|
教你用路径制作美丽的五角星
在ps的自定义外形里一般都有五角星的图案,但是假如我们自己来画应该怎么做呢?我在网上搜过,目前并没有画五角星的教程。因此,下面我们来学习怎样用路径画五角星。这个教程可以帮助我们如何使用路径画图以及标尺和参考线的使用。
效果图 1 |
| 一、建立一个宽600、高450,白色背景的文件。见图1: |

图1 |
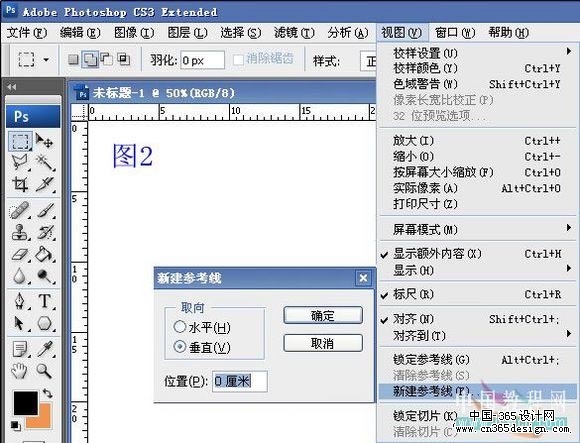
| 二、用快捷键ctrl+r调出标尺,点击视图――新建参考线,分别按标尺刻度设置垂直、水平参考线在背景的中央,(参考线可以用移动工具移动位置)见图2: |

图2 |
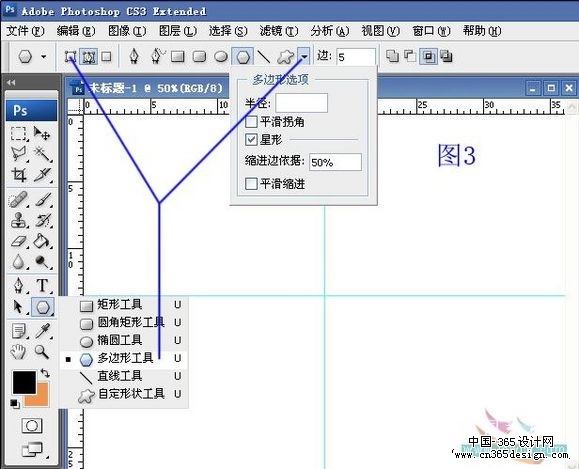
| 三、用多边形工具(属性设置见图3)设置前景色只要不是白色就可以,
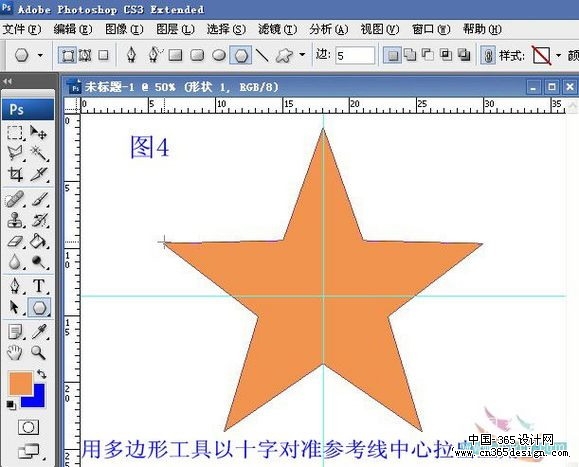
以十字对准参考线中央拉出五角星图形。见图3、图4: |

图3 |

图4 |
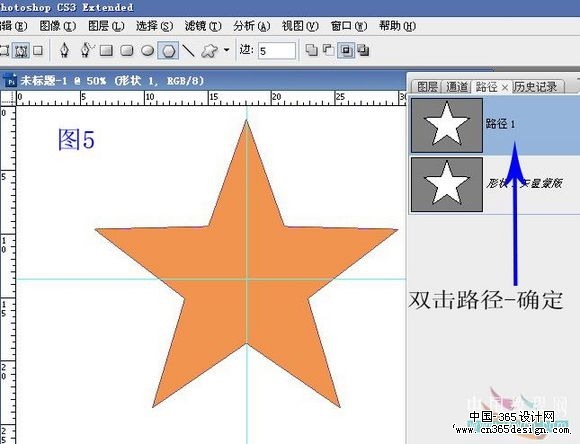
| 四、双击路径面版中的路径存储路径,点好确定,出现外形矢量蒙版。见图5: |

图5 |
| 五、用钢笔工具(属性设置见图6)画出一个角的半径。见图6、图7: |

图6 |

图7 |
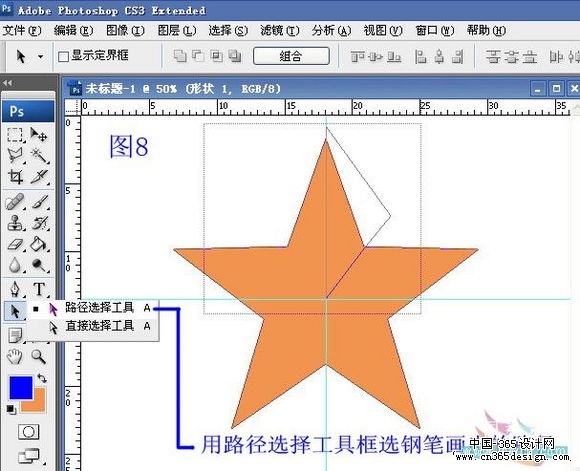
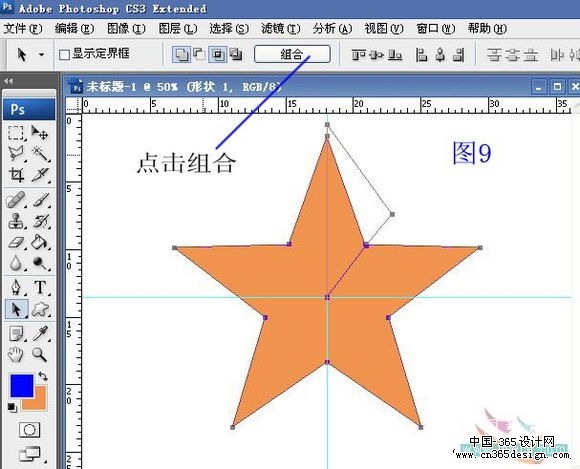
| 六、用路径选择工具框选钢笔画出的路径,点击组合。见图8、图9: |

图6 |

图9 |
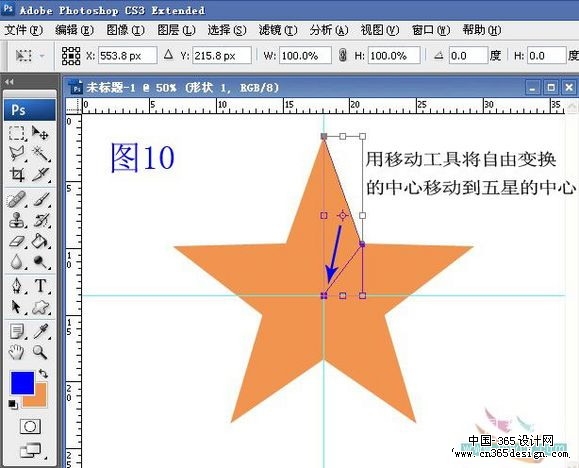
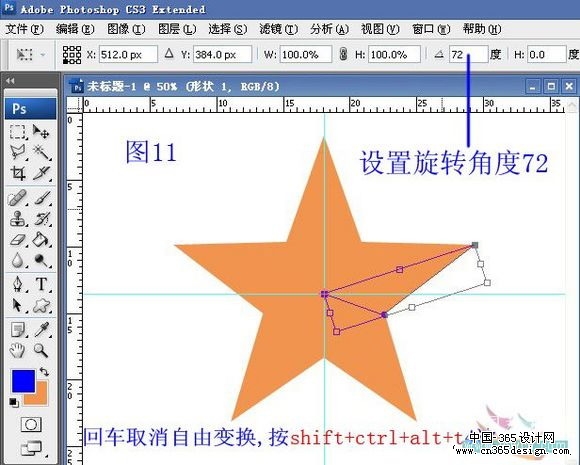
| 七、按快捷键ctrl+t进行自由变换,用移动工具将自由变换的中央旋转点移动到五角星的中央,设置属性栏的旋转角度为72,回车取消自由变换,按shift+ctrl+alt+t连续4次,使其复制出4个角的半径。见图10、图11、图12: |

图10 |

图11 |

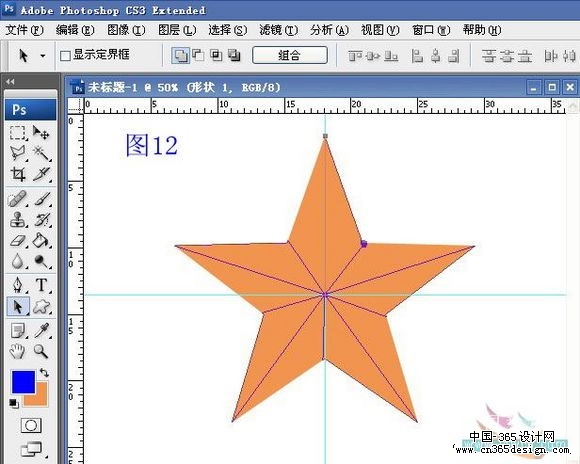
图12 |
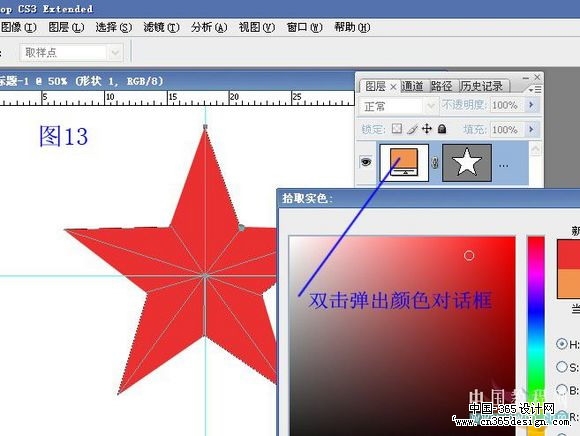
| 八、双击图层缩略图,弹出颜色对话框,选红色点好确定。见图13: |

图13 |
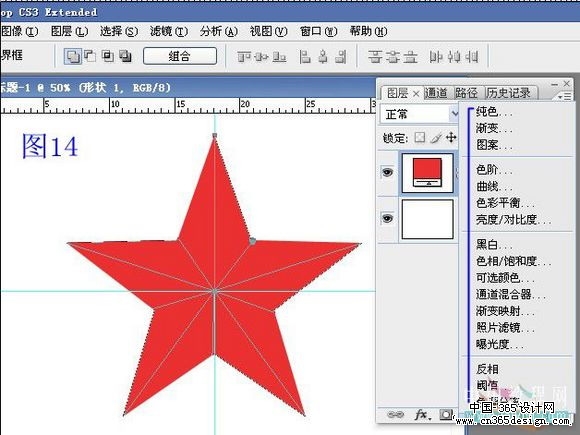
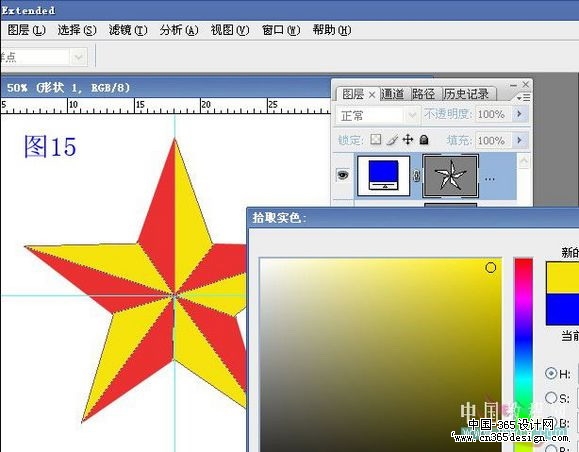
| 九、点击填充调整图层,选纯色调出颜色对话框选金黄色点好确定,取消参考线,保存OK。见图14、图15: |

图14 |

图15 |
返回类别: Photoshop教程
上一教程: 用PS制作酷面板
下一教程: Photoshop迅速给室外人像换背景及调色
您可以阅读与"教你用路径制作美丽的五角星"相关的教程:
· PS技巧教你制作漂亮的波兰
· Photoshop描边路径制作漂亮飘逸的纱巾
· Photoshop制作一个立体的五角星
· 用路径制作图标
· 巧用路径制作美丽的彩色飘带
|
