|
Photoshop制作绚丽的格子背景
来源:PS联盟 作者:Sener
本教程基本上都是用滤镜来制作效果。大致思路:先用滤镜制作出一些颜色艳丽的斑点背景,然后利用格子滤镜转成格子效果。再用其它滤镜制作出边框线即可。颜色可以随意调整。
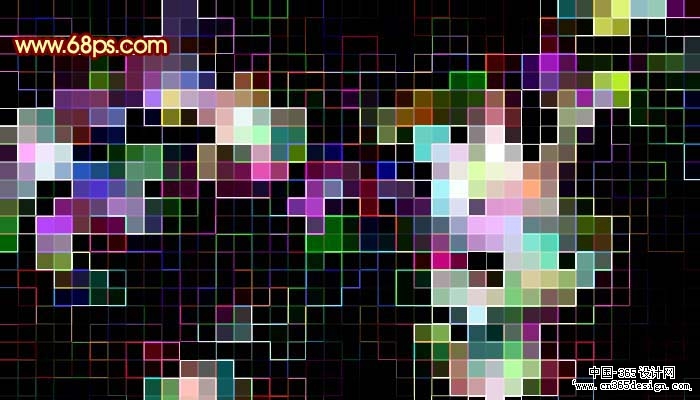
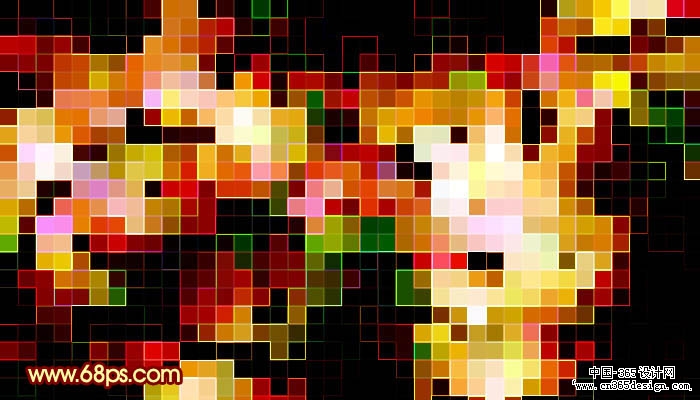
最终效果1 |
|
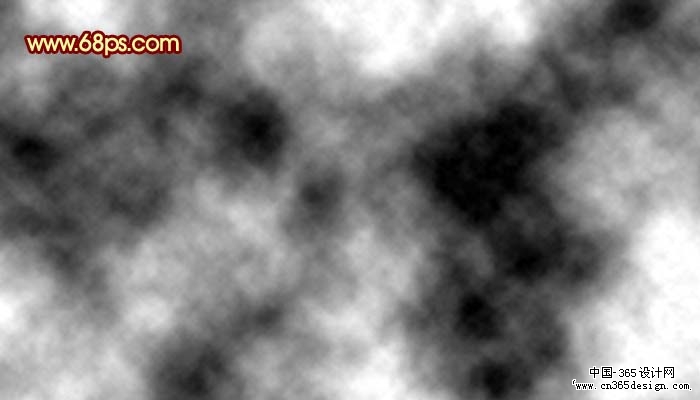
1、新建一个自己屏幕大小的文件如图(1024 * 768),按字母“D”,把前背景颜色恢复到默认的黑白,然后执行:滤镜 >
渲染 > 云彩,确定后按Ctrl + Alt + F加强几次,效果如下图。 |

<图1> |
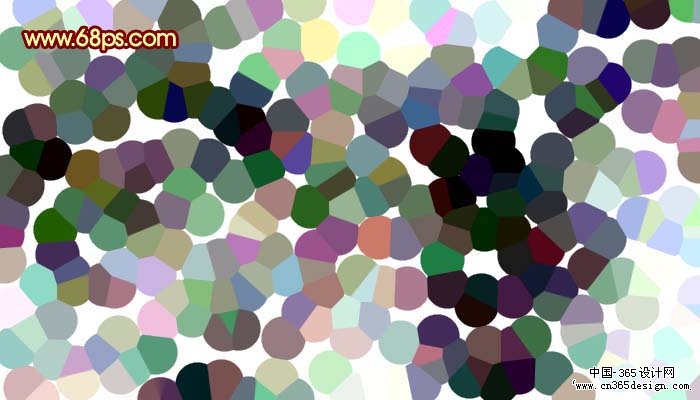
| 2、执行菜单:滤镜
> 像素化 > 点状化,参数设置如图2,效果如图3。这一步是把背景调成绚丽的颜色。 |

<图2> |

<图3> |
| 3、按Ctrl
+ I反相,让色调更艳丽,效果如图4。 |

<图4> |
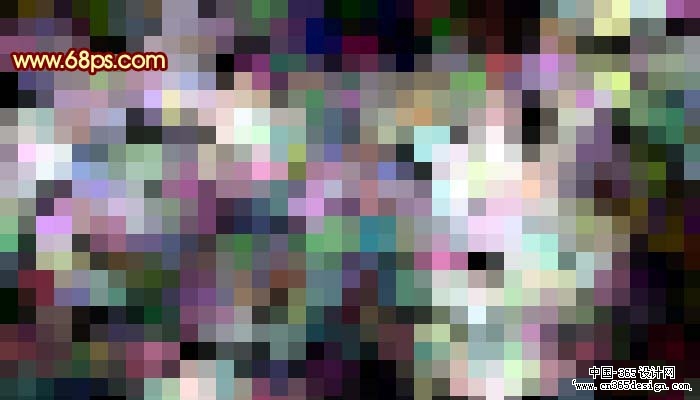
| 4、执行菜单:滤镜
> 像素化 > 马赛克,参数设置如图5,可以按照实际需要调整格子大小,效果如图6。到这一步格子部分完成了,不过格子不够清楚。 |

<图5> |

<图6> |
| 5、按Ctrl
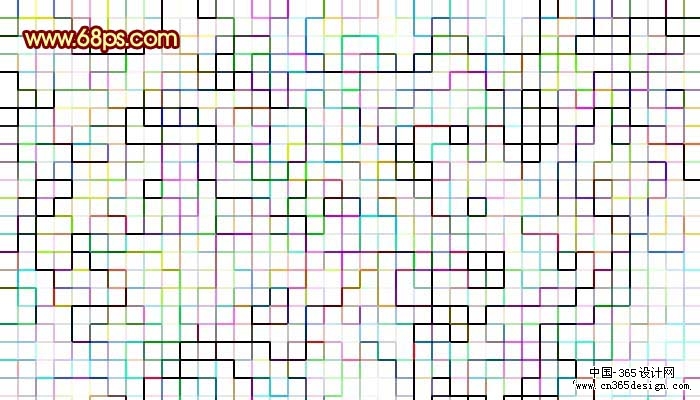
+ J把背景图层复制一层,执行菜单:滤镜 > 风格化 > 查找边缘,如图7,效果如图8。 |

<图7> |

<图8> |
| 6、按Ctrl
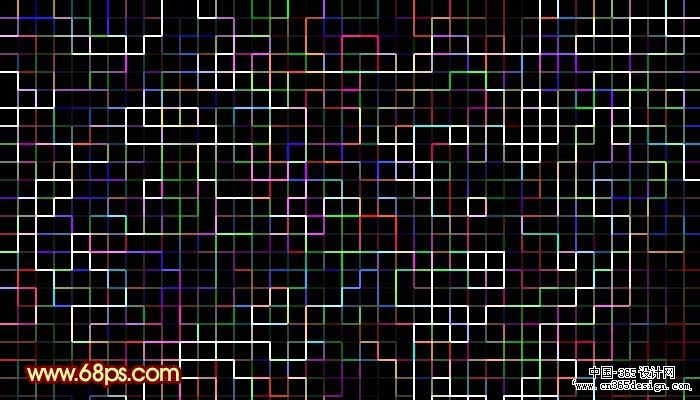
+ I反相操作,把边缘线显示出来,如图9。 |

<图9> |
| 7、把图层混合模式改为“叠加”,效果如图10。完整的格子基本完成。 |

<图10> |
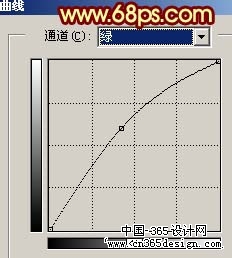
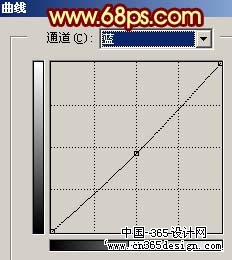
| 8、创建曲线调整图层,适当调整下颜色,参数设置如图11-14(颜色可以按照自己的喜欢调整),确定后完成最终效果。 |

<图11> |

<图12> |

<图13> |

<图14> |

<图15> |
返回类别: Photoshop教程
上一教程: Photoshop调出风景照的奇幻炫彩色调
下一教程: PhotoShop制作石头质感3D文字
您可以阅读与"Photoshop制作绚丽的格子背景"相关的教程:
· Photoshop制作绚丽的烟花效果
· Photoshop制作绚丽的光束字效果
· Photoshop制作绚丽的真人潮流插画
· Photothsop制作绚丽的3D广告横幅
· 巧用滤镜制作绚丽的节日烟花
|
