 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
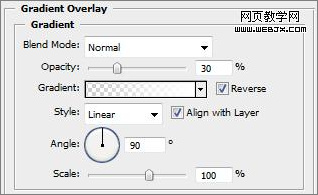
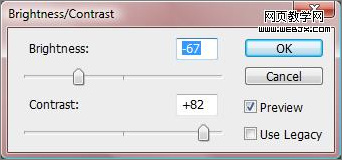
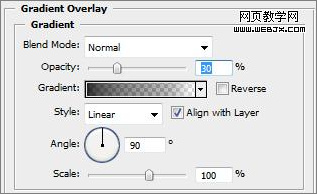
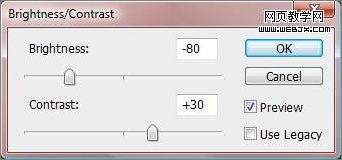
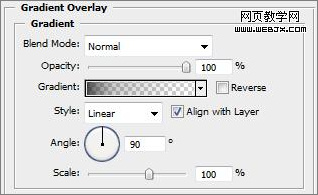
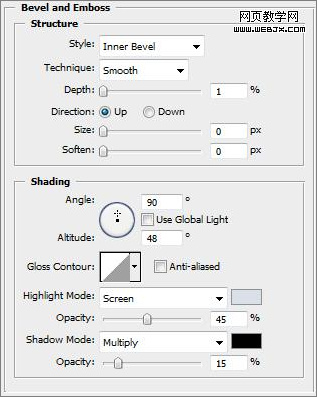
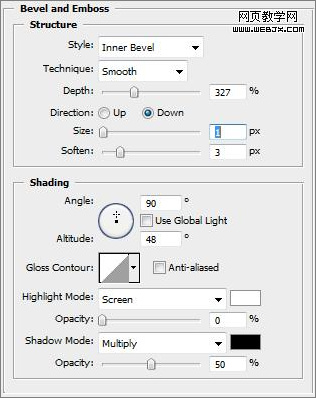
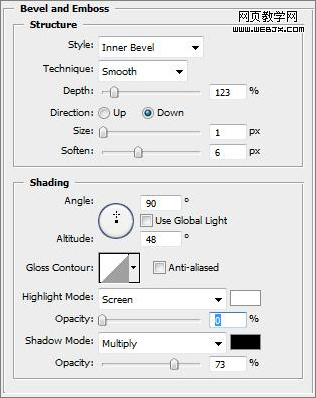
本教程利用Photoshop制作真实的3D石头文字特效,效果异常精彩,希望大家喜欢。 最终效果如下:  我们新建立一个文档,宽和高分别是550和300设置背景色为黑色。 我这里选择的字体是Arial Black,大小为30效果如下。  这里我们提供一个素材,关于石头纹理的。点击这里下载,使用素材后,然后按CTRL+t进行变形。 在这里我们也可以对素材进行锐化。  然后给文字层添加图层样式:渐变叠加(模式:正常,样式:线性)  效果如下:  为了达到3D效果,我们继承修饰,我们使用Ctrl+T变形工具,点右键—透视,点住上面的节点往中间推到45度左右。  我们拷贝石头图层,然后向下移动20像素,不透明度设置为30%,效果如下:  我们给那个边,设置立体效果,在石头图层下面,创建一个图层,使用矩形选区工具选择中间的部分,然后我们填充为白色。  在刚才那个图层的下面创建一个图层,然后使用多边形套索工具,创建新的边缘,然后填充为白色。  现在有一些3D效果了,然后进行变形,调整大小,设置光芒暗一些,然后执行锐化滤镜。  然后调整亮度和对比度。  效果如下:  设置图层样式:渐变叠加(模式:正常,样式:线性)  效果如下:  调整光芒阴影效果,特效如下:  调整亮度和对比度。  效果如下:  再次设置图层样式:渐变叠加(模式:正常,样式:线性)  效果如下:  为了使效果更加真实,我们继承设置图层样式 斜面和浮雕(样式:内斜面,方式:平滑,高光模式:滤色,阴影模式:正片叠底)  斜面和浮雕(同上)  斜面和浮雕(同上)  效果看起来如下:  最后制作倒影,完成最终效果!  返回类别: Photoshop教程 上一教程: Photoshop制作绚丽的格子背景 下一教程: PS鼠绘诺基亚6300 您可以阅读与"PhotoShop制作石头质感3D文字"相关的教程: · Photoshop制作3D文字效果教程 · Photoshop制作3D文字特效 · Photoshop制作质感3D水晶水滴 · Photoshop制作红色3D质感按钮 · Photoshop中制作环绕地球的3D文字 |
| 快精灵印艺坊 版权所有 |
首页 |
||