|
photoshop鼠绘数码相机
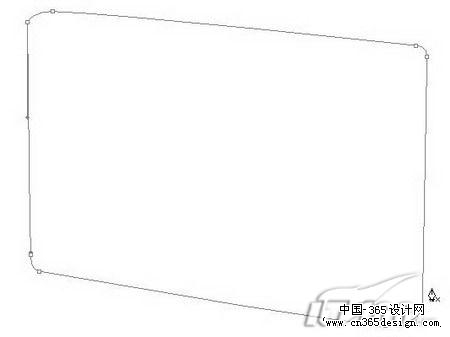
| 1、首先运行我们的好帮手Photoshop,新建一个合适大小的画布,在工具箱中选择钢笔工具,并将钢笔工具的工作模式设置为“路径模式”,然后绘制出数码相机的形状路径。如图1所示。 |

图1 |
| 2、绘制好相机轮廓的路径后接下来我们按下Ctrl+Enter键将封闭的路径转化为选区,然后新建图层,将选区填充一个灰度颜色。如图2所示。 |

图2 |
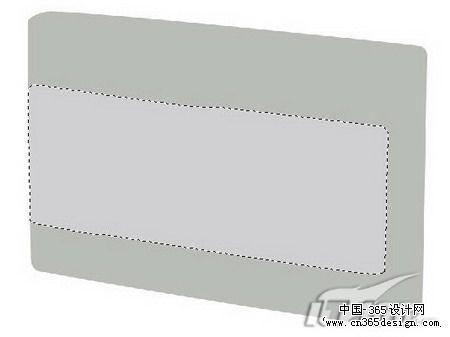
| 3、同样的方式使用钢笔绘制出数码相机镜头的滑盖,将路径转化为选区新建图层,然后填充。为了便于治理还是有必要将相机的各个部分分别放到不同的图层中。如图3所示。 |

图3 |
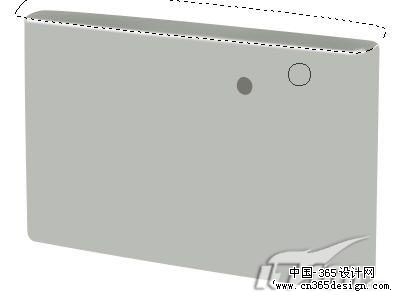
| 4、继承使用钢笔工具绘制出相机的镜头、闪光灯等部分。如图4所示。 |

图4 |
| 5、绘制出相机顶部的快门儿等按键,依然是分别放置于不同图层。这样相机的各个部件也都大致绘制出来了。如图5所示。 |

图5 |
| 6、接下来就开始局部细节的刻画了。首先我将滑块等部分隐藏。然后绘制相机的主体部分。使用钢笔工具在相机顶部的转折面绘制一条路径,接着按下鼠标右键,然后选择“描边路径”将相机顶部的光泽绘制出来。如图6所示。 |

图6 |
| 7、紧接着使用模糊工具对光泽进行模糊处理,这样可以使光泽更自然真实。如图7所示。 |

图7 |
| 8、使用钢笔工具勾出相机顶部的部分,然后按下Ctrl+Enter建立选区,通过加深工具调整选区选中的部分,将明暗关系表达出来。如图8所示。 |

图8 |
| 9、使用钢笔工具选中相机左侧的边缘区域。这个选区我采用先提取主体的选区,然后再用路径减去多余的部分,在将路径转化为选区的选项中将“羽化”数值输入3像素。这样就可以给选区的一个边进行了羽化,而不会影响到其它边。如图9所示。 |

图9 |
| 10、选择深一些的颜色,填充选区,得到一个自然过渡的效果。如图10所示。 |

图10 |
| 11、同样的办法应用到绘制相机右边的边缘部分以及转折面的部分。如图11所示。 |

图11 |
| 12、使用加深减淡工具对相机主体部分进行明暗的表现,这样看上去就有立体感了。如图12所示。 |

图12 |
| 13、接下来将滑块显示出来,对它进行绘制。如图13所示。 |

图13 |
| 14、使用钢笔工具绘制滑块顶部的光泽和分界线。如图14所示。 |

图14 |
| 15、沿着分界线将滑块左侧的部分选中,然后按下Ctrl+U打开色相/饱和度调节面板,将“明度”调整到-40,按下确定按钮。如图15所示。 |

图15 |
| 16、选中转折面的凹陷部分,然后使用加深工具将左侧加深,将明暗关系表达出来。如图16所示。 |

图16 |
| 17、接下来将滑块的左右两侧的部分明暗过渡表达出来,这里注重明暗的自然过渡,立体感就更加突出了。如图17所示。 |

图17 |
| 18、将滑块下侧的部分选中填充一个深一些的灰度。如图18所示。 |

图18 |
| 19、双击滑块所在的图层,打开图层样式面板,给滑块添加“投影”样式,将颜色选择一个稍深一些的灰度,角度设置为172度,距离为5像素,扩展为0%,大小为5像素。如图19所示。 |

图19 |
| 20、接下来开始绘制数码相机的按键,首先给按键的底座添加图层样式,选择“斜面和浮雕”,将样式设置为“内侧面”,大小为0像素、软化0像素。如图20所示。 |

图20 |
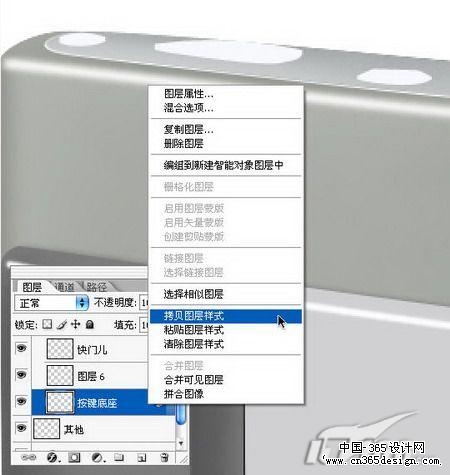
| 21、将按键底座的图层样式复制下来,使用鼠标在按键底座按下右键,选择“拷贝图层样式”。如图21所示。 |

图21 |
| 22、将三个按键的图层选中,单击右键,然后选择“粘贴图层样式”,将拷贝来的图层样式应用到三个按键图层上面。如图22所示。 |

图22 |
| 23、最后将按钮上面的明暗使用加深减淡工具调整好。按钮就绘制好了。如图23所示。 |

图23 |
| 24、接下来绘制相机的镜头部分。首先使用加深减淡工具将镜头的边框明暗绘制出来。如图24所示。 |

图24 |
| 25、给相机镜头的外框添加“内阴影”样式,距离为1像素,大小为3像素。如图25所示。 |

图25 |
| 26、使用钢笔工具描边画出边框的光泽,这样看上去就更加富有质感了。如图26所示。 |

图26 |
| 27、镜头里面的玻璃质感如何画呢?这里琢磨出一个很简朴而且比较逼真的效果。首先新建一个文件,设置300x300像素。如图27所示。 |

图27 |
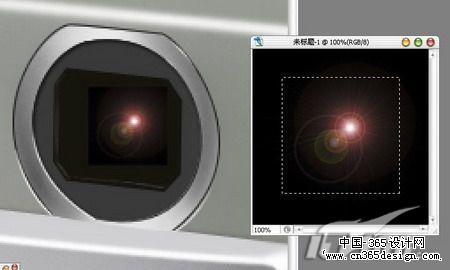
| 28、先将新建的小图填充黑色,使用滤镜/渲染/镜头光晕,选择一个合适的光晕效果,然后将光晕部分使用选区工具选中再使用移动工具将选中部分拖到数码相机的镜头中。如图28所示。 |

图28 |
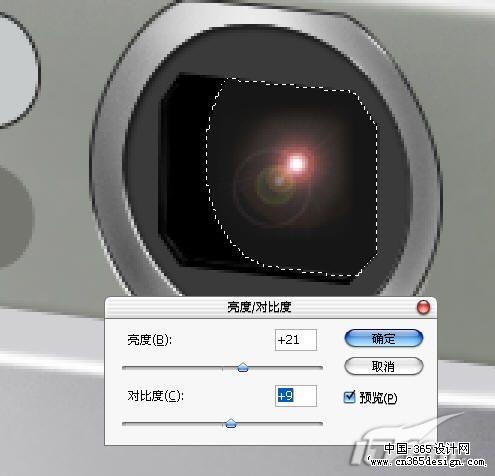
| 29、将镜头部分使用选区选中,然后打开“亮度/对比度”调板,然后将亮度设置为21、对比度调整为9。按下确定。如图29所示。 |

图29 |
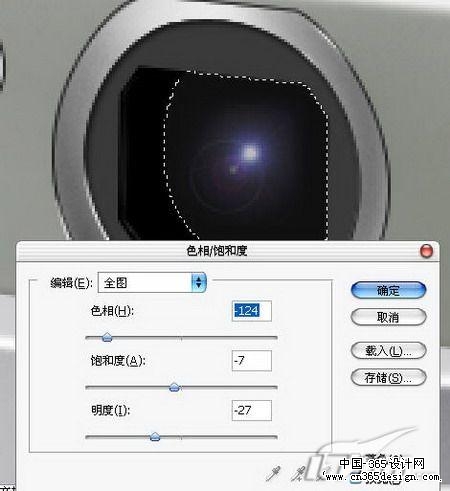
| 30、再按下Ctrl+U打开色相/饱和度调板,将色相、饱和度、明度分别设置为-124、-7、-27,按下确定,这样将镜头颜色调整为蓝色。如图30所示。 |

图30 |
| 31、接下来绘制相机的闪光灯部分。首先还是将整体的明暗绘制出来,使用加深简朴工具进行调整。如图31所示。 |

图31 |
| 32、使用钢笔描边,描出白边将闪光灯的立体感表现出来。如图32所示。 |

图32 |
| 33、继承绘制闪光灯,将闪光灯的透明质感表现出来。如图33所示。 |

图33 |
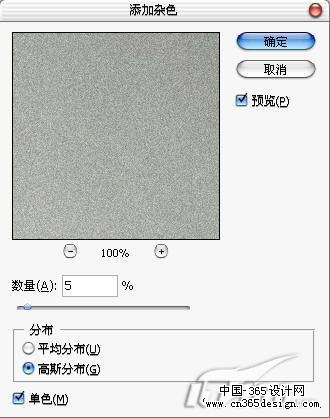
34、经过这些细节的绘制,数码相机基本也就完成了,最后我们还是为了将相机表现的更具有质感,先选中相机的主体部分,执行滤镜/杂色/添加杂色,将数量设置为5%,高斯分布,单色。如图34所示。
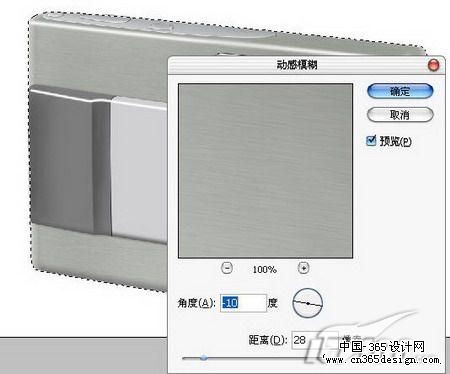
接着提取主体的选区,再执行滤镜/模糊/动感模糊,将角度设置为-10度,将距离设置为28像素,单击确定。如图35所示。 |

图34 |

图35 |
| 35、同样的方式对滑块部分执行同样的操作,假如边缘部分会显示很虚的话,可以复制一个图层,这样就会显示的更精彩了。如图36所示。 |

图36 |
| 36、最后就是给相机输入文字了,输入文字后,然后按下Ctrl+T自由变换,选取切变将文字符合相机的透视关系。并且将文字图层的图层混合模式调整为“叠加”,如图37所示。 |

图37 |
| 37、其他的文字也采取同样的方法来设置。如图38所示。 |

图38 |
| 38、其最后将图像画面调整好,复制一层作为倒影,透明度调整为所30%,这样就完成了。如图39所示。 |

图39 |
返回类别: Photoshop教程
上一教程: Photoshop打造翠绿的风景照
下一教程: Photoshop调出美女照片流行的粉嫩色
您可以阅读与"photoshop鼠绘数码相机"相关的教程:
· Photoshop鼠绘COOLPIX数码相机
· Photoshop鼠绘一台逼真的数码相机
· PS鼠绘精致的尼康数码相机
· PS打造数码相机真实背景虚化
· 用ps技巧完美你的数码相机灰蒙蒙的感觉
|
