|
用PS制作彩色铅笔
| 铅笔是我们小时候常常用到的书写工具,而彩色的铅笔可以画出各种各样的漂亮图画,下面我们就来用PS打造出几款惟妙惟肖的彩色铅笔……
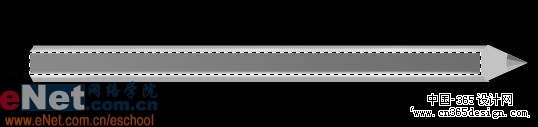
先看一下最终效果: |
制作工具:Photoshop
CS
制作过程:
1、新建一个文件,设置情景是为黑色并填充背景层,效果如图01所示。 |
 图01 图01
|
| 2、选择工具箱中的“矩形选框工具”,在画布中选取一个长方形选区,效果如图02所示。
|
 图02 图02 |
| 3、在图层面板中新建图层1,设置前景色的RGB分别为86、86、86,填充选区,效果如图03所示。
|
 图03 图03 |
| 4、新建图层2,选择工具箱中的“矩形选框工具”,在画布中绘制一个略大于图形的长方形选区,设置前景色的RGB为浅灰色,填充选区,图像效果如图04所示。
|
 图04 图04 |
| 5、选择工具箱中的“多边形套索工具”,在如图05所示的位置建立选区,然后按Delete间删除选区内的部分,效果如图06所示。
|

图05 |

图06 |
| 6、继承使用多边形套索工具,建立铅笔头外形的选区,效果如图07所示。新建图层3,设置前景色为灰色,填充选区。 |

图07 |
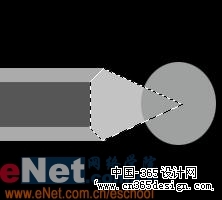
| 7、在图层面板中,新建图层4。选择工具箱中的“椭圆选框工具”在铅笔头图形的顶端选取一个椭圆选区,效果如图08所示。 |

图08 |
| 8、设置前景色为深灰色,填充椭圆选区,效果如图09所示。按住Ctrl键单击图层3的图层缩览图载入笔头选区,效果如图10所示。
|

图10 |
| 9、执行菜单栏中的“选择”“反选”命令,然后删除选区内的部分,图像效果如图11所示。 |

图11 |
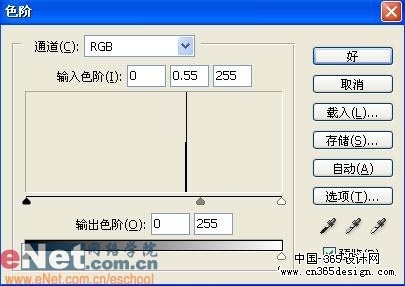
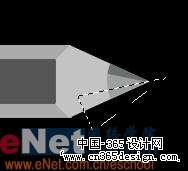
| 10、选择工具箱中的“多边形套索工具”,建立如图12所示的选区,然后执行菜单栏中的“图像”“调整”“色阶”命令,在弹出的对话框中设置参数如图13所示,图像效果如图14所示。
|

图12 |

图13 |

图14 |
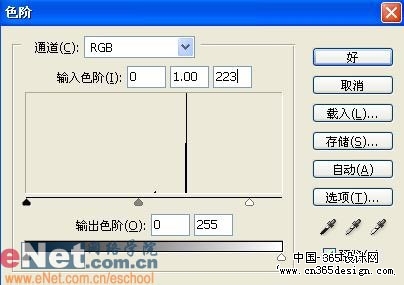
| 11、接着在建立如图14所示的选区,执行菜单栏中的“图像”“调整”“色阶”命令,在弹出的对话框中设置参数如图15所示。
|

图15 |
| 12、新建图层5,选择工具箱中的“画笔工具”,在选项栏中设置笔触大小为15像素,不透明度为40%,在铅笔图形上涂抹出高光效果,如图16所示。
|

图16 |
| 13、选择工具箱中的“多边形套索工具”,在铅笔后端删除多余的部分,效果如图17所示。
|

图17 |
| 14、选择图层1,按住Ctrl键单击图层载入选区,选择工具箱中的“渐变工具”,设置前景色为淡灰色,背景色为深灰色,在选区中自上而下拖到,效果如图18所示。
|

图18 |
| 15、选择工具箱中的“文字工具”,在铅笔上输入文字,效果如图19所示。
|

图19 |
| 16、选择工具箱中的“矩形选框工具”,在如图20所示的位置建立长方形选区。
|

图20 |
| 17、在图层面板中新建图层6,设置前景色为#e2c195,填充选区,图像效果如图21所示。
|

图21 |
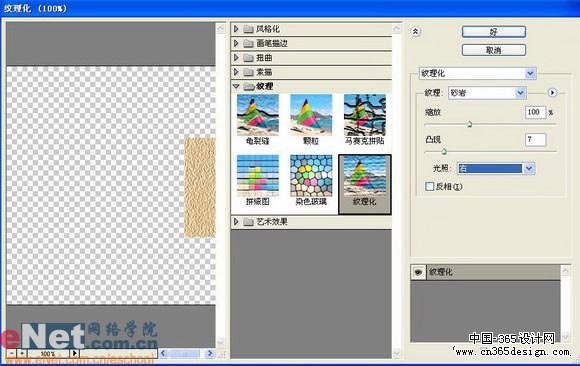
| 18、执行菜单栏中的“滤镜”“纹理”“纹理化”命令,在弹出的纹理化对话框中设置参数如图22所示,图像效果如图23所示。
|

图22 |

图23 |
| 19、将图层6隐藏。选择工具箱中的魔棒工具,将选择笔头的一部分,然后将图层6取消隐藏,按Ctrl+Shift+I键反选选区,将多余部分删除,图像效果如图24所示。 |

图24 |
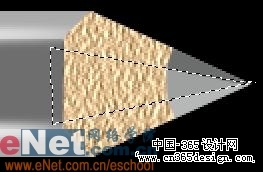
| 20、选择工具箱中的“多边形套索工具”,在画布中建立如图25所示的选区。
|

图25 |
| 21、执行菜单栏中的“图像”“调整”“亮度/对比度”命令,在弹出的对话框中设置参数如图26所示,图像效果如图27所示。
|

图26 |

图27 |
| 22、将铅笔的笔杆部分合并为一个图层,然后按Ctrl+U打开色相/饱和度对话框,设置参数如图28所示。打开颜色叠加对话框,设置颜色RGB分别为226、188、74,图像效果如图29所示。 |

图28 |

图29 |
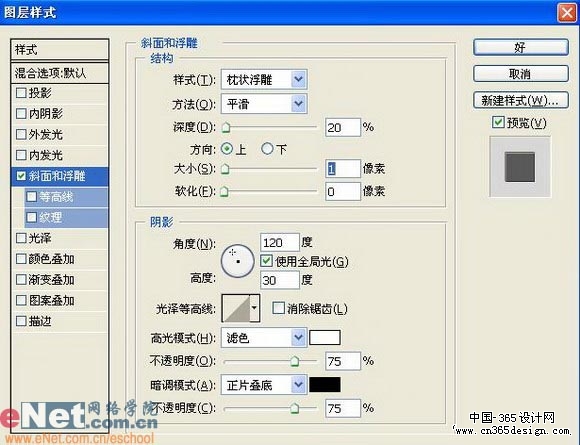
| 23、双击文字层,打开图层样式对话框,选择斜面和浮雕样式,设置参数如图30所示,文字效果如图31所示。 |

图30 |

图31 |
| 24、用同样的方式可以变换不同的颜色,最终效果如图32所示。
|

图32 |
返回类别: Photoshop教程
上一教程: 图片处理中八种迅速突出主体的方式
下一教程: 运用匹配颜色巧妙给MM皮肤换色
您可以阅读与"用PS制作彩色铅笔"相关的教程:
· PS制作一只精致的红色铅笔
· PS照片制作彩色玻璃画
· PS制作彩色反光CD
· 用Photoshop滤镜制作彩色羽毛
· 巧用滤镜制作彩色线条
|
