|
Photoshop制作一张简洁的蓝色光影壁纸
来源:PS联盟 作者:Sener
本教程重点在曲线部分的制作。首先是用钢笔勾出曲线路径,这一步比较重要,曲线比较细小要勾好路径,需要异常细心才行,然后加上一些图层样式和辅助光,发光的曲线就做出来,后面的制作就比较简朴。
最终效果 |
| 1、新建一个壁纸大小的文件如(1024
* 768 像素),背景填充黑色,然后新建一个图层,用椭圆选框工具在图层中间位置拉一个正圆,如图1。 |

<图1> |
| 2、按Ctrl
+ Alt + D 羽化55个像素,然后填充颜色:#00A5FF,按Ctrl + D 取消选区,效果如图2。 |

<图2> |
| 3、按Ctrl
+ T 适当拉长一点,然后放到图层的下面,效果如图3。 |

<图3> |
| 4、新建一个图层,用钢笔工具勾出一条优美的曲线,转为选区如下图。 |

<图4> |
| 5、选择渐变工具,颜色设置如图5,然后由中央拉出图6所示渐变。 |

<图5> |

<图6> |
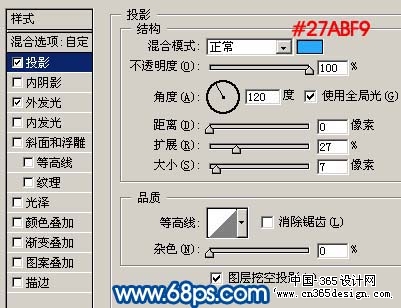
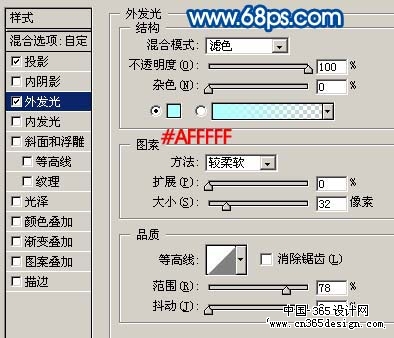
| 6、把做好的曲线复制一层,然后回到原曲线图层,双击图层调出图层样式,参数设置如图7,8,效果如图9。 |

<图7> |

<图8> |

<图9> |
| 7、新建一个空白图层,把加上图层样式的曲线图层和空白图层合并,然后加上图层蒙版,用黑色画笔把两端部分擦掉如图10。 |

<图10> |
| 8、按Ctrl
点图层面板曲线副本缩略图,调出曲线选区,选择菜单:选择 > 修改 > 扩展,数值为3,确定后在原曲线图层下面新建一个图层填充颜色:#1B94F1,如图11。 |

<图11> |
| 9、执行:滤镜
> 模糊 > 高斯模糊,数值为9,加上图层蒙版,用黑色画笔把两端擦掉,如图12。 |

<图12> |

<图13> |

<图14> |
| 12、在背景图层上面新建一个图层,用画笔点一些蓝色光点,如图15。 |

<图15> |
| 13、新建一个图层,用椭圆拉一个正圆,然后拉上蓝色渐变,同样的方式作出一系列的圆点,效果如下图。 |

<图16> |
| 14、创建曲线调整图层,适当调整下光感效果,如图17。 |

<图17> |

<图18> |
返回类别: Photoshop教程
上一教程: PHOTOSHOP从黑发变成白发
下一教程: PS打造绚丽的光束翅膀
您可以阅读与"Photoshop制作一张简洁的蓝色光影壁纸"相关的教程:
· Photoshop制作一张简洁的蓝色光影壁纸
· Photoshop制作一张超简洁的光影壁纸
· Photoshop制作一张超简洁的光影壁纸
· Photoshop制作一张简洁的情人节贺卡
· Photoshop制作清爽的蓝色光带壁纸
|
