 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
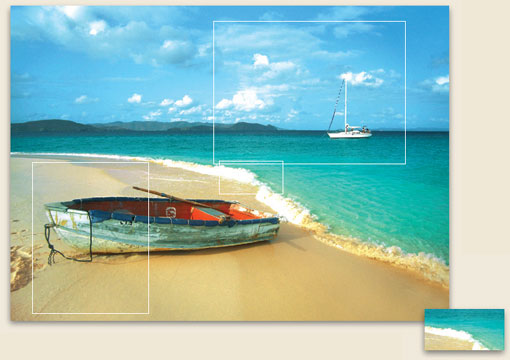
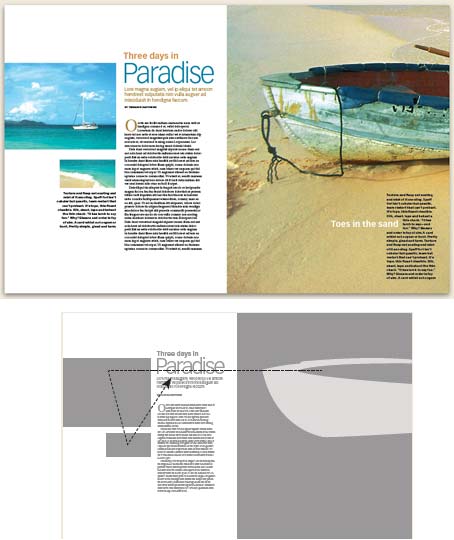
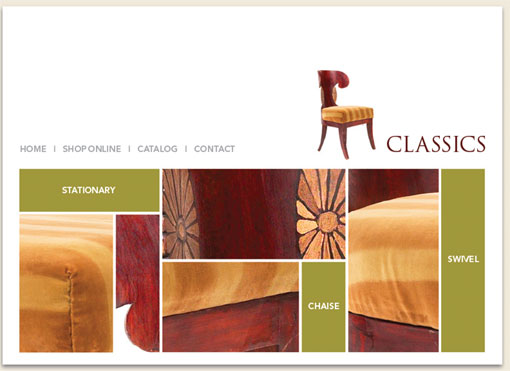
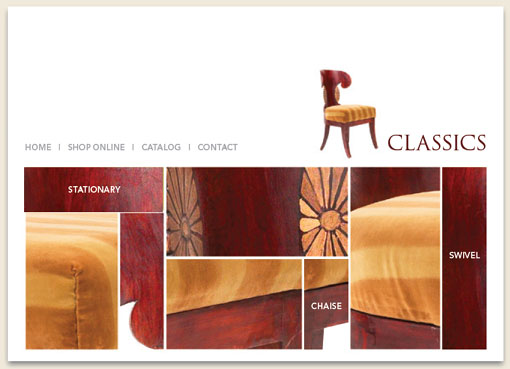
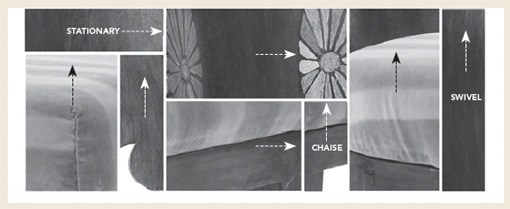
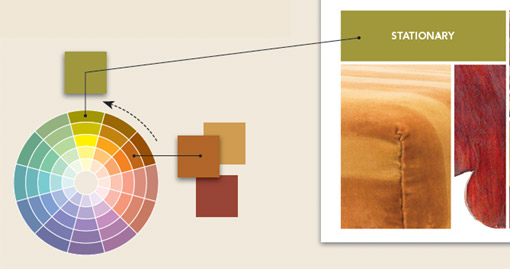
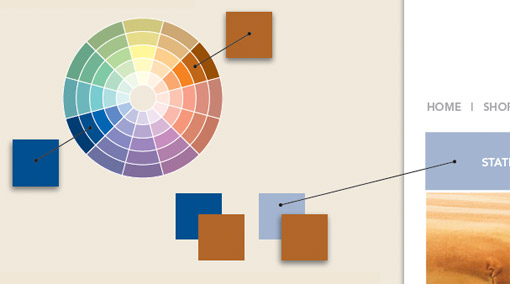
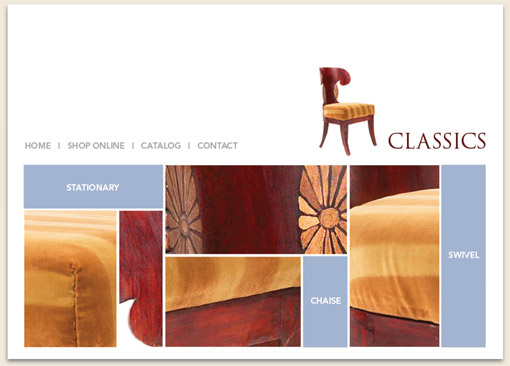
编者语:看了那么多PS教程的文章,可能大部分网友还只是存在于简朴的P图操作领域,如何运用PS提升自己的设计水平,如何使用PS为自己的职场谋取更好的待遇。我们将逐步加多针对于专业设计方面的文章,争取让广大PS兴趣者升级……在版面设计中,你有很多地方都需要用到图片,但你手上只有一张图片,怎么办?在本文中,我们用两个实例来说明如何解决这个问题,我们只用一张图片,通过分解剪切,就可以将这张图片用在不同的地方,出来的效果异常美丽。一张图片,其实已经足够!  这是我们要利用的原图  在版面设计中,就变成这样 你有注重到其实在大图中隐藏着一些小图片吗?所以我们可以大胆尝试,将一张照片剪切成多张小照片。而且,由于这些小图片都是来自同一张大图片,所以它们的色调及图案都显得异常统一,这使你的设计轻而易举就可以获得协调的效果。 其中的要害就是你要选择好到底要哪部分。我们可以想象一下我们是在跟别人讲一个故事。一张从大图片出来的小图片其实有着一种全新的意义,这个过程本身就很有趣。将图中各个不同的部分分离,然后看一下我们到底有什么信息可以传达给别人。  当我们一眼望去这张海滩的图片时,我们是将它看成一个整体的,或多或少会对其中的细节置若罔闻。但假如我们将各部分分离,我们会发觉,其实每一部分都隐藏着一个“故事”,都有着各自的重点。 如上图右下角小图中,我们就会想,海岸线到底有多长?这张图片虽然显得有点小,但因为它里面包括了陆地与大海,所以这张图片可以使它与另外两张我们截取的图片形成统一。  一幅人间天堂式的风景,它是驶离陆地还是预备靠岸?假如我们没有看原图,我们无从判定。  旧的总比新的更有性格。我们选择这艘破旧的小船,让你不禁在想,这艘小船见证了多少的风雨?当我们从大图中截取让它变成一幅单独的图片时,这艘小船显得孤伶伶的,它以前的主人是谁?它现在为什么会停在这里?旁边的那些脚印又是谁留下的?  我们只截取小船的船头部分,这部分只占原来的大图很小的位置,还不到十分之一。但我们却将它作为版面的大图,这样,它给人的尺寸感觉就完全改变了,现在,它成为了一个有趣的视觉焦点。上图中,三张图片的尺寸都不相同,右边的特殊大,左下的图片特殊小,这种不同尺寸的图片可以让我们的整个版面产生层次感。而读者的眼睛就会从右的到左(上图下的线条表示了读者在观看时的视觉线路)。 采用上面的这种方式,我们还可以创造出另外一种完全不同视觉效果的设计。   下面这个网页上的所有图片其实都是来自于上面这张椅子的照片。 假如你仔细观察一下那张椅子的照片,你就会发现其实这张普通的椅子包含了各种各样的线条、图案、颜色、孤线及转角位,它们布满着对比(如浅色及深色,直角与圆角)。  在整个版面中分为上下两部分,它们各自所形成的视觉效果并不相同。上面部分显得开阔平静,而下面部分则显得饱满充实。  这个版面的上下两部分的构图差别异常大。我们只利用一张图片就可以使整个版面布满视觉对比,包括不同的尺寸、材料、图案、外形及方向的对比。  上面的开阔设计使到眼睛很轻易就集中在那张椅子上。  而下面显得很充实的版面传达一种动感及丰富的层次感。在这部分中并不存在一个视觉焦点,因为所有的图片都是在大小不一的矩形区域中,产生了不同的方向感。 我们将下部分其中几张小图片用颜色区域代替,并加上标题来使设计显得更具吸引力。现在的要害问题是我们要选择什么样的颜色才能与整个版面配合。  我们首先用吸管在椅子上取一种颜色,然后看一下这种颜色在色轮中是处在哪一个位置上。  在这个例子中,椅子上的所有颜色几乎都是暧色调,为了使整个设计具有暧色调的感觉,我们可以采用一种相近色来作为搭配。两种相近色具有同一种基色,详细在这个例子中,我们从上图的色轮可以看出,棕色与草绿色都包含了黄色这种基色。这种拥有同一种基色的颜色总是能够形成良好搭配效果。  假如你不希望整个版面有太多的暧色,那我们可以采用补色(即在色轮中相对的颜色或相隔 180 度的颜色)搭配。 为了使版面能够形成强烈对比,或希望整个版面布满动感,我们可以采用补色搭配,因为互为补色的两种颜色能够形成高强度对比的视觉效果。但是,补色搭配会使到两部分的区域在视觉上都相同具有强烈的视觉效果,从而会互相削弱对方。为了解决这个问题,我们将其中一种颜色变浅(在上图中,我们是将蓝色变浅),减少蓝色的“气魄”,这样使到棕色区域仍旧能够突围而出。  本文所用的颜色如下:  返回类别: Photoshop教程 上一教程: Photoshop打造梦幻的古典仿手绘美女 下一教程: Photoshop调出照片的偏绿怀旧色 您可以阅读与"从简朴P图到设计的升华 设计中一图多用的技巧"相关的教程: · 75个Photoshop 鲜为人知的技巧(六) · 深悟:色彩设计中的哲学 · Photoshop鲜为人知的的75个技巧-复制的技巧 · Photoshop:使用层的技巧 · 专家提供PS中75个鲜为人物的技巧 |
| 快精灵印艺坊 版权所有 |
首页 |
||