PS打造光线四射的星星

在本教程中,我们将用Illustrator中的外形和混合工具从头开始创建一个光芒作品。之后在Photoshop中,我们将添加灯光效果以及图案叠加。
步骤1
我们将开始在Adobe Illustrator中创建图像。我们完全可以在Adobe Photoshop里做,但我想使用适合这种工作类型的做图工具,假如有矢量,我会使用Illustrator,它比较方便快捷。在Illustrator中选择星工具并创建一个星星。

步骤2
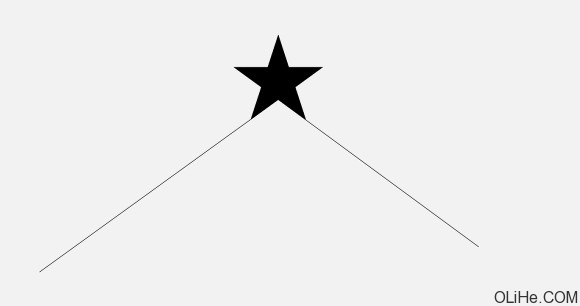
使用直线段工具()创建2条以星星底角为起点的线。参考下面的图像。

步骤3
选择混合工具(W),点击其中一条线然后再点击另一条。对线条应用混合效果。现在双击混合工具图标打开混合选项。更改间距为10。
 步骤4 步骤4
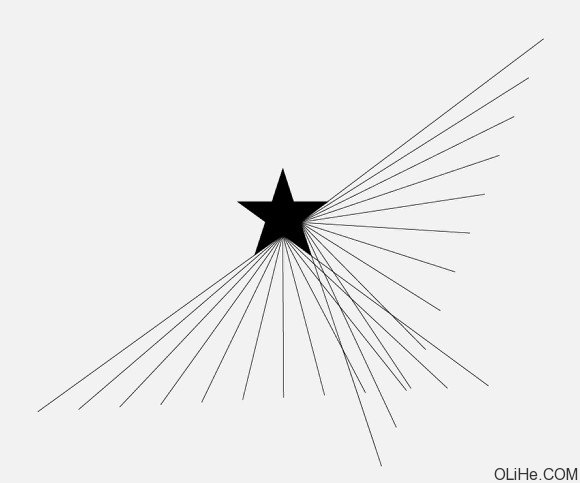
复制整个混合对象并将其移动到星星的其他边。

步骤5
只要水平翻转就得到了另一边。

步骤6
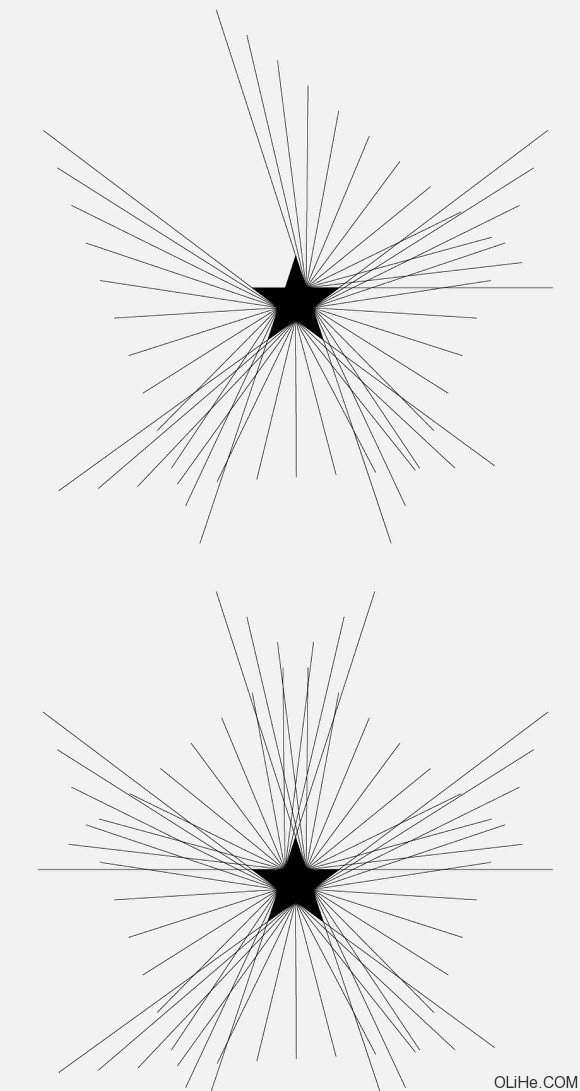
不断重复直到星星所有的边都覆盖上。

步骤7
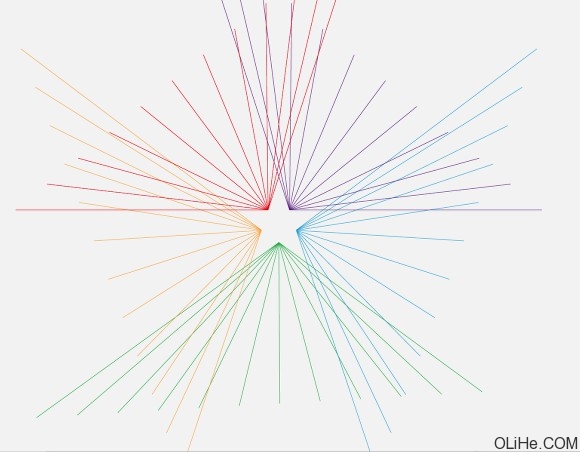
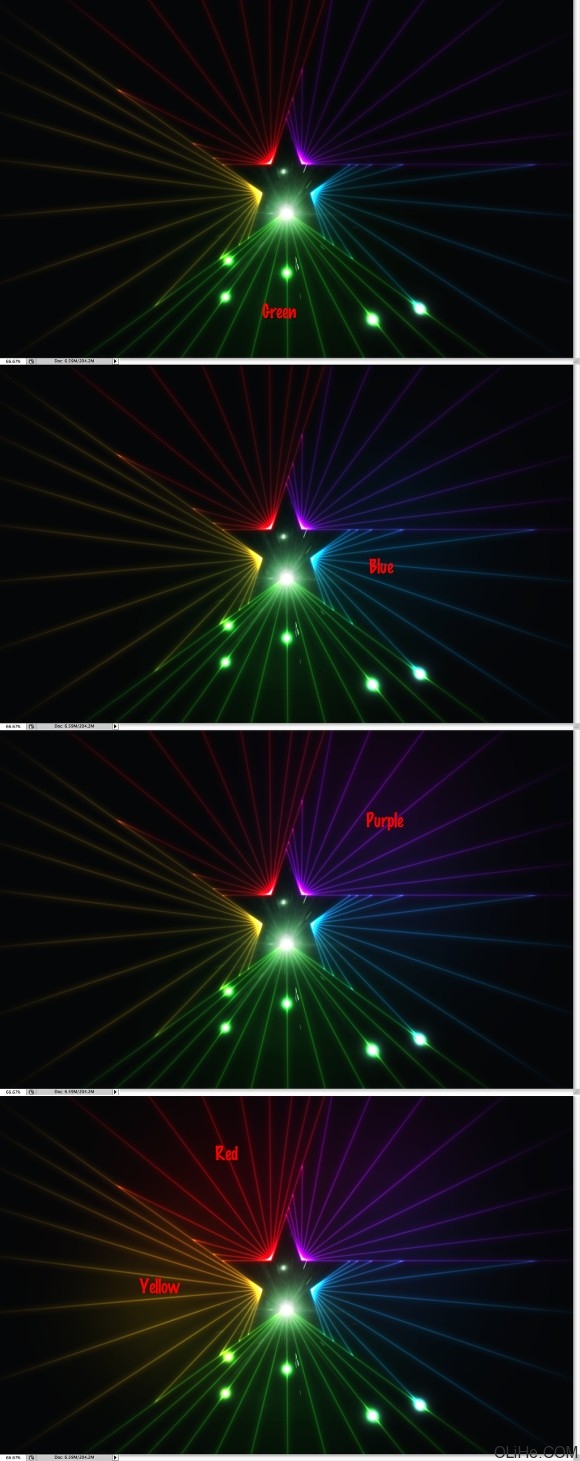
现在可以给线条添加一些颜色。我用了红,黄,绿,蓝绿色和紫色。

步骤8
打开Photoshop,创建一个新文档。我使用了1920×1200像素的。然后用深灰色填充背景层。

步骤9
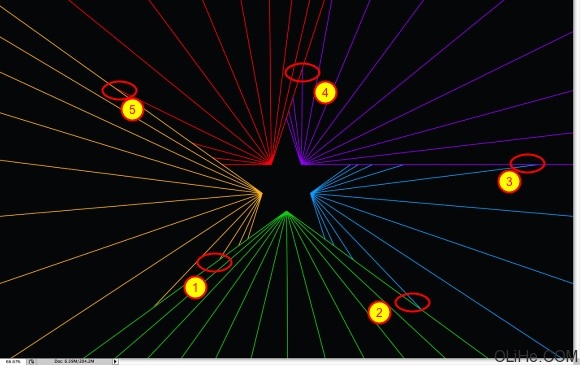
复制每一个从Illustrator里制作的混合对象并将其分别粘贴在Photoshop中,你将有5个层。现在重要的是把它们组建起来。使用套索工具(L)和蒙版(图层>图层蒙版>隐藏选区)隐藏直线的一部分,使他们不互相交叉。这样绿线就在蓝线和黄线的上面。参考下面的图像。

步骤10
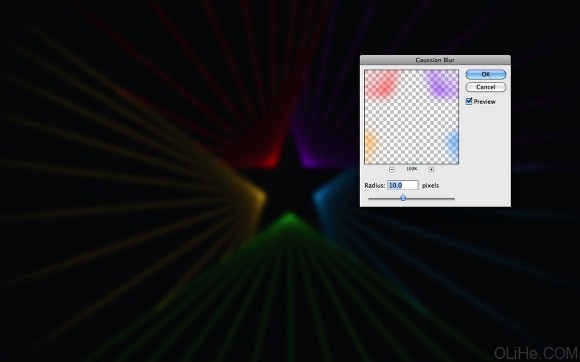
选择所有线层,去图层>合并图层。复制层。之后到滤镜>模糊>高斯模糊。使用10像素的半径。

步骤11
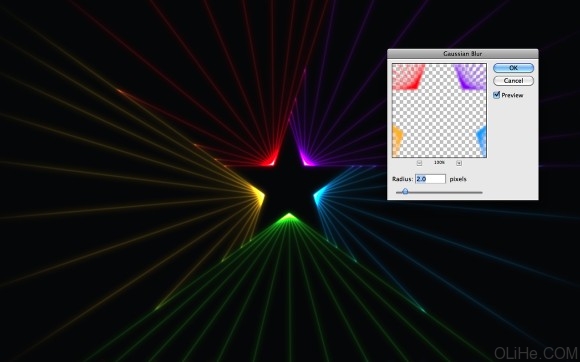
再次选择复制层去滤镜>模糊>高斯模糊。使用2像素的半径。

步骤12
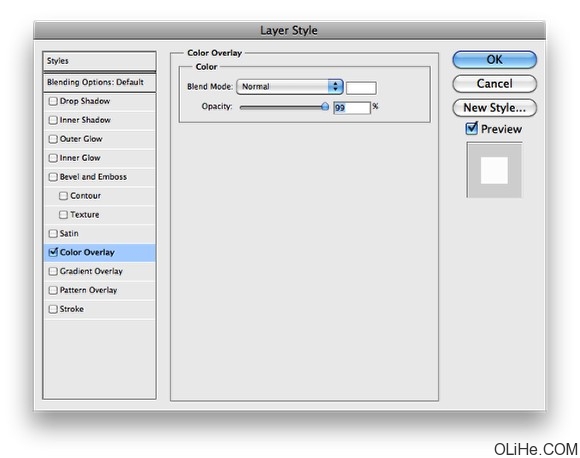
去图层>图层样式>颜色叠加。颜色使用白色。之后组合层,然后更改混合模式为颜色减淡。

步骤13
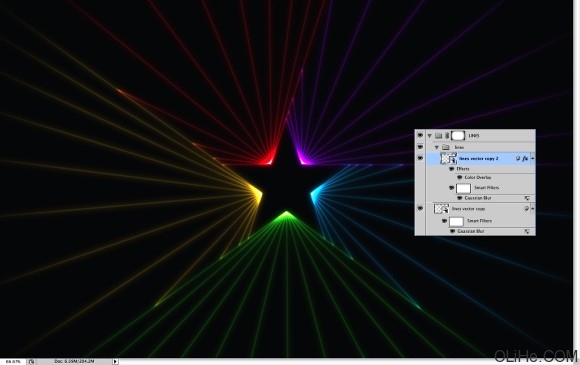
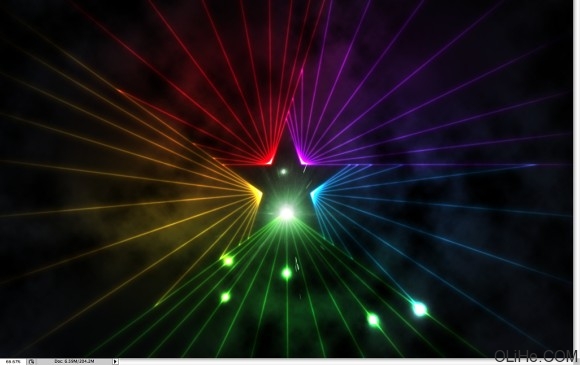
这是你做完这些步骤之后的效果。去看看图层放置的位置,这对线条的效果是异常重要的。

步骤14
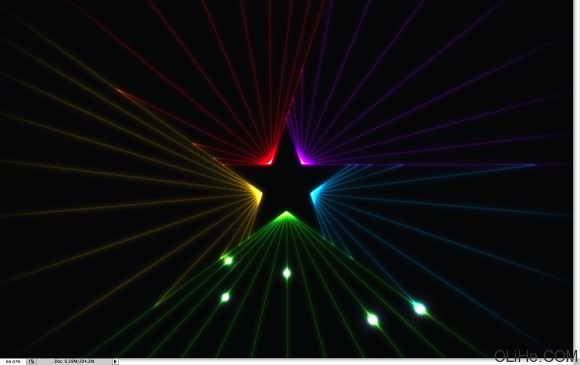
在图层面板中添加一个组文件夹,改变组的混合模式为颜色减淡。之后在组内添加一个图层。使用画笔工具(B),选择白色,用一个柔软的笔刷在绿线上绘制一些光点。

步骤15
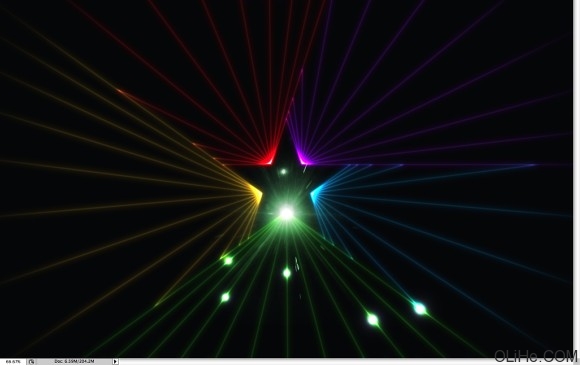
让我们使用一副图像来添加另一种灯光效果。我用了一个可以免费下载的http://www.williams.edu/Astronomy/IAU_eclipses/eclipse_results.html。放置图像,改变其混合模式为滤色。之后使用橡皮擦工具(E)擦除大部分图像只留下文件中最亮的效果。之后,到图像>调整>色相和饱和度。移动色调直到你得到一个微绿色。

步骤16
使用画笔工具(B),用一个异常柔软的笔刷,更改不透明度为20%,从绿色开始,在绿线上涂抹。添加另一个图层,选择青色,在青色的线上涂抹。以此类推。这样做是为了增强光芒的效果。这个层在线层的下方。

步骤17
添加其他层,这次最上面的图层是我们按先前的步骤描绘的,下面是线层。去滤镜>渲染>云。确保你的前景色是白色,背景色是黑色。混合模式更改为叠加,然后使用橡皮擦工具(E)擦除该层的某些部分,使云层没有规律。

步骤18
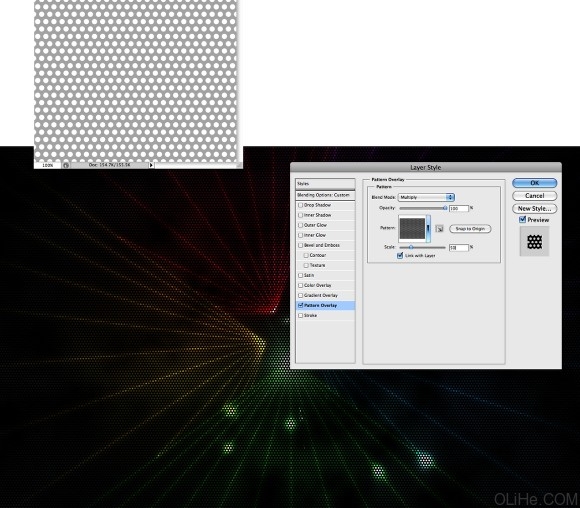
现在,让我们创建一个图案。下载免费的无缝金属孔矢量图案(http://www.bittbox.com/freebies/free-seamless-vector-perforated-metal-pa …),在Photoshop中打开它。进入编辑>定义图案。回到我们的设计,在所有层之上添加新层,用任何颜色填充它,去层>图层样式。首先到混合选项,更改填充不透明度为0。之后去图案叠加。选择我们刚刚创建的图案,缩放减少50%。

步骤19
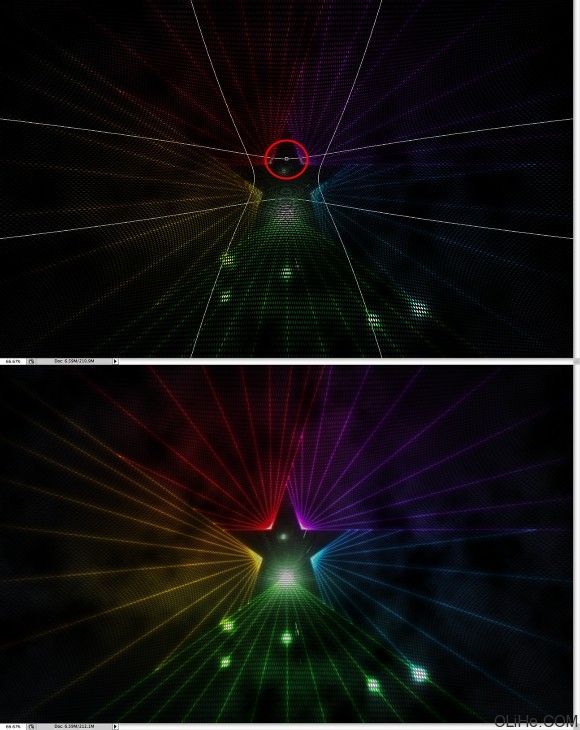
去图层>图层样式>创建图层。你会分解图层的样式,所以你将需要一个图层来应用图案。删除其他层和图案层,改变混合模式为正片叠底,然后去编辑>变换>变形,创建鱼眼,然后移动控制器以减少中间弯曲的大小。参考下面的图像。在此之后,更改不透明度为20%。

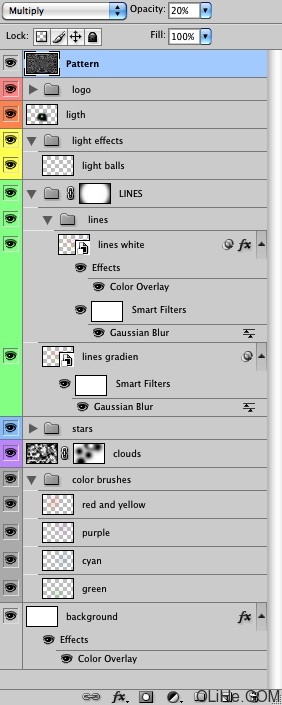
步骤20
这是我所应用的图层顺序,你可以用来参考。

完成了:)

翻译:活力盒子 原文来自:abduzeedo.com 如需转载 请注明:来自活力盒子网站以及原文出处。
返回类别: Photoshop教程
上一教程: Photoshop制作战役片海报
下一教程: PHOTOSHOP给MM纹身
您可以阅读与"PS打造光线四射的星星"相关的教程:
· Photoshop打造一枚火星四射的品牌标志
· PS打造锈迹斑斑的铁皮字
· PS滤镜制作炫彩光芒的篮球海报
· PS打造超夸张的搞笑表情
· PS打造朦胧鲜艳风景柔光特效
|
