|
Photoshop制作一个美丽的水晶3D图标
来源:PS联盟 作者:Sener
3D图标的制作可能有点难度,因为物体受光的面较多,如何处理好受光和反光异常重要。制作之前最好先定义好光源的位置,然后再按照光的方向去上色。这样出来的效果就会更真实。
最终效果 |
| 1、新建一个600
* 600像素的文件,背景填充黑色,新建一个图层,命名为“上表面”,用钢笔工具勾出下图所示的路径,转为选区。 |

<图1> |
| 2、选择渐变工具,颜色设置如图2,拉出图3所示的线性渐变。 |

<图2> |

<图3> |
| 3、新建一个图层,用钢笔勾出图4所示的选区,拉出图5所示的线性渐变色,效果如图6。 |

<图4> |

<图5> |

<图6> |

<图7> |
| 5、把“上表面”图层复制一层,用钢笔勾出下图所示的选区,按Ctrl
+ Alt + D 羽化5个像素,按Ctrl + Shift + I 反选,按Delete 删除。取消选区后锁定图层,填充颜色:#D4E036,图层混合模式改为“颜色减淡”,效果如图9。 |

<图8> |

<图9> |
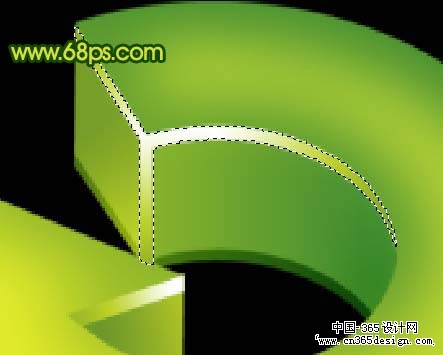
| 6、新建一个图层,用钢笔勾出图10所示的选区,填充白色作为高光,效果如图11。 |

<图10> |

<图11> |
| 7、调出“上表面”图层选区,执行:选择
> 修改 > 收缩,数值为15,确定按Ctrl + Alt + D 羽化15个像素,然后在图层的最上面新建一个图层填充颜色:#CDA326,图层混合模式改为“颜色减淡”,图层不透明度改为:60%,效果如图13。 |

<图12> |

<图13> |
| 8、在背景图层上面新建一个图层,用钢笔勾出图14所示的选区,拉上图15所示的线性渐变,效果如图16。 |

<图14> |

<图15> |

<图16> |

<图17> |

<图18> |
| 10、同样的方式再制作其它的反光面效果,过程如图19-22。 |

<图19> |

<图20> |

<图21> |

<图22> |

<图23> |
返回类别: Photoshop教程
上一教程: Photoshop制作精美的绸缎文字效果
下一教程: PS滤镜给人物身上涂上泥巴
您可以阅读与"Photoshop制作一个美丽的水晶3D图标"相关的教程:
· Photoshop制作一个美丽的水晶音符图标
· Photoshop制作一个立体的水晶图标
· Photoshop制作一个美丽的水晶音符图标
· Photoshop制作一个水晶卡通人像图标
· Photoshop制作一个红色的防火图标
|
