 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
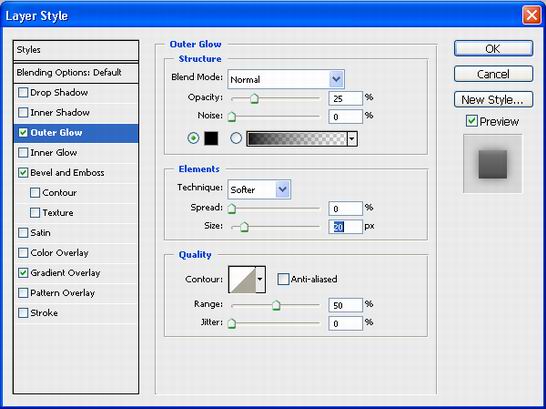
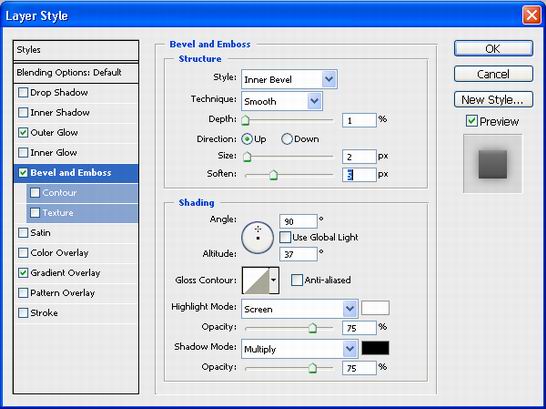
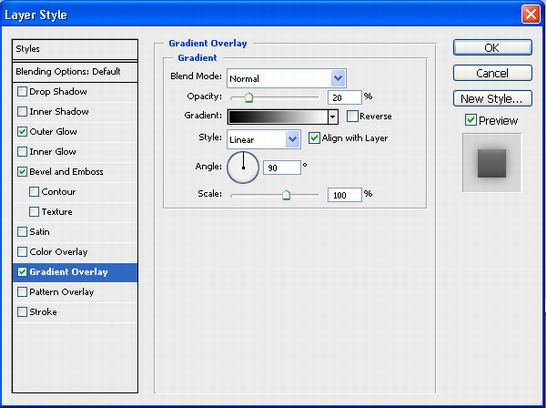
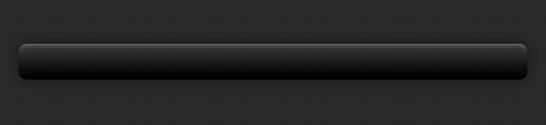
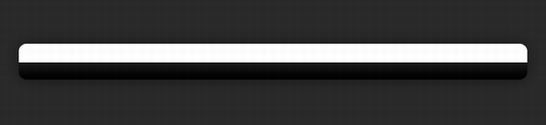
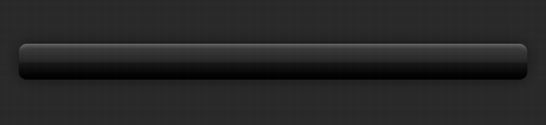
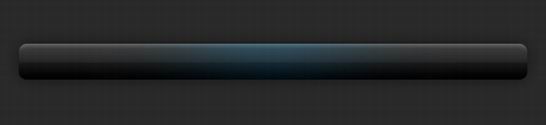
想在您的网站上添加一款酷黑的导航条吗?这篇教程将教您迅速而有效的制作一款导航条并添加到您的网站中。 先预览下最终效果吧!很酷哦!  第一步:基本要领 创建新的psd文档,宽度700px,高度160px,背景色以黑灰色(#2b2b2b)填充。 新建图层,图层属性为“导航条”,选择圆角矩形工具,设置前景色为黑色(#000000)如下图相同画一矩形条(长度和宽度可自行处理)。  第二步:设置图层样式 双击“导航条”图层或者选择“导航条”图层,点击右键,在下拉菜单中选择混合选项菜单,将出现“图层样式对话框”。 点击左边复选框中的“外发光”,并且如下图进行设置:  再点击左边复选框中的“斜面和浮雕”,并且如下图进行设置:  最后,点击左边复选框中的“渐变叠加”,如下图进行设置:  完成以上步骤后,你的导航条将会是这个样子:  第三步:增加高光 新建图层,设置前景色为白色(#ffffff),选择矩形工具,用白色矩形条覆盖导航条的上半部,选择橡皮擦工具擦去左上角和右上角的白色,显示导航条的圆角外形,如下图所示:  把此图层的透明度降低为4%,导航条将会如下图所示:  第四步:制造发光 新建图层,设置前景色为#2a5368。 从画笔工具中选择预设画笔,并设置大小为360px。使用画笔,在导航条上方中央画一个圆形区域,设置图层透明度为65%(自己可斟酌减少或增加),选择橡皮擦工具擦去不属于导航条的发光区域,如下图所示:  剩下要做的就是添加菜单按钮(自行设计),使用白色或灰色即可。完整的导航条华丽丽的出炉了:  但愿你喜欢! 返回类别: Photoshop教程 上一教程: 鼠绘美丽的SD娃娃 下一教程: Photoshop调出可爱女孩个性青黄色 您可以阅读与"Photoshop制作一个酷黑的网页导航条"相关的教程: · Photoshop制作一个美丽的网标 · PS网页导航设计教你制作折叠的彩带 · PS制作一个狩猎俱乐部的网站形象首页 · Photoshop制作一个玻璃反光镜 · Photoshop制作一个美味的樱桃 |
| 快精灵印艺坊 版权所有 |
首页 |
||