|
Photoshop制作一张美丽的荷花插画
来源:PS联盟 作者:Sener
本教程介绍荷花插画的制作。看似很简朴的荷花,其构造也是不简朴的。很多花瓣及一些经脉等都是相对费的。不过里面的制作方式都是类似的,做好了一部分其它就轻易制作了。
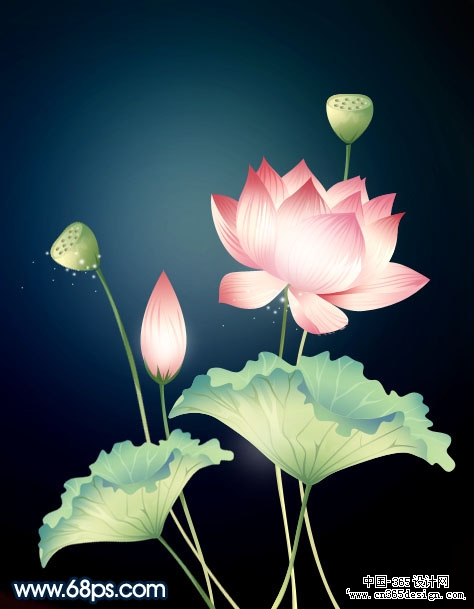
最终效果 |
| 1、新建一个500
* 600像素的文件,然后选择渐变工具,颜色设置如图1,由左上部拉出图2所示的径向渐变。 |

<图1> |

<图2> |
| 2、新建一个图层,用钢笔工具勾出半张荷叶的路径,转为选区后如图3,然后选择渐变工具颜色设置如图4,拉出图5所示的径向渐变。拉好渐变后不要取消选区。 |

<图3> |

<图4> |

<图5> |
| 3、把前景颜色设置为:#6E9C9A,选择画笔工具,不透明度为:10%左右,把叶子上部边缘部分涂点深色,效果如图7。 |

<图6> |

<图7> |
| 4、新建一个图层,用钢笔工具勾出图8所示的另半张荷叶路径,再转为选区。 |

<图8> |
| 5、选择渐变工具,颜色设置如图9,拉出图10所示径向渐变。 |

<图9> |

<图10> |
| 6、新建一个图层,用钢笔工具勾出叶子反过来的部分,然后拉上渐变色,颜色设置及选区如图11,效果如图12。 |

<图11> |

<图12> |
| 7、新建一个图层,用钢笔工具勾出叶脉的路径,然后填充颜色:#658D5C,再用减淡/加深工具处理一下明暗度,效果如图13。叶脉部分比较细轻敲路径的时候需要比较细心。 |

<图13> |
| 8、新建一个图层,用钢笔工具勾出茎的路径,然后拉上渐变色,效果如图14。一片完整的叶子制作完成。把这些图层合并,然后复制一份,做出另一张荷叶,如图15。 |

<图14> |

<图15> |
| 9、荷花部分的制作,新建一个图层,用钢笔工具先抠出一张花瓣的路径,转为选区效果如图16。 |

<图16> |
| 10、选择渐变工具,颜色设置如图17,拉出图18所示线性渐变。 |

<图17> |

<图18> |
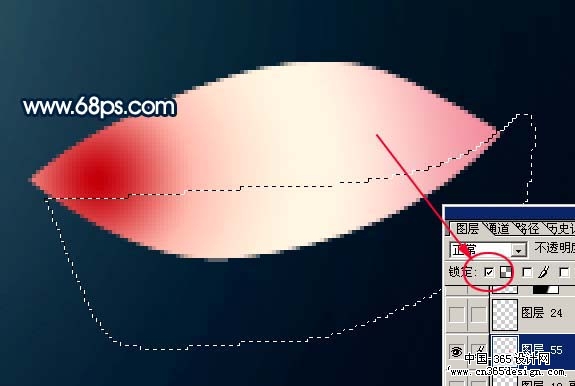
| 11、用钢笔工具抠出花瓣反过来的部分,如图19,再锁定图层,然后拉上图20所示的线性渐变。 |

<图19> |

<图20> |

<图21> |
| 13、其它花瓣的制作,方式相同,需要注重好花瓣的顺序。不同的位置渐变色轻微有点变化,效果如图22,23。 |

<图22> |

<图23> |

<图24> |
| 15、莲子及花苞的制作,方式就不再详述了。如图25,26。 |

<图25> |

<图26> |
| 16、最后整体修饰下细节,适当调整下光感,加点小点装饰,完成最终效果。 |

<图27> |
返回类别: Photoshop教程
上一教程: Photoshop绘制逼真手机
下一教程: Photoshop直方图的具体讨论(2)
您可以阅读与"Photoshop制作一张美丽的荷花插画"相关的教程:
· Photoshop制作一张潮流风格手枪插画
· Photoshop制作一张古代美女的水墨插画
· Photoshop制作一张逼真的绿色沙发
· Photoshop制作一张卡通异常的教师节海报
· Photoshop制作一张时尚的卡通音乐壁纸
|
