐变调整工具调整一下:

4.新建一个图层,取名hilight,顺便把原来的帧改名ball

5. 再画一个圆,移动到如图位置

6.在Color Mixer面板中修改一下 结果如图:


图中黑色表示透明,取消选择看看

7.调整一下渐变方向

8.创建一个阴影层

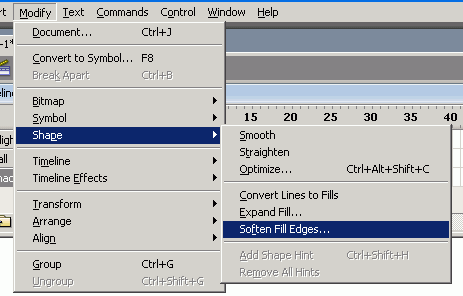
9.画一个黑色的圆,选中后,使用柔化边缘功能,设置参数


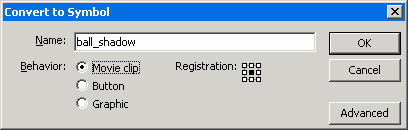
10.选中阴影,按F8, 转成元件,取名ball_shadow

11. 调节ball_shadow的透明度和大小
12. 新建一层,画上标志

通过上面的方式,相信你一定把握了画立体形体的基本方式,那就是:
依次画基本外形、渐变、高光、阴影。
下面的时钟也是这样的方式,所以我不再具体介绍,这里仅截取几个要害步骤,你可以自己发挥,因为这个不是唯一的方式,相信你会创造出适合自己的方式。
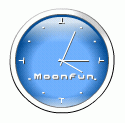
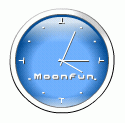
效果预览:

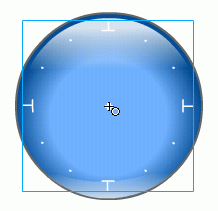
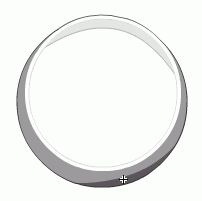
1.面板的制作

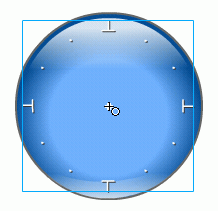
2.刻度的制作
我喜欢小而细的刻度,为了方便起见,放大2倍看
画好所有刻度并转成元件(F8)

复制一次这个元件,按Ctrl+Shift+P粘贴,按Ctrl+↓移到下面,然后降低亮度

效果:

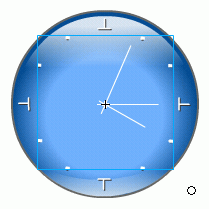
3.指针的制作
新建一个mc,画一个指针,主意注册点(十字)的位置
因为指针颜色用了白色,所以我们暂时把文档背景设成黑色

复制3个指针,使他们的注册点都和面板的中央重合
选中这三个指针,按F8,转成元件
效果如图

复制这个mc, 同刻度相同,降低亮度处理,
4.轻微修饰一下,加上底座和文字,并将文字打散最后加上代码,看看你的时间对不对:)

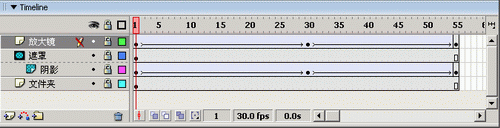
鼠标移到第一个图标的地方,可以看到放大镜会运动,同时阴影也随着运动,而且只在一定的区域中显示,正是Flash让图标布满动感
这是完成后的时间线:

说明:假如你对Flash一窍不通,建议你先找本入门的书看看,限于篇幅,本文可能无法满意你的需要
元件分解图:
1.文件夹

纯粹的渐变+轮廓,注重轮廓的颜色淡一些
2.阴影

先画出一个圆和一条线,然后转化成填充,最后柔化边缘并转成元件
3.遮罩

实际上只是半透明部分,见源文件
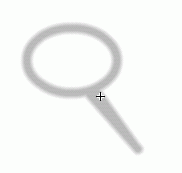
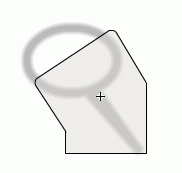
3.放大镜
放大镜主体部分,白色的粗线条已经转化成填充,中间再用墨水瓶工具填上淡淡的轮廓

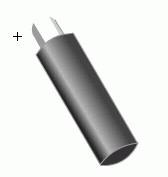
放大镜手柄,塑料部分用渐变,金属部分直接用线条画出外形,然后上色并删除线条

注重:放大镜主体和手柄一起转到元件中,这样可以一起运动
下面我们要做的,只是创建最基本的动画了,限于篇幅,本文不再具体介绍,假如感爱好,可以到经典论坛Flash专栏提问,欢迎光临:)
详细的ActionScript代码请看源文件
返回类别: Flash教程
上一教程: Flash 8 Copy Pixels位图象素复制
下一教程: Flash5 ActionScript入门学习-Action Script编辑环境
您可以阅读与"Flash设计制作精美的图标"相关的教程:
· FLASH制作精美的闹钟
· Flash制作精美美女遮罩效果动画
· Flash制作一个精美的课件退出窗口
· Flash制作精美三维方格弹跳动画
· 用Flash制作精美珠链
|
