 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
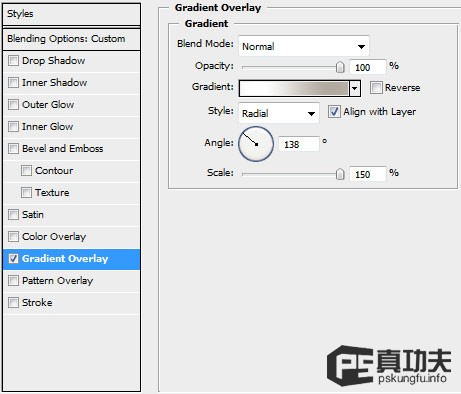
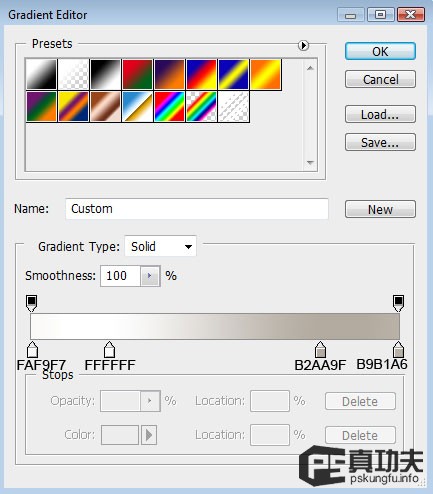
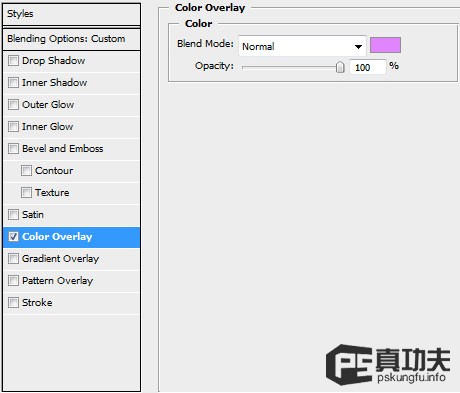
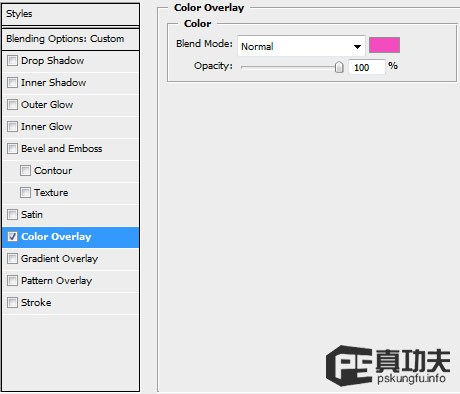
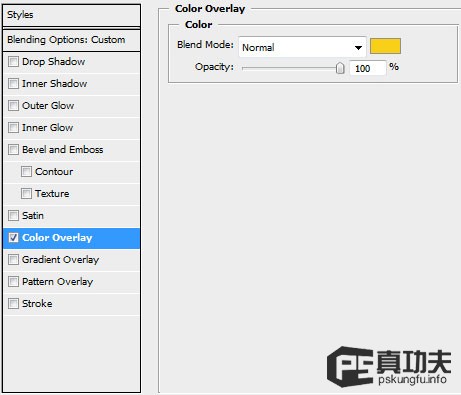
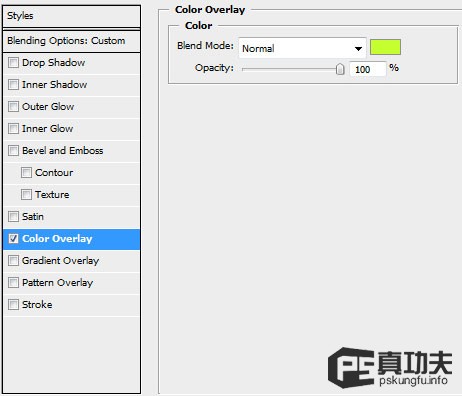
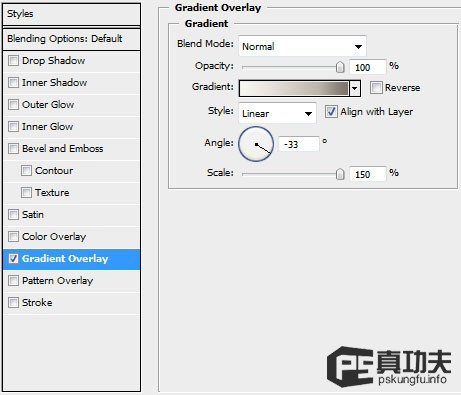
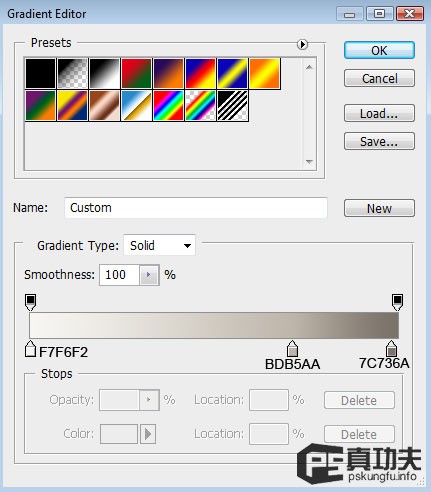
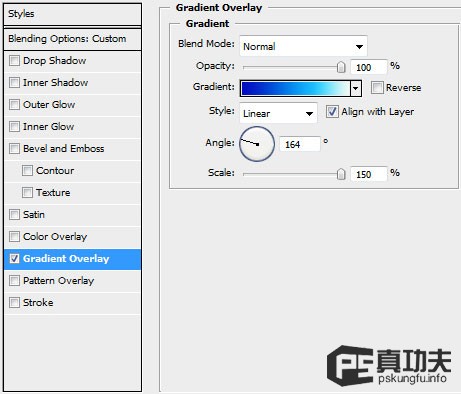
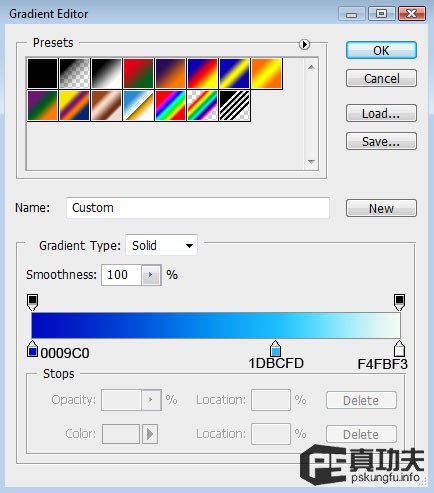
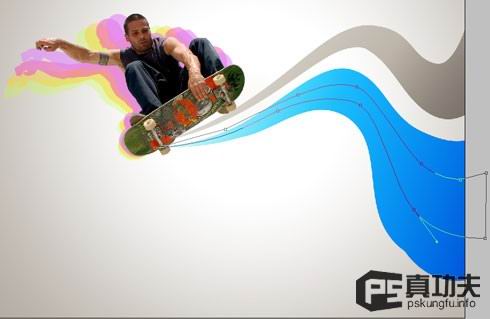
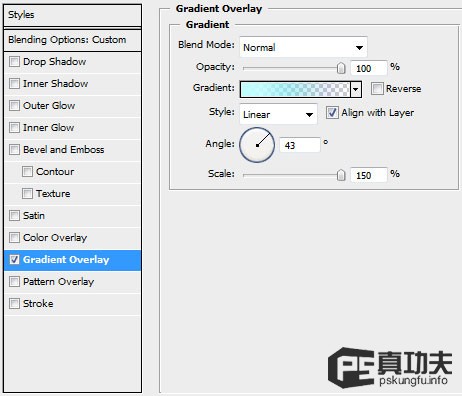
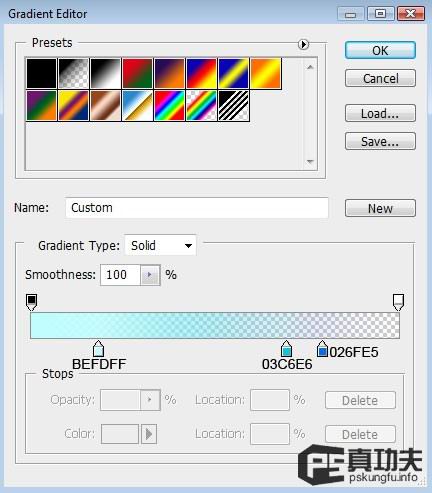
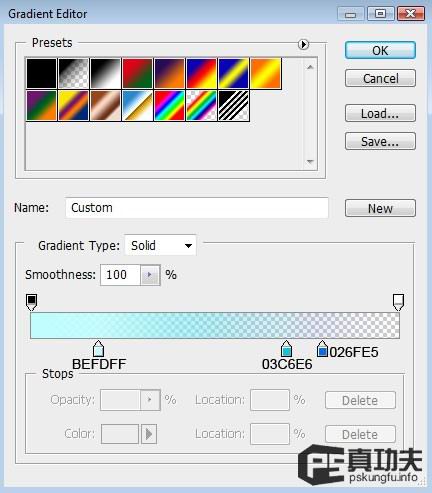
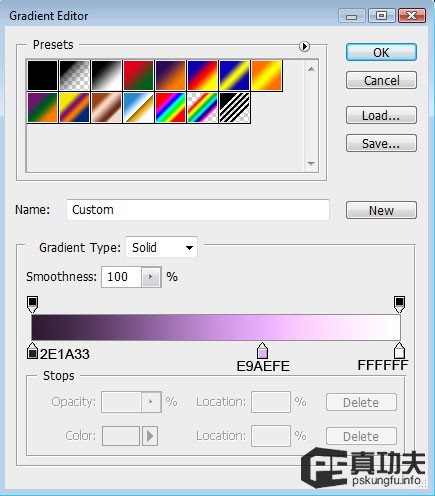
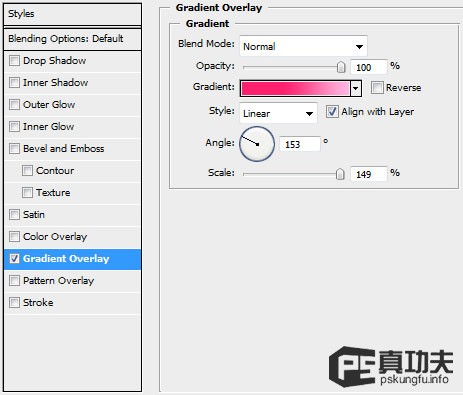
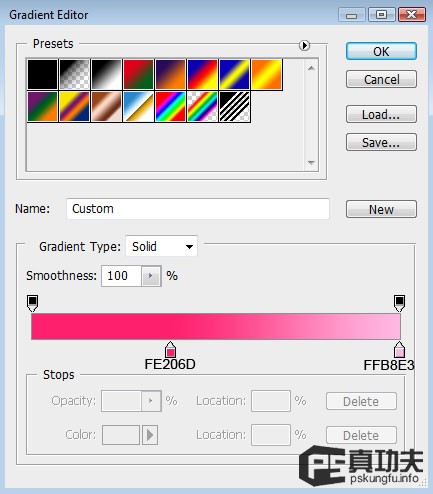
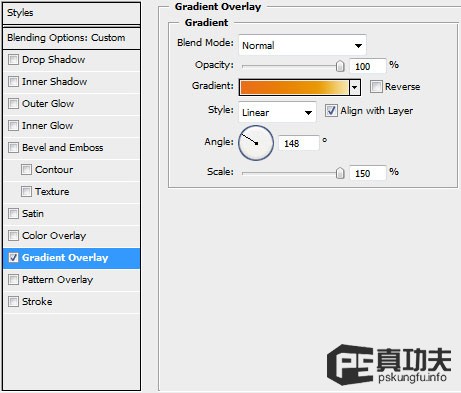
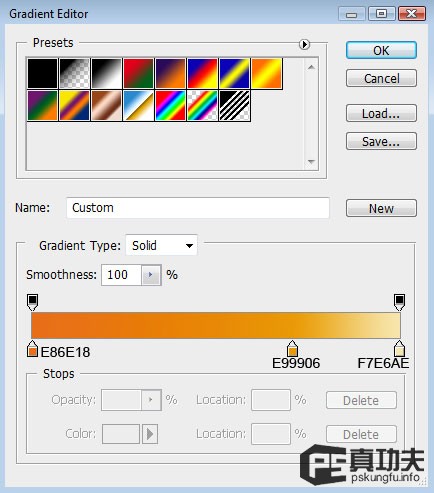
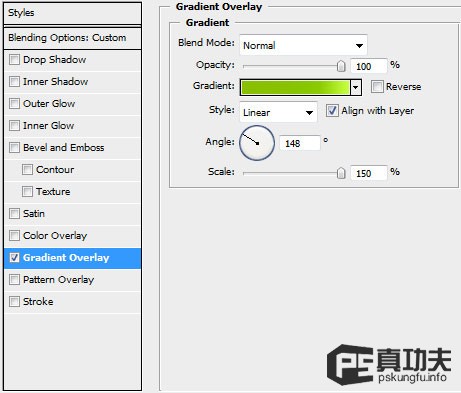
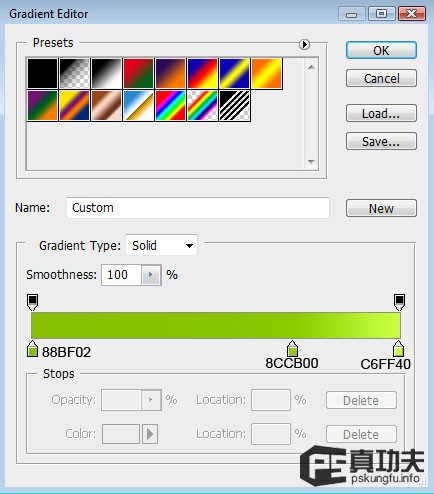
在这篇photoshop海报设计教程里,你可以学到 1:用photoshop钢笔工具绘画美丽的色带 2:色彩的运用技巧 最终效果如下图所示  第一步是把背景做出来。新建一个工作文档(菜单—新建;ctrl+n),文档设置1280×1024px, 分辨率72dpi。再新建一个空白图层(图层—新建—图层 ;ctrl+shift+n),随便填充一种颜色(编辑—填充)。  好了吗?接着进入添加图层样式—渐变叠加(注重样式作者用的是径向)  颜色设置如下:颜色值:FAF9F7 FFFFFF B2AA9F B9B1A6   (功夫有话:作者的每一步都是有他自己的目的也许数值是枯燥的,但你要自己去看作者为什么这样设置颜色,假如是你,你会怎样渐变?功夫分析:作者的背景效果是中间亮四面暗,明显光芒设置在中间了,所以接下来作者的颜色渐变是由浅到深向四面渐变的。当然,这不是叫大家要有多么精确的数值,颜色分配的详细位置,只是说明我们需要有这个意识) 第二步:导入我们需要的处理的图片,在这个教程里,作者使用的这个滑板哥来自爷爷级的图片分享网Flickr。不过先谢谢原图作者提供的这张图片。  把人物扣出来(方式有很多,个人推荐钢笔工具放大来慢慢扣,我喜欢这“细嚼慢咽”的过程。),拷贝到我们工作的文档。  第三步:将我们扣出来的人物复制四个(ctrl+J)新图层,并且都放在原始人物的下面。复制好一个,你就可以用自由变换工具(ctrl+T)把人物的方向倾斜一些。  第四步目的:给拷贝的人物填充颜色下面我们给刚才复制出来的人物逐个处理,基本方式都是相同的,如下:选中第一个复制的人物图层 1调整该层不透明度 60% 2图层样式—颜色叠加   OK,选择第二个复制的人物图层,继承上面的操作 1 不透明度 50% 2图层样式—颜色叠加   继承选择第三个复制的人物图层。 1 不透明度 40% 2图层样式 颜色叠加   第四个 1 不透明度 30%2 图层样式 颜色叠加   (功夫有话:嘿嘿,通过重复这么几个动作现在应该挺认识了吧!这就对了,这就是重复训练的效果。上完颜色,看起来还不错。怎样,很简朴吧!继承…..) 第五步目的:添加动感绚丽的曲线,增加视觉感下面我们就要使用钢笔工具和转变锚点工具 来制作和调整这些曲线,把它们放在合适的地方。要注重,下面做的这些曲线的图层都放在人物层下面,背景层上面。OK,用曲线开始我们的第一道彩带吧。  还是老样子,又要开始我们的重复过程了,相信我,这不是繁琐的工作,只会让你更认识更了解你现在做的。使用图层样式来填充颜色:图层样式—渐变叠加(功夫有话:希望每做完一步大家都能好好想想这步的目的是什么,怎么做的,作者为什么这么做?包括下面作者颜色方面的设置和处理等等)    继承钢笔描绘第二条曲线  做好选区后,在新的一层里随便填充一种颜色,主要颜色是通过图层样式来做的。进入图层样式—渐变叠加    OK,继承作者在这蓝色曲线上再加了浅青色(WHY?细节增加可读性) 钢笔工具勾勒出曲线 新建一层 ctrl+enter把路径转成选区,还是老样子,随便填充什么颜色,然后 图层样式—渐变叠加      接着画  图层样式—渐变叠加    下面的操作同上  图层样式—渐变叠加    再来  图层模式-渐变叠加    快结束了,加油!再画个图层黄绿渐变     OK,恭喜你,画完了 简朴吧,只是重复操作而已,可不要小看这个 重复   设计的四大原则之一—重复,对了,重复这些小十字形。但要做适当的改变,大小啊,位置之类的,不变中找变化嘛。OK,下面就是最终效果啦!  返回类别: Photoshop教程 上一教程: 绘制香烟和烟缸详解 下一教程: Photoshop制作一款木质的文件夹 您可以阅读与"Photoshop制作一幅滑板海报"相关的教程: · Photoshop制作动感的滑板海报 · Photoshop制作一张另类的汽车海报 · Photoshop制作一张时尚简洁的海报 · Photoshop制作一张潮流风格鹦鹉海报 · Photoshop制作一幅奇幻的星空图片 |
| 快精灵印艺坊 版权所有 |
首页 |
||