|
Photoshop制作一个金属边框的放大镜
来源:PS联盟 作者:Sener
本教程介绍金属放大镜的制作方式。重点在金属边框的制作。需要注重好金属质感的调节,有的部分用图层样式一次不能做好,需要多用几个图层来分开做出效果。
原图 |
| 1、新建一个500
* 500像素的文件,背景拉上白色到很红色径向渐变,按Ctrl + R调出标尺,在图层的中央偏左上拉两条相交的参照线,如图1。 |

<图1> |
| 2、以参照线交点为中央拉一个正圆选区,新建一个图层填充白色,取消选区,如图2。 |

<图2> |
| 3、以交点为中央拉一个稍小的正圆选区,按Delete删除,得到图3所示的圆环,然后把图层命名为“圆环”。 |

<图3> |
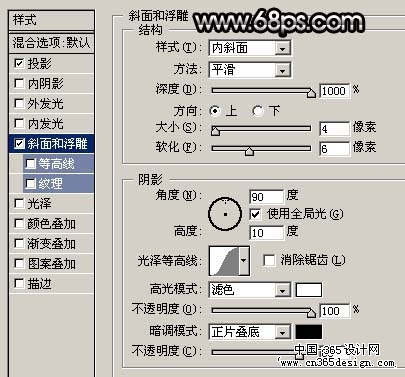
| 4、双击图层面板圆环图层的缩略图调出图层样式,参数设置如图4,5,效果如图6。 |

<图4> |

<图5> |

<图6> |
| 5、按Ctrl点图层面板圆环图层的缩略图调出圆环选区,把前景颜色设置为白色,选择画笔工具,画笔不透明度设置为:20%,然后把图7黄圈所示的位置涂白,注重边角部分的过度,效果如图8。 |

<图7> |

<图8> |
| 6、按Ctrl点图层面板圆环图层的缩略图调出圆环选区,在图层的最上面新建一个图层填充黑色,不要取消选区,执行:选择
> 修改 > 收缩,数值为3,确定后按Ctrl + Alt + D羽化,数值为4,然后按Delete删除3次,确定后再把图层不透明度改为:35%,效果如图9。 |

<图9> |
| 7、再调出圆环选区,执行:选择
> 修改 > 收缩,数值为7,确定后在图层的最上面新建一个图层,填充颜色:#B9B9B9,效果如图10。 |

<图10> |
| 8、调出圆环选区,在图层的最上面新建一个图层,填充白色,再用椭圆选框工具拉一个稍大正圆如图11,然后按Ctrl
+ ALt + D羽化数值为5,确定后按Delete删除,效果如图12。 |

<图11> |

<图12> |
| 9、新建一个图层,用椭圆选框工具在圆环的右下角拉一个稍小的正圆如图13。 |

<图13> |
| 10、选择渐变工具颜色设置如图14,拉出图15所示的径向渐变。 |

<图14> |

<图15> |

<图16> |
| 12、新建一个图层,选择矩形选框工具拉一个图17所示的矩形。 |

<图17> |
| 13、选择渐变工具,颜色设置如图18,然后由右向左拉出图19所示的线性渐变。 |

<图18> |

<图19> |
| 14、按Ctrl
+ T适当的变形处理把上边轻微拉窄一点,效果如图20。 |

<图20> |
| 15、轻微调斜一点,然后把图层移到圆珠的下面位置如图21。 |

<图21> |

<图22> |
| 17、在手柄的下面新建一个图层,选择椭圆选框工具拉一个小正圆如图23。 |

<图23> |
| 18、把小正圆填充白色,不要取消选区,把前景颜色设置为黑色,用画笔涂出暗调部分如图24。 |

<图24> |
| 19、在背景图层上面新建一个图层,用椭圆选框拉一个正圆填充白色如图25。 |

<图25> |
| 20、加上图层蒙版用黑白渐变拉出透明效果如图26。 |

<图26> |

<图27> |

<图28> |
返回类别: Photoshop教程
上一教程: Photoshop轻松制作水晶按钮
下一教程: PS绘制蚂蚱教程(2)
您可以阅读与"Photoshop制作一个金属边框的放大镜"相关的教程:
· Photoshop制作金属边框的蓝色透明按钮
· Photoshop制作金属边框的蓝色透明按钮
· PS制作一个金属质感袖珍指南针
· Photoshop简朴制作一个金色的戒指
· Photoshop制作一个逼真的金属口哨
|
