|
Photoshop制作清爽的蓝色光带壁纸
来源:PS联盟 作者:Sener
本教程主要是用选区和蒙版来制作美丽的光带。为了突出光感背景部分需要用较暗一点的颜色。
光带部分主要用钢笔工具勾出大致的轮廓图,然后填充较亮的颜色,再加上图层蒙版用黑色画笔来调整明暗度。制作方式比较简朴。
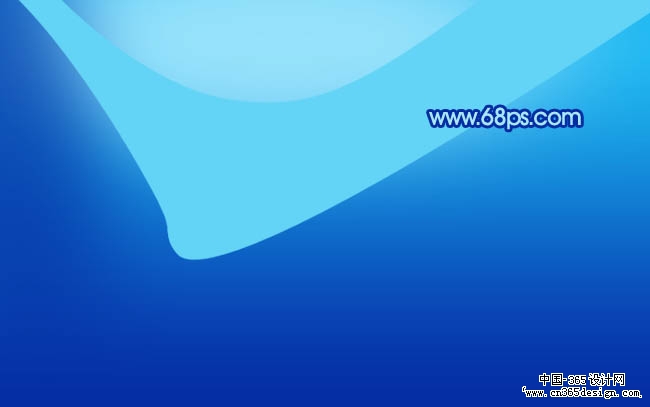
最终效果1 |
| 1、新建一个1024
* 768 像素的文件。选择渐变工具,颜色设置如图1,拉出图2所示的线性渐变。 |

<图1> |

<图2> |
| 2、新建一个图层,用椭圆选框工具拉出图3所示的选区,按Ctrl
+ Alt + D 羽化30个像素,填充颜色:#B4ECFD,图层不透明度改为:80%,效果如图4。 |

<图3> |

<图4> |
| 3、新建一个图层,在左侧拉一个椭圆选区适当改变下方向,羽化30个像素后填充颜色:#052DA3,效果如下图。 |

<图5> |
| 4、新建一个图层,命名为“彩带1”用钢笔工具勾出图6所示的选区。填充颜色:#63D4F6,效果如图7。 |

<图6> |

<图7> |
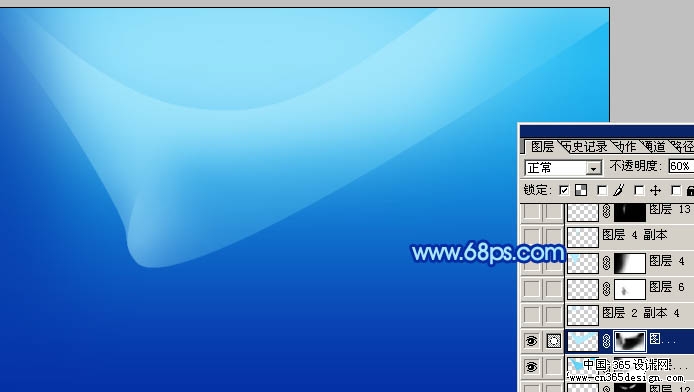
| 5、把“彩带1”图层复制一层,图层不透明度改为:30%,加上图层蒙版把左边用黑色画笔轻微涂一下。把“彩带1”图层隐藏,效果如下图。 |

<图8> |
| 6、把“彩带1”图层再复制一层,图层不透明度改为:60%。加上图层蒙版,用黑色画笔,画笔不透明度设为:10%。然后在蒙版上慢慢涂抹,擦出明暗效果,如图10。 |

<图9> |

<图10> |
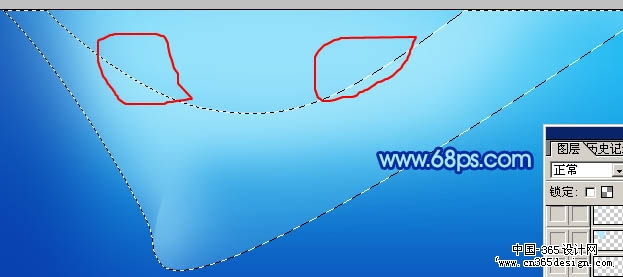
| 7、调出“彩带1”图层选区,新建一个图层,把前景颜色设置为白色。用画笔涂抹图11红圈位置,轻微加点边缘高光效果,如图12。 |

<图11> |

<图12> |
| 8、再图层的最上面新建一个图层,用钢笔勾出图13所示的选区,填充颜色:#63D4F6,取消选区后把图层不透明度改为:30%,加上图层蒙版,用黑色画笔涂掉不需要的部分,效果如图14。 |

<图13> |

<图14> |

<图15> |
| 10、同样的方式制作其它光带,效果如图16,17。 |

<图16> |

<图17> |
| 11、新建一个图层,加上一些装饰的小圆形,效果如下图。 |

<图18> |
| 12、最后加上装饰文字,再整体修饰下细节,完成最终效果。 |

<图19> |
返回类别: Photoshop教程
上一教程: FBI竟用西班牙议员照片PS成拉登近照
下一教程: Photoshop打造个性的潮流音乐海报
您可以阅读与"Photoshop制作清爽的蓝色光带壁纸"相关的教程:
· Photoshop制作一张简洁的蓝色光影壁纸
· Photoshop制作一张简洁的蓝色光影壁纸
· PS滤镜制作清爽的夏季海滩
· PS滤镜制作美丽的蓝色光束漩涡
· Photoshop调出人物照片清爽的淡蓝色
|
