 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
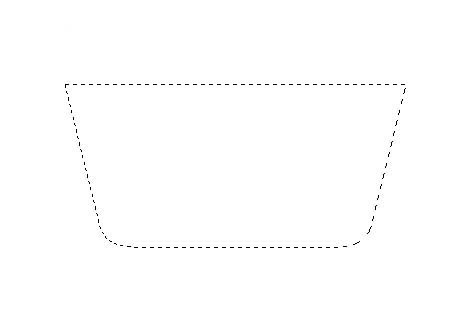
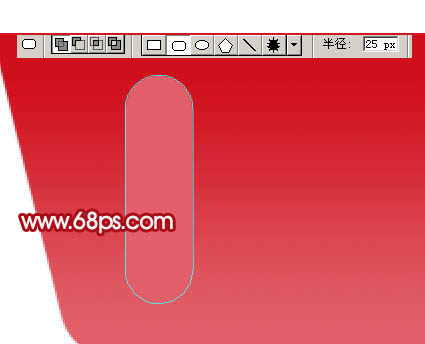
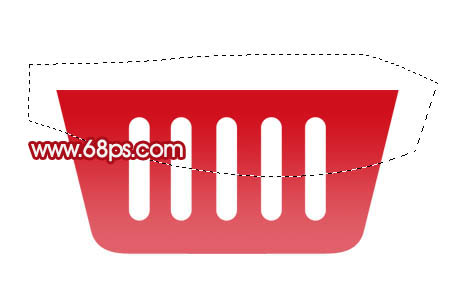
本教程介绍简朴的水晶图标的制作方式。制作过程异常简朴,把图标的各个面分开来制作。每一个面又有高光和暗调部分,只要注重好了,就会很快做出来。 最终效果  1、新建一个600 * 600像素的文件,背景选择白色。新建一个图层命名为“篮子正面”,用钢笔工具勾出图1所示的选区。  2、选择渐变工具,颜色设置如图2,拉出图3所示的线性渐变。   3、新建一个图层,选择圆角矩形工具,参数设置如上角,拉出下图所示的圆角矩形。  4、选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。   5、用刚才设置的圆角矩形工具拉一个稍小的白色圆角矩形,效果如下图。把这两个圆角矩形图层合并。  6、把合并的圆角矩形复制几个适当排行位置,效果如下图。  7、回到“篮子正面”图层,用钢笔勾出下图所示的选区,按Ctrl + J 复制到新的图层。 
8、锁定图层后,选择渐变工具。颜色设置如图10,拉出图11所示的线性渐变。

 9、把“篮子正面”图层复制一层,用钢笔勾出下图所示的选区,按Delete 删除中间部分。  10、取消选区,锁定图层后选择渐变工具,颜色设置如图13,拉出图14所示的线性渐变。  
11、在图层的最上面新建一个图层,用圆角矩形工具拉出图15所示的圆角矩形,拉上图16所示的线性渐变,效果如图17。



12、同样的方式加上高光部分,效果如下图。

13、新建一个图层,用矩形选框工具拉出下图所示的矩形选区并填充颜色:#7B7B7B。

14、再用矩形选框工具拉一条稍小的矩形选区并拉上下图右所示的线性渐变色。
 15、把做好的矩形轻微变形处理,并删除多出部分,效果如下图。  16、同样的方式制作接口部分,效果如下图。  17、最后加上投影,完成最终效果。 
返回类别: Photoshop教程 上一教程: Photoshop合成破旧照片的效果 下一教程: Photoshop使用通道抠图 动态教程 您可以阅读与"Photoshop鼠绘一个精美的购物篮子"相关的教程: · Photoshop鼠绘一个精美的ipod mp3 · Photoshop制作一个精美的钻石心形 · Photoshop制作一个精美的VIP卡 · PS制作一个精美的音乐图标 · PS制作一个精美的swatch手表LOGO |
| 快精灵印艺坊 版权所有 |
首页 |
||