 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
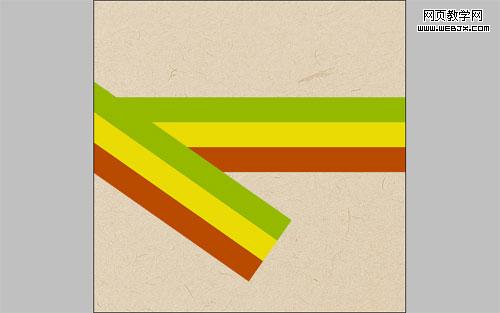
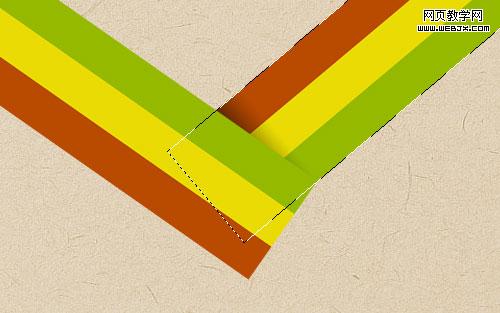
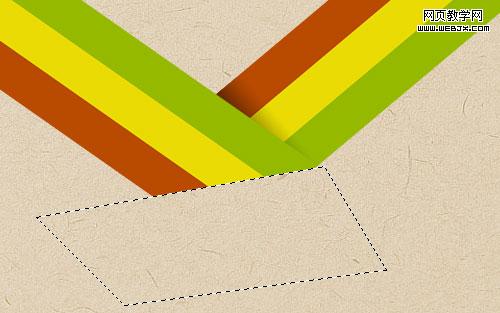
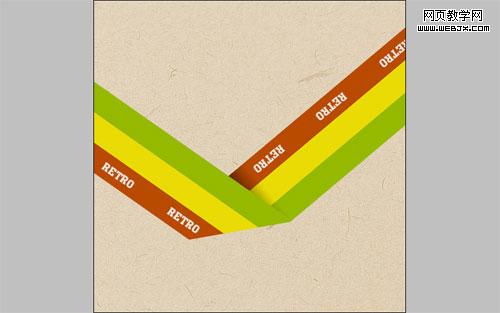
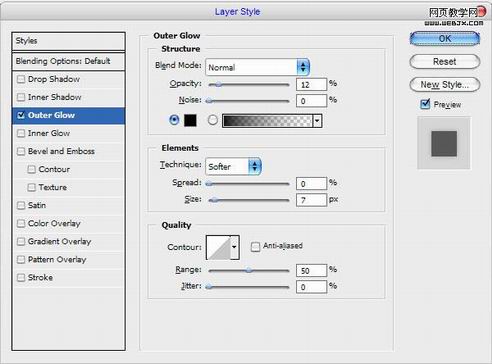
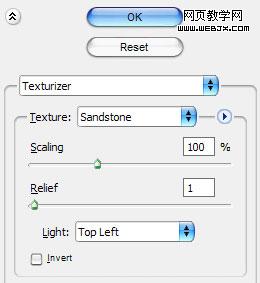
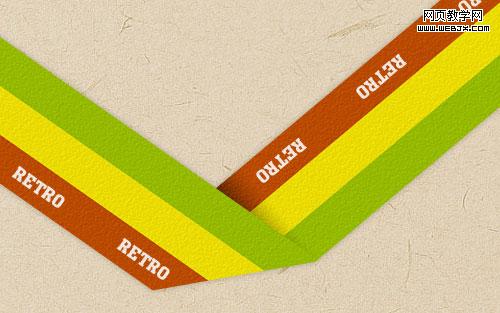
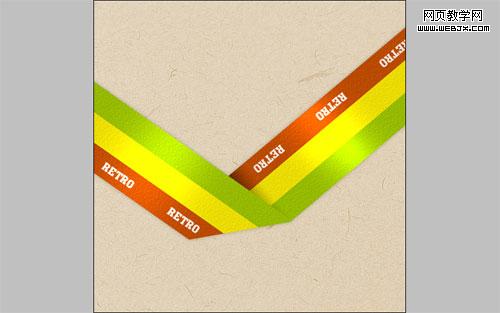
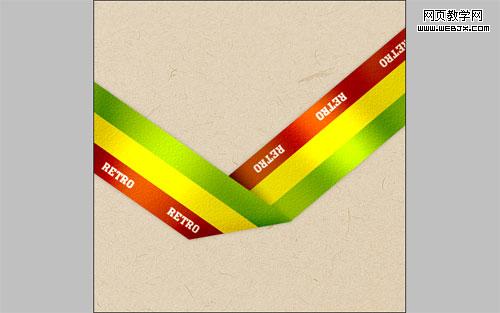
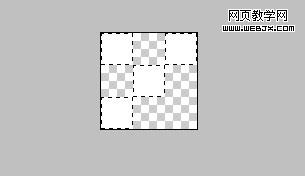
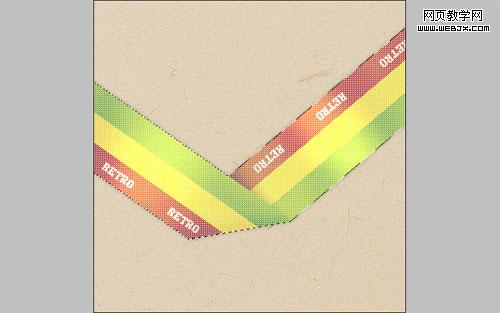
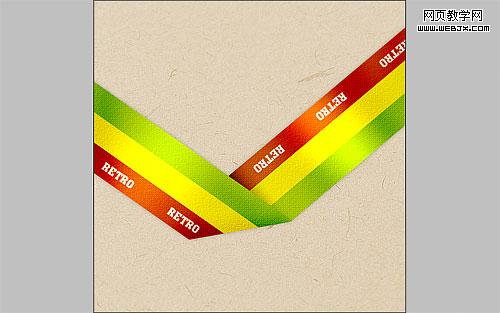
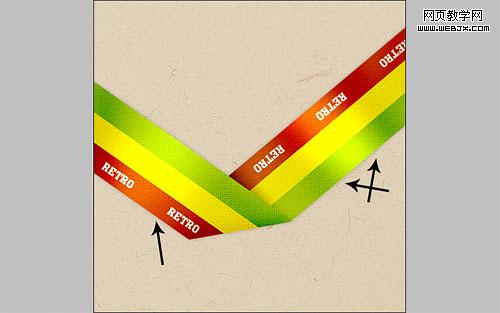
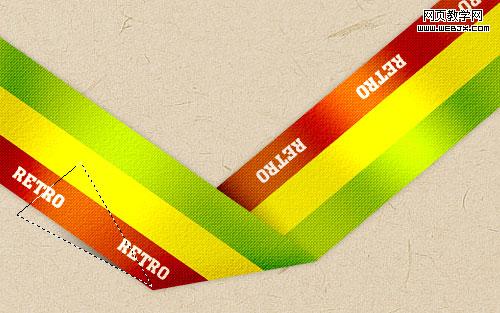
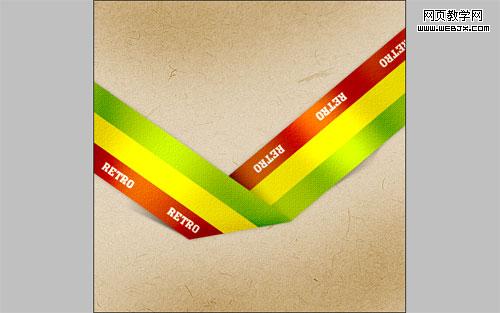
本例教程主要为大家介绍设计一个折叠彩带的网页导航,效果很美丽. 您喜欢这种效果吗?今天否本带大家一起来看看它毕竟是如何制作出来的!  首先在Photoshop中新建一个文档-约500 × 500大小,并填满#dac8aa 的颜色。  现在,我们找一个类似纸张纹理的素材。 您可以随意寻找自己喜欢的自然纹理,然后执行“去色”快捷键Ctrl+Shift+U :  之后,改变图层模式为:叠加,改变不透明度为60%。 合并两个图层。  Ok,为了表现纸质的密度,我们再使用“锐化”来加强质感,可以适当多来几次。  现在我们开始创建彩带。 首先用矩形选框工具创建如图的选区,并填充为绿色(#95b900)记得要在新图层完成哦!。  以同样的方法创建黄色(#e9db03)和红色(#b94a00)两个颜色的彩带。   接下来我们要保证三种颜色的彩带是在同一图层的情况下按Ctrl+J复制出一个新的彩带!并旋转如图角度:  原来的层同样要旋转,使他们之间产生交叉。  现在我们选择底层的彩带,按住CTRL点击图层面板中的此层,得到他的选区,新建一层,使用渐变工具创建出一个阴影。 渐变使用黑色——透明的方法!  接下来我们合并除“纸层”以外的图层,也就是说让彩带变为一体。 接着使用多边形套索工具,选中如图所示的范围进行删除!  我们使用文字工具为飘带添加一些文字装饰,记得是用“自由变换”命令对文字进行旋转调整!。  同样我们将文字层和彩带层合并,添加如图所示图层样式。  现在,效果应该是这样的,多了一些阴影:  接下来我们给彩带增添一些布纹的真实感,选用滤镜 “> 纹理”选择纹理化 :  我们可以看到彩带有了凸凹感:  然后到下一个步骤。 为了使我们的彩带更具立体感我们使用颜色减淡工具 (大小:125像素,范围:高光,曝光:20%),我们在需要的位置上进行涂抹,注重不要涂抹过量,我们会得到如下效果:  同样我们相反的使用颜色加深工具 (大小:80像素,范围:阴影,曝光:30%),将彩带旁边进行减暗,这样做的目的是增加亮度对比度,使之更具立体感。  我们需要添加一些网格,让它看起来更像织布。 创建一个3 × 3像素大小的新文件,用选区画出如下图形。  然后进入“ 编辑 > 定义图案 ,保存它。 之后,回到我们的主画布。按住CTRL点击图层面板中的彩带图层,然后使用油漆桶工具(选择图案填充模式),进行填充!  取消选区后将网格透明度改为40% 并且将图层模式改为叠加。  现在,我们应该在箭头所指位置添加一些细节的阴影,就大功告成了。  如下图所示我们很清晰的可以看到,用多边形套索工具选择这样一个选区,然后同样用黑色——透明的渐变色创造阴影效果,不过注重将一定要将阴影放到彩带的底下一层。  还可以使用“模糊工具”对阴影进行模糊。  在其他地方同样的方式添加阴影。  现在看相称不错。教程也快结束了,不过我们还可以轻微再做一点工作。 转到背景层,选择加深工具 (大小:300像素,范围:阴影,曝光:30%),如图所示将背景层部分减暗。  看!这就是你的结果,采用了不到半个小时我们又成功的学会了一个技术!  返回类别: Photoshop教程 上一教程: 利用PS波浪滤镜制作抽丝效果 下一教程: Photoshop给美女加上淡淡的彩妆 您可以阅读与"PS网页导航设计教你制作折叠的彩带"相关的教程: · 利用PS画笔制作潮流设计彩带 · Photoshop制作一个酷黑的网页导航条 · PS技巧教你制作漂亮的波兰 · PS教程 教你制作古老的石头 · 教你制作乌云密布的天空 |
| 快精灵印艺坊 版权所有 |
首页 |
||