Photoshop唯美风格的调色过程和思路
动手调图之前我先谈一下个人对调色方面的一些浅见。
首先我们调色要有个整体的思路,整体可分为两大步:
一:校图
何为校图? 纠正偏色.优化图片! 假如一张好的原片应该层次分明、色彩清楚。那么我们动起手来会轻松很多。前面这一步校图也可以省去了。但是由于摄影技术、环境光芒等各方面影响或多或少的有些毛病。例如欠曝、过曝、阴影高光失调、偏色、等等。。。那么假如解决呢?
欠曝的可以用色阶、曲线提亮暗部。过曝的只要细节无损可以通过色阶、曲线来压暗。稍稍复杂的方式可以通过计算得到, 选区再用曲线加以调节达到自己满足的效果!在计算得到的选区内调色等等。。。阴影高光失调可以利用调整菜单里的阴影高光功能来调节, 这是个异常好用的工具!至于调偏色的方式就更多了。。。
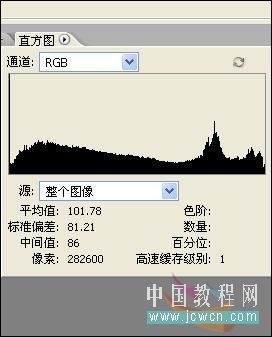
我们可以通过观察直方图的峰值来发现这些问题。建议初学者可以先学习一下直方图知识。
还有一点就是主次分明。一般人物照片都以人物为主体。可以适当对周过环境物体进行虚化。达到烘托人物的效果。做到有虚有实! 后期还要对图片进行锐化细节和去噪.以达到清楚、细腻的效果。
二:风格
一张好的调色作品往往给人以视觉的强烈冲击感。很多大师级的人物或婚纱摄影机构就是因为个人风格明显受众多人模拟!所以风格相称重要。而这一点又是相称主观和灵活的。这和你的性格你对色彩方面的理解。我建议大家开始的时候多欣赏和多模拟大师级人物的作品,学习他们的调图风格。当然调色的方式也是多样化的。
可以在图中合成一些素材。美丽的笔刷。起到渲染气氛。。或画龙点睛的作用.......
好了下面进入正题,看下面的实例:
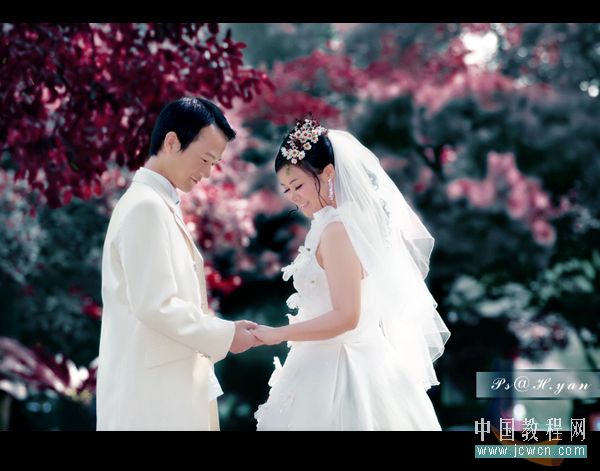
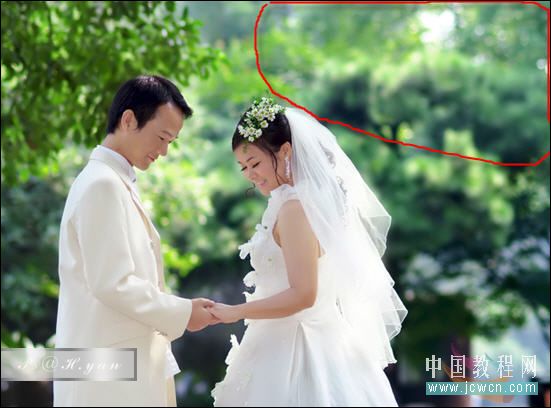
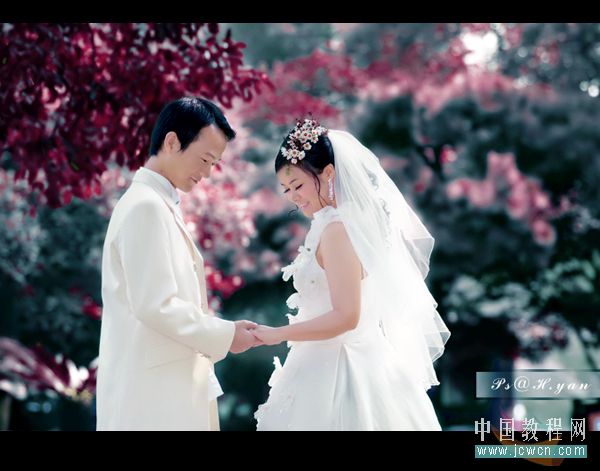
先看原图和效果图 (这里谢谢黑色骷髅提供的原片!)


打开图像,首先我们要针对这张图像进行调整,也就是前面的一步校图.无论是用眼睛去观察还是通过直方图都不难发现这张明显有些过曝了。背景太亮。层次不够分明 。直方图的峰值都偏向集中在右边的高光处。但是好在细节不曾丢失。这样就有挽回的余地。


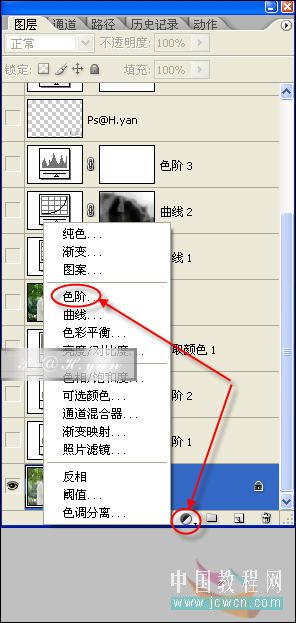
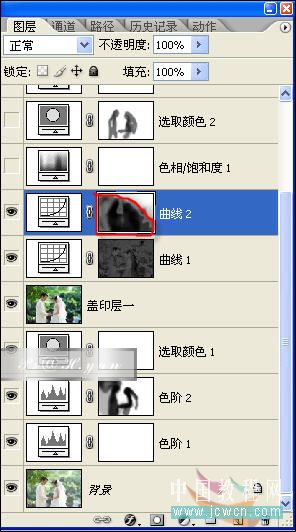
首先我利用色阶调整层来人物整体的灰度。点图层面板下面的创建新的调整层

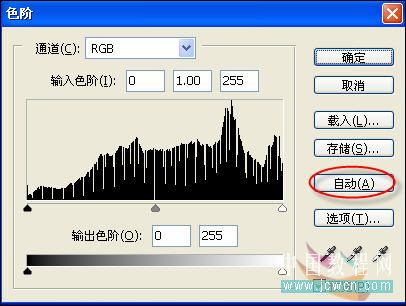
由于这一步是针对人物进行去灰调整的。以人物阴影细节不丢失为标准。直接点击一下自动就可以了。人物部分的层次就出来了.


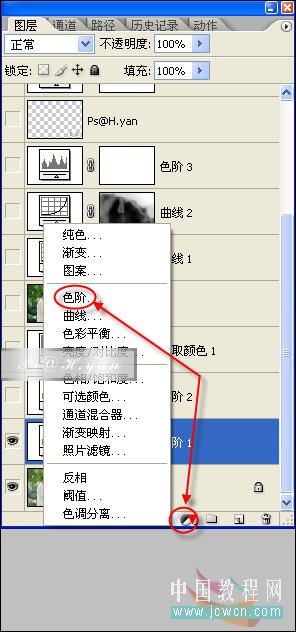
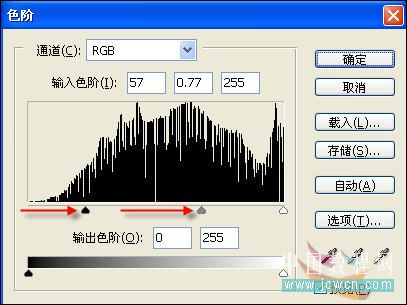
接下来是压暗背景,仍旧是创建色阶调整层,把左边和中间的滑块向右边高光位置拖动。


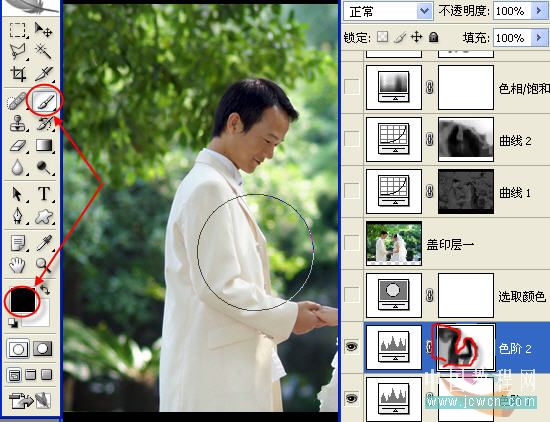
发现人物和图的左边偏暗了。在蒙板用黑色画笔擦回去一些。


得到效果

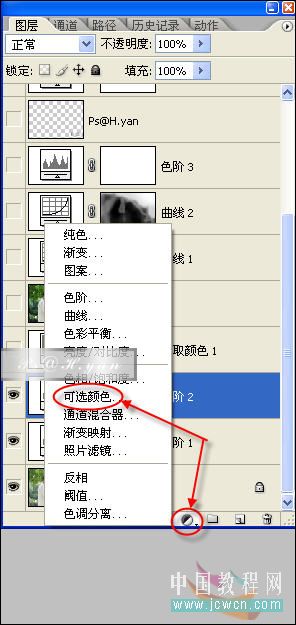
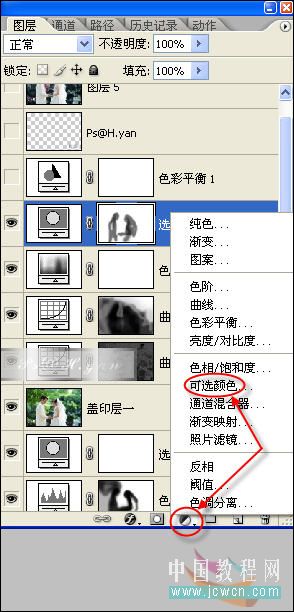
现在再次创建可选颜色调整层。可选颜色是个异常好用的调色工具,个人比较偏爱。。嘿嘿。。

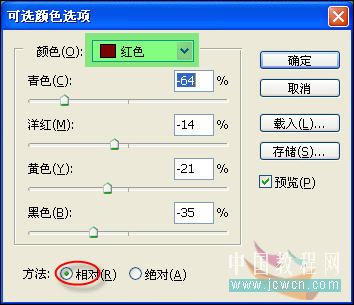
细致调整



效果如图。发现明暗可以了。但是人物肤色偏灰。

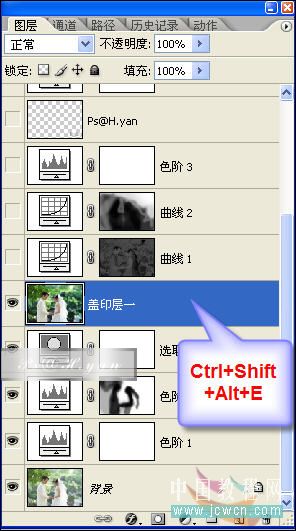
先盖印图层。为的是下一步的计算。

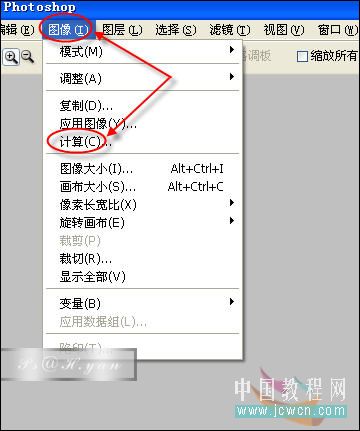
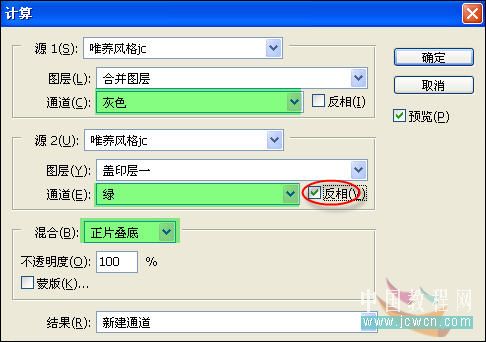
图像 计算


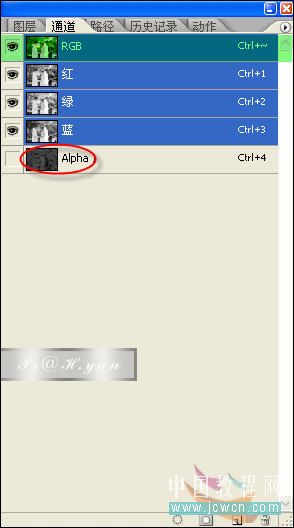
这样计算出来的正好是人物肤色为主的选区。

将按住Ctrl键点击Alpa通道载入选区。返回RGB通道。

图层面板下创建曲线调整层

RGB通道进行提亮。红色和蓝色通道进行提亮。这样红润白皙的肤色就出来了。



这时候发现右上角还有些太亮了。

创建曲线调整层。压暗一下。


蒙板去掉左边位置。

这时候再看效果和直方图都基本上可以了。


只要稍加处理。一张不起眼的原片就有了生气和光彩。。.其实这也是一种风格,自然的清新的风格.

下面我来调出一种唯美的风格。把后面绿色的背景换成暗红色。中间色继承压暗来突出人物。
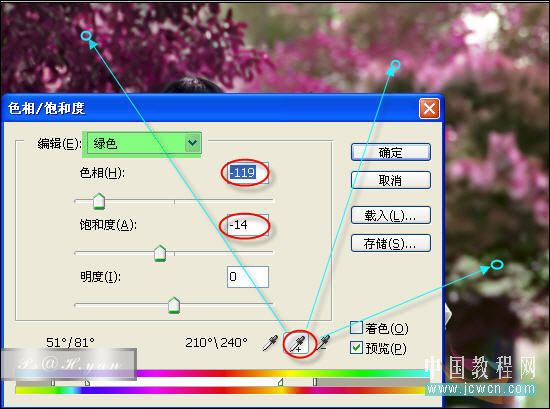
创建色相饱和度调整层。

单选绿色。点击下面的附加拾取工具。在画面中吸取绿色,多点几个位置。再改变色相和饱和度。

再创建可选颜色调整层。

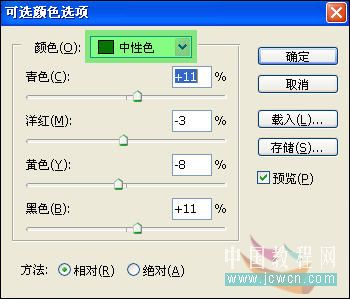
对图像中的中性色进行调整,让它偏向暗青色起到一个对比的效果。

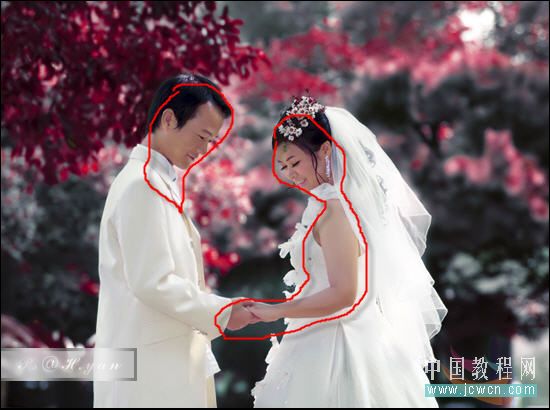
影响了人物肤色的话。可以在蒙板上用黑色画笔对人物进行涂抹。

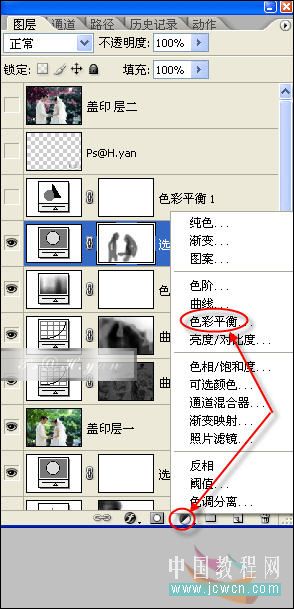
创建色彩平衡调整层对中间色和暗调进行调整。。继承偏向青色。



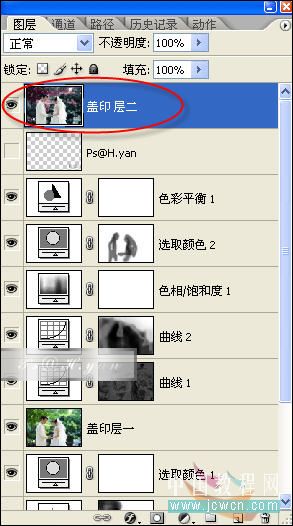
最后盖印图层。加个边框!


返回类别: Photoshop教程
上一教程: PS制作一张美丽的春天壁纸
下一教程: Photoshop调色教程:特别的黑白特效
您可以阅读与"Photoshop唯美风格的调色过程和思路"相关的教程:
· PS调色教程:打造优美风格色调(2)
· PS调色教程:打造优美风格色调
· PS调色教程:唯美蓝色的调色
· Photoshop制作古典风格的运动鞋海报
· Photoshop可选颜色原理详解及调色思路
|
