|
Photoshop制作一款木质的文件夹
来源:PS联盟 作者:Sener
本教程的制作都是一些比较基础的操作。如钢笔工具的使用,一些滤镜效果的应用等。只要能够纯熟运用PS,并对光感方面有一定的熟悉,制作起来就异常轻易。
最终效果 |
| 1、新建一个800
* 600像素文件,背景填充白色。新建一个图层填充白色,然后把前景颜色设置为:#BD7940,背景颜色设置为:#8F4520,然后执行:滤镜
> 渲染 > 纤维,参数设置如图1,效果如图2。 |

<图1> |

<图2> |
| 2、执行:滤镜
> 扭曲 > 波浪,参数设置如图3,效果如图4。 |

<图3> |

<图4> |
| 3、选择菜单:编辑
> 变换 > 顺时针旋转90度,效果如下图。 |

<图5> |
| 4、用钢笔工具勾出下图所示的选区,按Ctrl
+ J 把选区部分的纹理复制到新的图层,并把得到的图层命名为“文件夹主体”,然后把下面的纹理图层隐藏,效果如图7。 |

<图6> |

<图7> |
| 5、按Ctrl
+ J 把“文件夹主体”图层复制一层,按Ctrl + M 调整曲线,轻微调暗一点,确定后加上图层蒙版,用黑白线性渐变拉出透明度效果,如图9。 |

<图8> |

<图9> |
| 6、按Ctrl
点图层面板“文件夹主体”图层缩略图调出选区,新建一个图层填充黑色,取消选区后效果如下图,然后加上图层蒙版,用黑白线性渐变拉出透明效果,如图11。 |

<图10> |

<图11> |
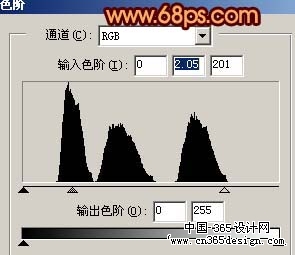
| 7、把主体图层复制一层,按Ctrl
+ L 调整色阶,参数设置如图12,确定后加上图层蒙版再拉长图13所示的透明度效果。 |

<图12> |

<图13> |
| 8、把主体图层复制一层,按Ctrl
+ Shift + ] 置顶,如图14,然后按Ctrl 点图层调出选区,轻微把选区向下移动3个像素,然后按Delete 删除,如图15。 |

<图14> |

<图15> |

<图16> |
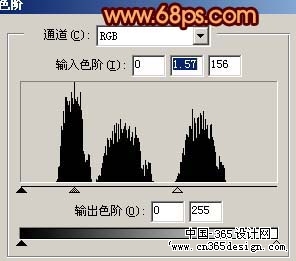
| 10、按Ctrl
+ L 调整色阶轻微调亮一点,参数设置如图17,效果如图18。 |

<图17> |

<图18> |
| 11、把纹理图层显示出来,用钢笔工具勾出下图所示的选区,按Ctrl
+ J 把选区部分的纹理复制到新的图层,然后把纹理图层隐藏,效果如图20。 |

<图19> |

<图20> |
| 12、按照上面的方式调出高光区和暗调区,效果如下图。 |

<图21> |

<图22> |
返回类别: Photoshop教程
上一教程: Photoshop制作一幅滑板海报
下一教程: Photoshop制作永恒之塔海报教程
您可以阅读与"Photoshop制作一款木质的文件夹"相关的教程:
· Photoshop制作一张木质的小桌子
· Photoshop制作一款美丽的金色花纹相框
· PHOTOSHOP制作一款冰雪字效果
· Photoshop制作一款街头暴力的电影海报
· Photoshop制作一个立体文件盒图标
|
