 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
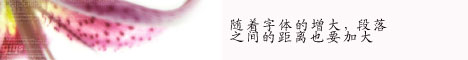
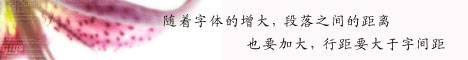
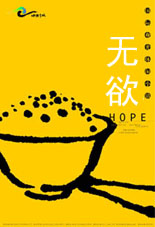
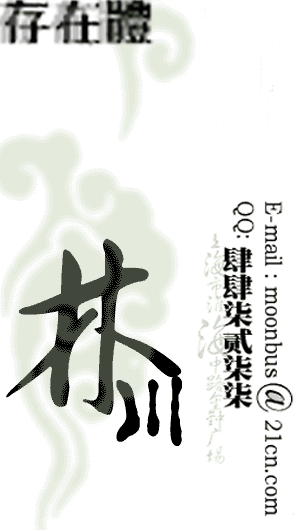
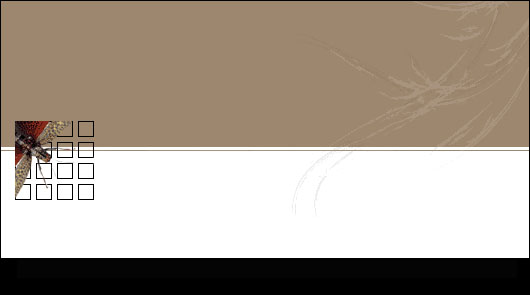
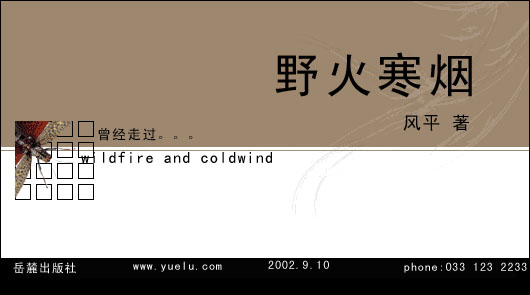
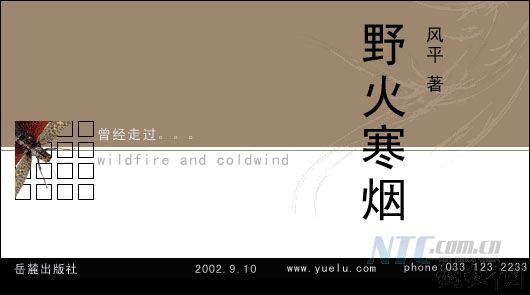
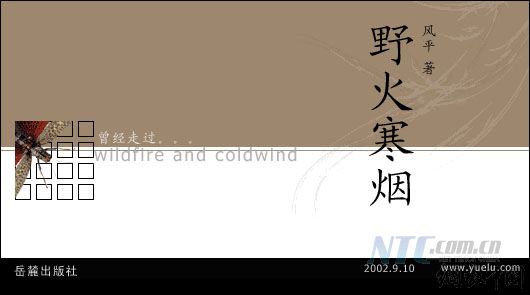
文字是人类文化的重要组成部分。无论在何种视觉媒体中,文字和图片都是其两大构成要素。文字排列组合的好坏,直接影响着版面的视觉传达效果。因此,文字设计是增强视觉传达效果,提高作品的诉求力,赋予版面审美价值的一种重要构成技术。  避免使用不清楚的字体,否则轻易使阅览者产生反感和麻烦(除非你需要这种效果)  恰当的选择你所需要的字体  但是,经过特殊的处理,你可以使用一些本来并不合适的字体,比如  注重文字在编排时的方向,注重安排阅览者的视线  或者是这样也可以  最后一点,通常情况下,你应该  2. 文字的位置要符合整体要求 文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否则在画面上主次不分,很轻易引起视觉顺序的混乱。而且作品的整个含义和气氛都可能会被破坏,这是一个很微妙的问题,需要去体会。不要指望电脑能帮你安排好,它有时候会帮你的倒忙。细节的地方也一定要注重,1个象素的差距有时候会改变你整个作品的味道。 举例如下: 安排好文字和图形之间的交叉错合,既不要影响图形的观看,也不能影响文字的阅览。  假如你不小心做成了这样(有意安排这种效果的不在此例)  文字一定不要全部都顶着画面的边角,这样看起来很不专业  再说一点细节上应该注重的问题,这是轻易忽视的地方,也是轻易出问题的地方  这样看起来就好一点了  3.在视觉上应给人以美感 在视觉传达的过程中,文字作为画面的形象要素之一,具有传达感情的功能,因而它必须具有视觉上的美感,能够给人以美的感受。字型设计良好,组合巧妙的文字能使人感到舒畅,留下美好的印象,从而获得良好的心理反应。反之,则使人看后心里不舒畅,视觉上难以产生美感,甚至会让观众拒而不看,这样势必难以传达出作者想表现出的意图和构想。 举例如下: 这是一个带有图形的文字版面,也许你认为这样也不错了  但是,是不是太平淡了呢?改一下文字的位置和大小,效果又会怎么样呢?看下图  或者是这样也可以,看下图  感觉到了什么吗?其实就是这么微妙,有时只是一点小变化,味道却不相同多了。 再看看字间距的问题  改一下看看,好一点了吗?  对于大的字体,假如你照搬上面的做法,也许你会处理成这个样子,这样看起来字与字之间会比较松散  调整后是这样,看起来紧凑多了。字与字之间的对应关系也出来了  再看看段落文字的处理 字体加大后,段落之间的距离也应该随之调整(在这里,小字体同样应用这一规则,不过是相反的) 比如,没有调整段落距离的时候  调整后可以是这样  假如有多个段落,就要注重更多的问题,比如主次和轻重,以及在内容表达当方面的重要程度等,看这个例子  看看这个不错的版面的处理  4.在设计上要富于创造性 根据作品主题的要求,突出文字设计的个性色彩,创造与众不同的独具特色的字体,给人以别开生面的视觉感受,有利于作者设计意图的表现。设计时,应从字的形态特征与组合上进行探求,不断修改,反复琢磨,这样才能创造出富有个性的文字,使其外部形态和设计格调都能唤起人们的审美愉悦感受。 举例如下: 这是一个很普通的文字版面  那么加一点自己的感受在里面,对文字的大小、间距、透明度做些调整,就会是完全不同的效果了。很有意思是吗?  根据画面或作品的要求,可以使用一些图形化的文字(这可是汉字设计的一种新观点)。 注:所谓“文字图形化”即将文字笔画做合理的变形搭配,使之产生类似有机或无机图形的趣味。强调字体本身的结构美和笔画美。比如:  一开 始好象总感觉文字在这里面的表现力有些苍白了。对主题的表达没有什么帮助。那么试一下改成这样行不行  味道出来了吗?在一定的条件下,确实不能用电脑中提供的字体,必须要自己创造。这也是汉字魅力所在的地方。 比如这个(没有太多的考虑的情况下)  再看看设计的做法  差别就在这里,也许只是一点小改动,但是需要你思索的却更多。有时候对文字的笔画做特别的加工处理往往会产生一些意想不到的效果。而这样的处理是带有创造性的,同时人性化的味道也会更浓一些。这是电脑字体所无法替代的效果,带给观看者的感受自然会要强烈的多。 5.更复杂的应用 文字不仅要在字体上和画面配合好,甚至颜色和部分笔画都要加工,这样才能达到更完整的效果。而这些细节的地方需要的是耐心和功力。记住一定要有自己的想法和感受在里面,假如想表达自己对作品的态度,就不要在文字上偷懒,这也是不能偷懒的地方。 对作品而言,每一件作品都有其特有的风格。在这个前提下,一个作品版面上的各种不同字体的组合,一定要具有一种符合整个作品风格的风格倾向,形成总体的情调和感情倾向,不能各种文字自成一种风格,各行其是。总的基调应该是整体上的协调和局部的对比,于统一之中又具有灵动的变化,从而具有对比和谐的效果。这样,整个作品才会产生视觉上的美感,符合人们的欣赏心理。 除了以统一文字个性的方式来达到设计的基调外,也可以从方向性上来形成文字统一的基调,以及色彩方面的心理感觉来达到统一基调的效果等等。 比如:  一个简朴的例子  经过修改之后的 再来看看更复杂的:这个画面中所有的出现文字元素都经过了仔细的处理,这是根据主题的需要所必须的。假如没有这样的文字设计或许作品本身的感染力会弱的多。  在有图片的版面中,文字的组合应相对较为集中。假如是以图片为主要的诉求要素,则文字应该紧凑地排列在适当的位置上,不可过分变化分散,以免因主题不明而造成视线流动的混乱。 比如下面这个例子:文字元素的大小、轻重、位置各自独立,没有集中,异常轻易引起视线的混乱。虽然在字体的处理上下了工夫,但是好象是下过头了。  现在把这个版面上的文字整理一下,将次要的元素进行归纳、整理,看看这个效果是不是要好一些呢?  更高层次的文字版面的安排 这里已经是没有规律可遵守了,这是完全以表达自身感受为主的,更多的依靠作者的设计功力和对文字设计火候的掌握,以及对自身情感表现的欲望强烈程度。没有激情的文字版面是苍白的,只有激情的文字版面是无力的。激情加上技艺的是震撼的。这要求设计者的创新概念和大胆构思,不必固执于条条框框。 以下是2位设计者的签名设计   6.综合应用:封面设计实例 在下面这个例子中我们将应用上面所说的规律和要求来完成一个平面作品的文字设计工作,一起实际体会一下文字在平面设计中的出色应用。 作品要求:这是一个书籍封面的设计,书名是《野火寒烟》,属于自传体的小说。根据书的意境和要求,也是为了配合我们这个专题,我们先将底图预备好,底图的详细制作过程不再具体叙述。  根据封面设计的常识,我们知道:应该出现的文字包括:书名、作者名、出版社名、日期、引子、联系方法和部分根据调节需要而增加的小文字元素。这么多的文字摆在一起,假如并不小心处理会很轻易混乱的。 (1)首先将所有需要出现的文字根据大致安排的位置放在上面。将主要内容放在右边,保证每个字的清楚,避免和图片的冲突。尽量尊重大众的观看习惯。  这是没有仔细处理的字体版面。显得比较混乱。视线也轻易迷失。观看时轻易产生疑惑。下面开始一个一个的调整。 (2)首先根据主次的关系将字体的大小进行调整,并对文字的位置做初步的调整。如图  (3)根据视线的流动顺序做进一步的调整,以更好的引导观看者。如图  (4)降低次要元素在版面中的鲜明度。即视觉印象的先后知觉顺序,同时对部分文字的位置做微调整。如图:  (5)因为版面是横幅式,所以可以将主要内容:书名、作者名的排版格式调整成竖式,如图  (6)现在看起来书名有些不舒适,现在先把字距进行调整,同时就要对其他文字的字距、大小、位置和字体进行调整,以保持完整统一的效果。 注重:当版面中的主要元素变动之后,所有辅助文字元素同时要进行调整,这就是局部中有整体,整体中有局部。如图  (7)现在对文字的字体部分再次进行调整,同时对一些其他次要的文字元素进行调整、增减。如图  8)到这里基本上就可以说完成了,但是现在的感觉是文字的表现能力较弱,还没有足够的力量表现主题的内容和感受。 现在就需要发挥创造性了。这里决定对书名的字体进行重新设计,同时注重不要影响其他的文字元素,适当增加文字字体的大小、透明度和颜色的变化,进行图形化的处理方法以增加趣味性。这些修改完全由设计者自己掌握。随心性而动。注重不要影响了大效果和基本要求就可以了。 最终效果如图  以上介绍了一个简朴的文字版面设计的流程,在实际应用中完全可以不必拘泥于这些步骤,因为很多修改和设计是凭灵感和直觉进行的,随时可以进行某个部分的工作,只要保持遵守基本的规律,尊重大众的观看习惯既可。 7. 出色作品欣赏 (1)作品1(视觉招贴)  这幅作品文字版面和样式的设计与图片的配合比较完美。对所有元素的关系进行了良好搭配。同样对主要文字元素运用了图形化的手法。尤其是辅助文字元素的安排和设计是这个作品中的亮点。 注重作品中左下角段落文字的设计,既让人感觉到存在,又不影响作品的感观,同时对行距控制的较好,没有产生拥挤的感觉。整个作品整体同一,细节丰富,完整的表达了作者的思想诉求和意念,值得借鉴。 (2)作品2(形象宣传)  这幅作品是宣传中国形象的招贴。运用了一些汉文化中比较有代表性的图象元素,文字元素在这里可以说是简约到了极致。但是能够感觉到的是作者在这两个字上下的工夫有多少,可以说是起到了画龙点睛的效果。并且与图形的搭配天衣无缝。(可点击放大) 不论是字体还是样式还是颜色的应用都异常出色,作品给人留下的是震撼和深刻的印象,欣赏这样的作品应该说是一种享受。 文字版面的设计也是创意,创意是设计者的思维水准的体现,是评价一件设计作品好坏的重要标准。在现代设计领域,一切制作的程序由电脑代劳,使人类的劳动仅限于思维上,这是好事,省却了许多不必要的工序,为创作提供了更好的条件,但是,在某些必要的阶段上,还是不能完全让电脑来做,人,究竟才是设计的主体。 返回类别: Flash教程 上一教程: Flash视频教程:画笔工具 下一教程: Flash动画制作技巧:分析动画[flash视频教程] 您可以阅读与"文字在设计中的运用"相关的教程: · 灵活活运用Flash中的“连接影片”功能 · Flash 中的文字绕排效果 · 网页设计中制作Flash站点的技巧 · Flash视频教程:制作波浪文字 · 在flash中用javascript控制页面中的mediaplay |
| 快精灵印艺坊 版权所有 |
首页 |
||